What is WebAR and what do we love so much about it?
Contents
What do we understand by WebAR
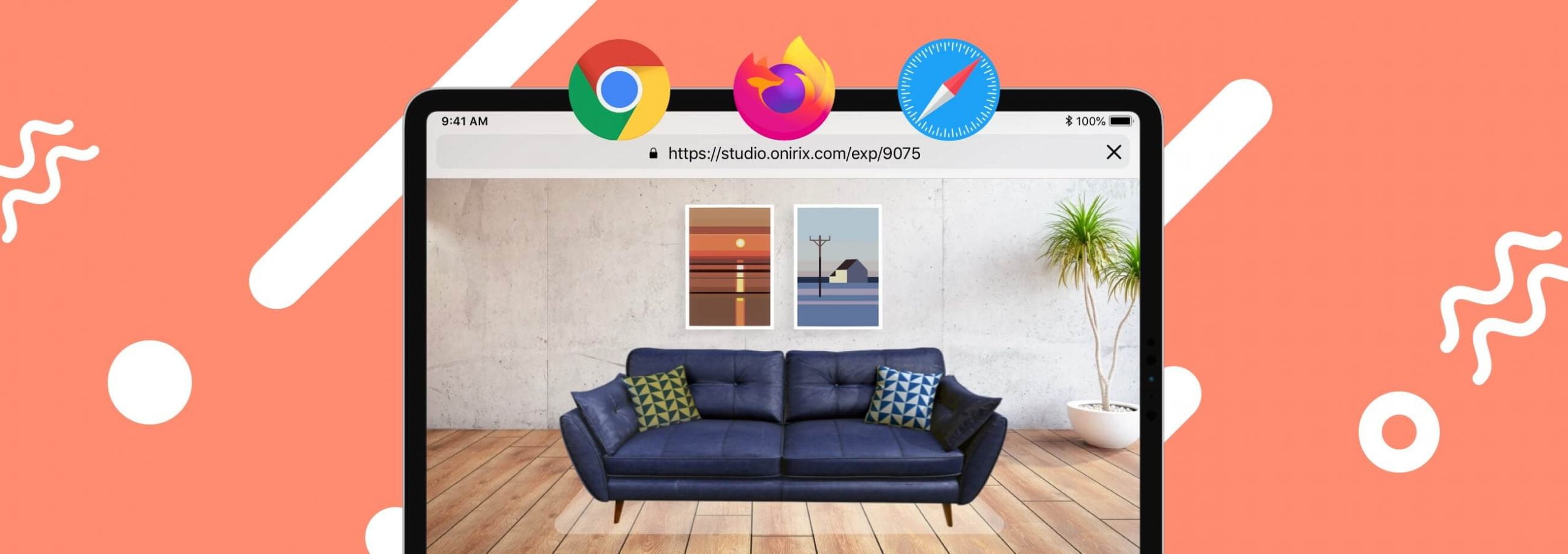
The term WebAR is obviously formed with the word “Web” attached to the acronym for Augmented Reality (AR). This technology basically allows viewing augmented reality content through a web page, using the camera of the mobile device through a browser such as Google Chrome, Firefox, Safari, Microsoft Edge, etc.
This implies that in order to consume this type of experience, downloading a mobile application will no longer always be necessary. With webAR you can open a web address, like that of any of the many pages you visit every day, and at any given moment, through the camera of your phone, be able to show augmented content on a magazine, a table, etc.


This is very useful to carry out marketing campaigns associated with a specific product, gamification dynamics on a brand, to display your e-commerce product catalog in a completely realistic way, the dishes of your restaurant, or catering. It can even be very useful for more complex tasks, such as training sessions in various fields.
Why is it so important that downloading a mobile application is not required?
This is the most relevant concept of the WebAR, and what makes it so powerful. The main reasons are as follows:
Standardized communication channel:
Until now, each company that developed a new experience for a client that involved augmented reality visualization required the specific development of a mobile application. Therefore, each client, brand, or product, needed a specific application that the end-user had to download. Now, this is not necessary, and therefore, all the experiences of all the clients come together within the same application of your mobile phone: the web browser. This makes the way to access it standardized. Furthermore, this is fully compatible with both Android and iOS platforms, that is, the same experience can be viewed interchangeably in both mobile operating systems.
Ease of access to AR content:
Similarly, by not requiring the installation of a mobile application, the steps that a user has to perform to access the final content are reduced. Everyone already has one or more browsers installed on their phone, so the process from someone receiving a new RA experience, until they see it, becomes much simpler. It is therefore a mechanism that considerably reduces the friction of access to this technology, simplifying the concept for the average user, and allowing it to become much more global and widespread.
User comfort:
Thanks to the WebAR, when a user wants to view a new product or experience through AR, they will not have to search for an app in the market, download it, access the Wi-Fi, or spend data on their telephone rate. In addition, you will not have the phone full of different applications that serve a very specific thing, thus saving storage on your device. In some ways, this makes life easier for the user, and that is the key if we want our products to be seen more, reach more people, and for example, that an RA marketing campaign has much more impact.
Simplicity when it comes to sharing and promoting:
Continuing with the previous concept, obviously, it will be much easier to share the experiences now. On the one hand, between different users, who simply have to share a link of the webAR experience on their social networks, or through messaging apps such as WhatsApp. On the other hand, the companies themselves, who can include in their corporate websites, catalogs, product sales, those same links so that anyone can visit them.


How to create and share webAR step by step: Onirix web platform
Within our Onirix platform, we have paid special care and attention to our WebAR module, and we have unified it with the technology we already had. This is so because our main objective is that anyone, without technical knowledge, is able to assemble their own AR experience and share it, in a simple way, in a matter of minutes.
In this video we show a brief example of this process:
The steps to publishing your own experience are:
- Create an Onirix account: https://studio.onirix.com
- Create a new project, choose the Image type marker, and select the image you want to act as a trigger (for more information about the quality of the images to recognize, visit our documentation: https://docs.onirix.com/onirix- studio/assets/images).
- Place the AR content you want to see on the image (video, 3D models, labels …).
- If you want, you can include interaction through our events and actions (movement, that when clicking on an element something happens; for more information check our events: https://docs.onirix.com/onirix-studio/scene-editor#adding-interaction-through-events).
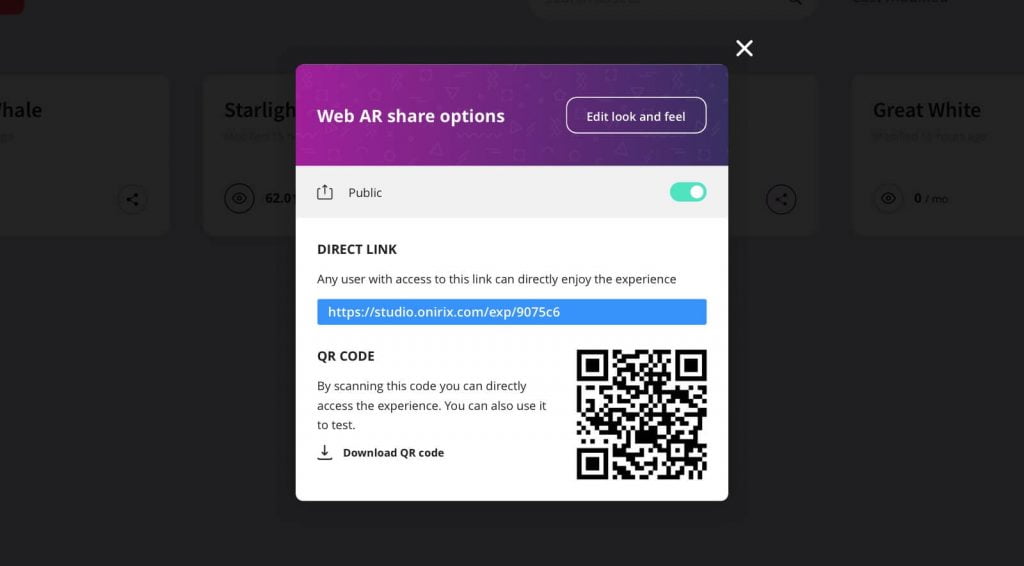
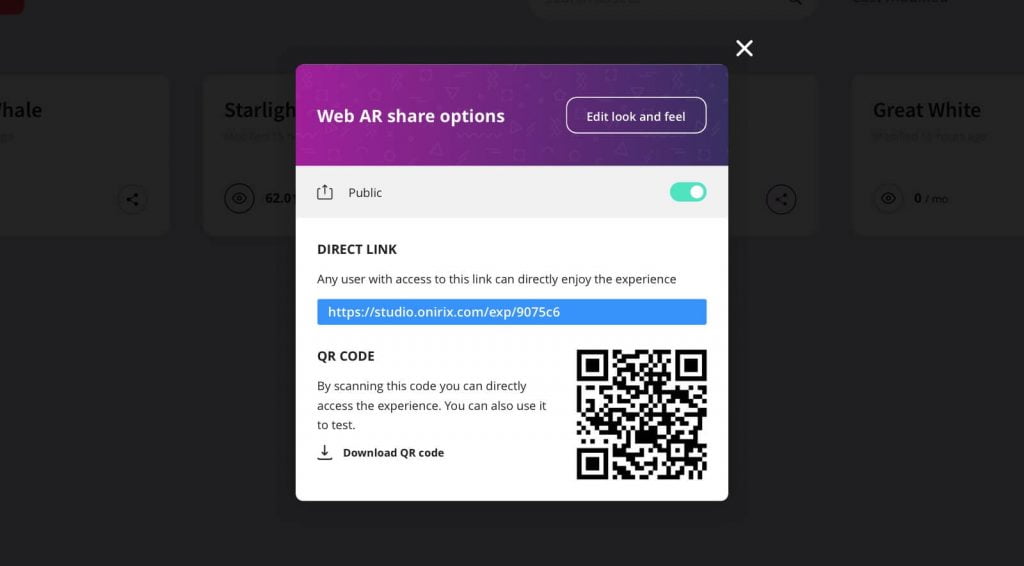
- Open the share options and publish the project. This will generate a link and a QR code
- Through the QR and through the camera you can access the experience directly. It is very useful for testing, or for publishing the experience in a magazine or banner, thereby redirecting your audience to RA content.
- The link is the experience itself, this will open your mobile camera through the web browser, and with it the augmented reality content.
- If you want you can edit the way your experience will look, adding basic information such as a background image, a short description. This will be the preview that is generated by sharing the experience.
- Share your creation! You can send it by mail, publish it on your networks, as a WhatsApp message. Remember to also post the image to recognize so that your audience can see the content through it.
Here we share an example of all this we are talking about. Access this website, the QR will open the experience on your phone, and with the camera, scan the poster of the Chaplin movie to see the animated content. We hope you enjoy it!