What is Web AR and How does it Work
Contents
Online AR or augmented reality for web is nothing more than the consumption of this type of technology and AR experiences from a mobile web browser, such as Google Chrome or Safari on iOS. But, before we continue, if you don’t know, here we will explain what is augmented reality and also why its evolution towards web pages is so relevant.
AR is one of those technologies that will change the way we communicate with our environment. Some experts are calling it “the next big thing”. Through our phone’s camera, we can see layers of visual information that provide context about what’s in front of us: a packet of cereal, a movie poster, a complex engine room, the facade of a landmark building, and so on.
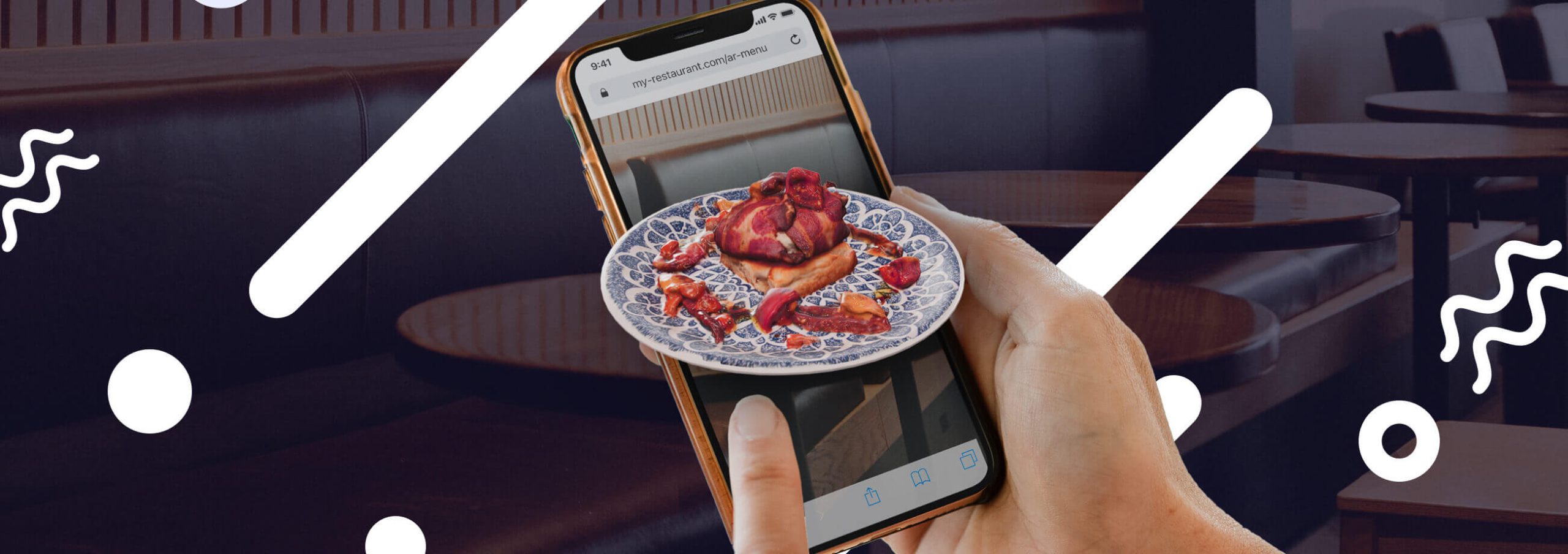
This technology already has a multitude of uses in many sectors, many web ar examples such as marketing, tourism, retail, industry, or even pure entertainment. You have probably seen the example of someone trying out a piece of furniture in their own home before buying it, simply by placing a virtual model of it in their living room. This is precisely what augmented reality is all about.


Until recently (before the pandemic in March 2020) the vast majority of AR experiences had to be consumed through a mobile application (app-based AR). In other words, in order to view this type of content as a consumer it was necessary to search in the application market (Google Play or App Store) and download a specific app with the consequent consumption of data, space on the phone and the initial configuration process of the application. In the case discussed above would be the IKEA app, to give an example. Spoiler alert: as you can guess from the title of this post, this is no longer necessary.
Web AR, how does it work?
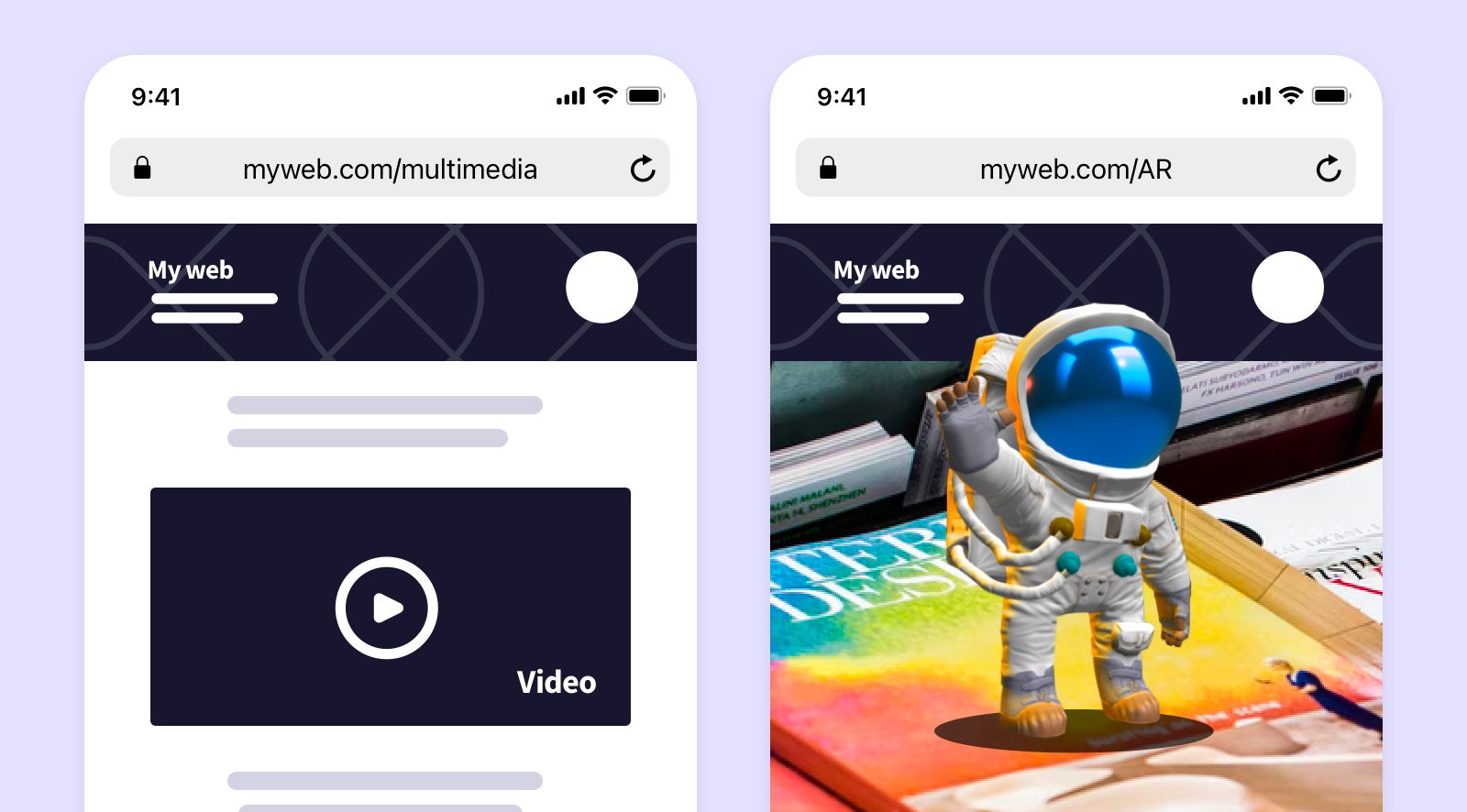
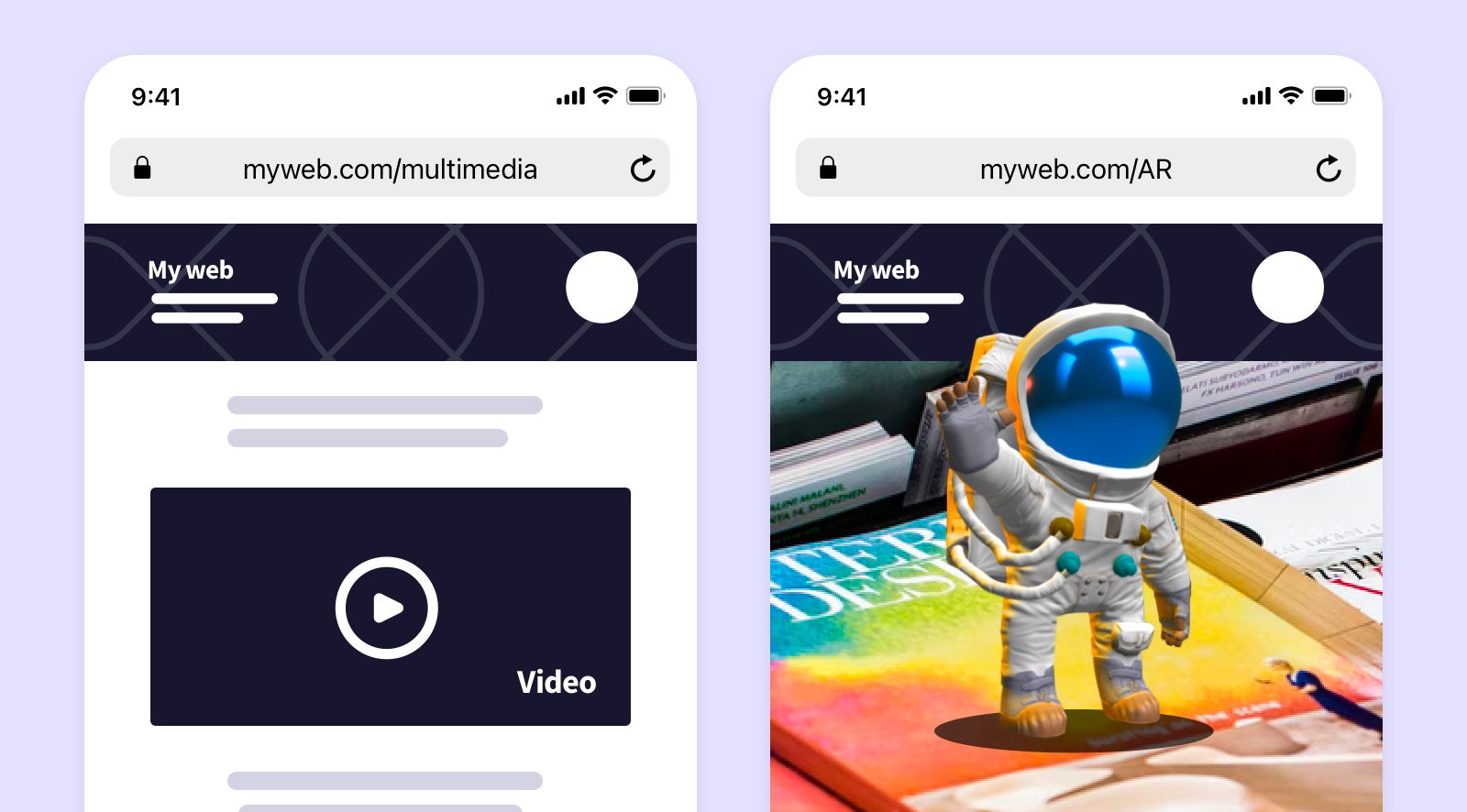
With the emergence of augmented reality for web (also known as AR in web), essentially thanks to the enormous evolution of mobile web browsers, we now have a next level of access to this technology. It is much easier, therefore, to create web pages with augmented reality and, little by little, we will be as accustomed to consuming this type of experience as we are now with content in the form of videos or gifs. These resources are associated as extra content (embedded content), which brings a next level in communication and interaction with the user and generates value to the already classic static web.


So the AR web (AR for web) is nothing more than the possibility of including access to augmented reality experiences in web pages. These experiences are consumed from the browser of a cell phone and, therefore, through access to the camera from these programs we can see augmented content in our environment.
As we say, it will be an increasingly natural process, both to consume and to create web content with augmented reality (content embedded in web), providing an added layer of interaction with the user. Thanks to the AR web we can tell stories and make our audience participate in a more active way. Let’s say that augmented reality is not a completely unidirectional channel, as an advertisement in video mode can be, but here the user has a main role. He/she goes from being a mere spectator to a decision-maker in the course of the narratives.
Advantages and benefits of Web AR
Augmented reality is a technology that offers numerous advantages. It offers contextualized and immediate information, generates a new interactive channel with brands, gives prominence to the user through interaction processes, has an impact on consumers and marks a new communication paradigm, among many others that we could discuss in detail. Here we are going to focus on the advantages of its use through web pages and, therefore, on how this change of environment brings a radically different vision to this technology.
No more unnecessary mobile apps, please
The main advantage is undoubtedly this, because of all the friction generated by the continuous downloading of apps for information pills that may have a short life, such as an advertisement or a tourism experience. With web orientation the user does not need to download an app with numerous components, weighing a few Megabytes too much, and slowly filling up the storage of his phone. They simply access a link and enjoy the experience immediately.
Time of access to the content
Related to the previous point, the process of searching, downloading and configuring an app can be slow and tortuous. If we want to reach the consumer we have to give them quick options. There are famous rules that indicate that a person decides in less than three seconds if they are going to be interested in an ad (or a video on their Instagram feed). This psychological barrier of immediacy can be transferred to any domain. Therefore, whatever the experience we are going to offer, through the AR for web we are able to reduce the time to access valuable content from several minutes to a few seconds (it all depends on how good your internet connection is).
Universal compatibility
Web AR is compatible with web browsers and therefore has a potential reach of more than 92% of users (more about this in our documentation on web AR player compatibility). If you want to generate a powerful and impactful experience it is essential that you reach a large number of people. If you also want to include AR in that action, nowadays it is almost mandatory that it is web AR based.
Instant changes. KPI measurement
Being a web environment we can include any change in our content instantly. We can forget the typical scenario that occurs in mobile apps: modify and compile the application, generate an executable for Android and another for iOS, publish them in both application markets and wait for validation by Google and Apple (sometimes very long in time). Simply add the change to the experience or structure of the solution and that’s it.
In addition, being web-based, it is very easy to include metrics and usage statistics and thus measure the impact of the actions taken. The greatest value of the use of augmented reality is none other than being able to optimize any type of task, whether in an industrial environment (optimization of operator time), or in a marketing or advertising campaign (audience retention time). This KPI measurement is key and increasingly simple thanks to the web orientation of augmented reality.
Web AR and QR codes
How to use augmented reality? This is one of the first questions that may arise as potential consumers. What role do QR codes play in all this?
A QR code is nothing more than a visual representation of an alphanumeric string. This can be any phrase and, consequently, it can also be a URL of a web page. This makes them a very powerful tool because with them we can open web pages without typing in the browser, in a completely transparent way, since it is a representation that our mobile device knows how to interpret. Nowadays most phones have a QR reader integrated into their camera. Specifically, Apple integrated its own QR reader in iPhone since iOS 11 (2017), and later Google introduced its QR reader in Android for all compatible smartphones in Android 9 (2018).


This concept is important because there is always a first step to be able to consume an AR web experience and this will depend on whether we are already inside a web page with an embedded experience or not. If we are, the process is simple, there will be a hyperlink or call to action to initiate it and a click that will initiate the next step. If we are not, the first step would be to access that page. That is the role of the QR code, the gateway to the web and, therefore, to the AR experience.
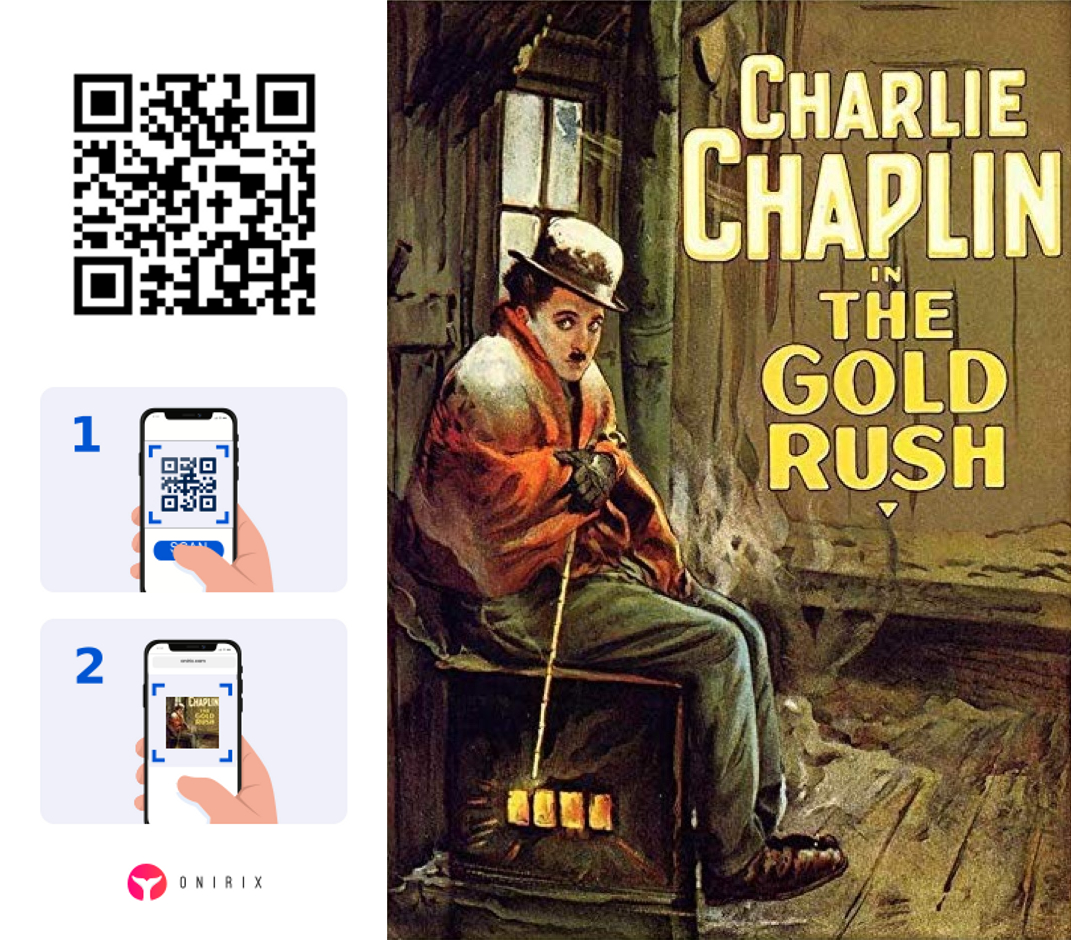
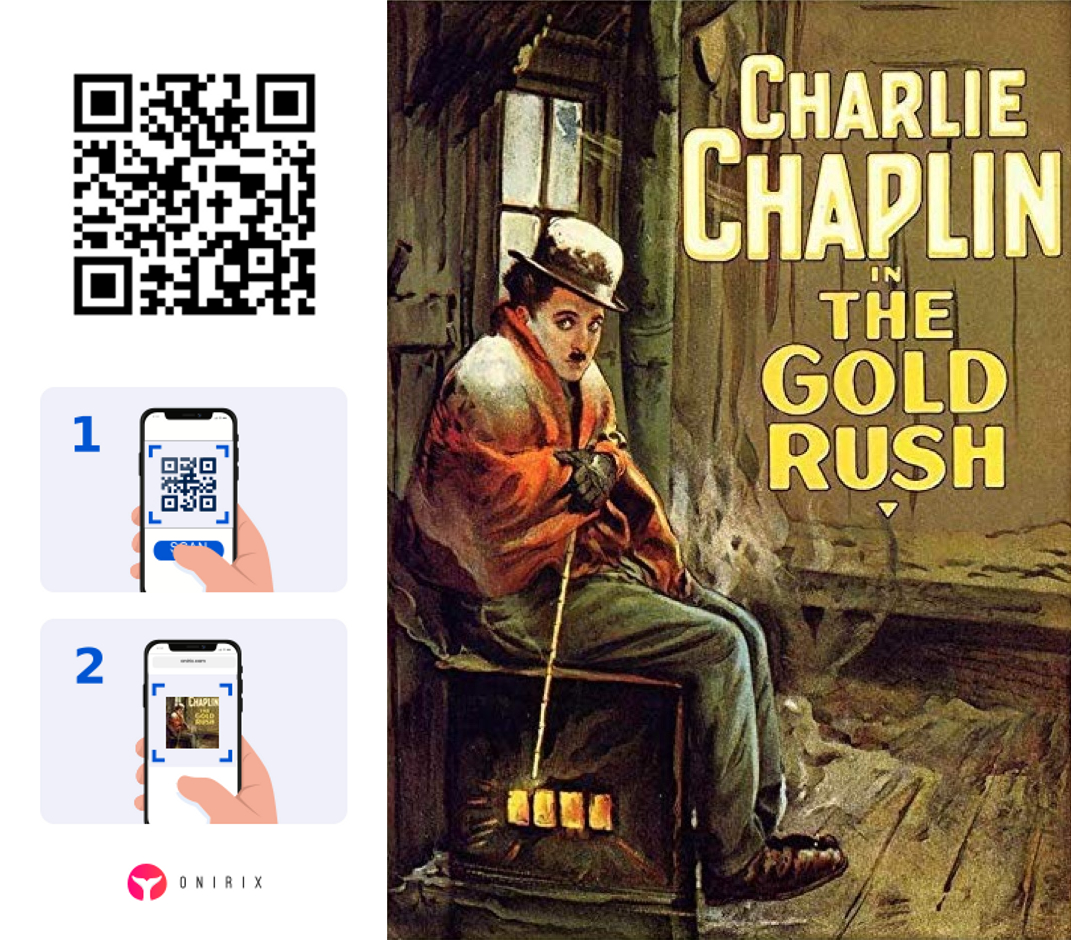
In the image above we can see two main elements: the QR code and a reference image or marker. This image will be where the augmented reality experience takes place. In this example we will see how the poster of the classic Chaplin movie comes to life. The character himself will appear waving with background music (turn on the sound of your phone and enjoy!).
Types of Web AR
Augmented reality that is consumed online can be initiated in several ways. Let’s say that web AR has an essential part in the process, which is the element on which the contents that are defined appear. The contents can be a video, a three-dimensional model, an image, an audio or a set of all of them that are combined into a scene. The way to initiate the experience with all this content is the detection or recognition phase. There are different main types of augmented reality that can be consumed on the web. Let’s look at some examples.
Augmented reality with visual markers: image tracking
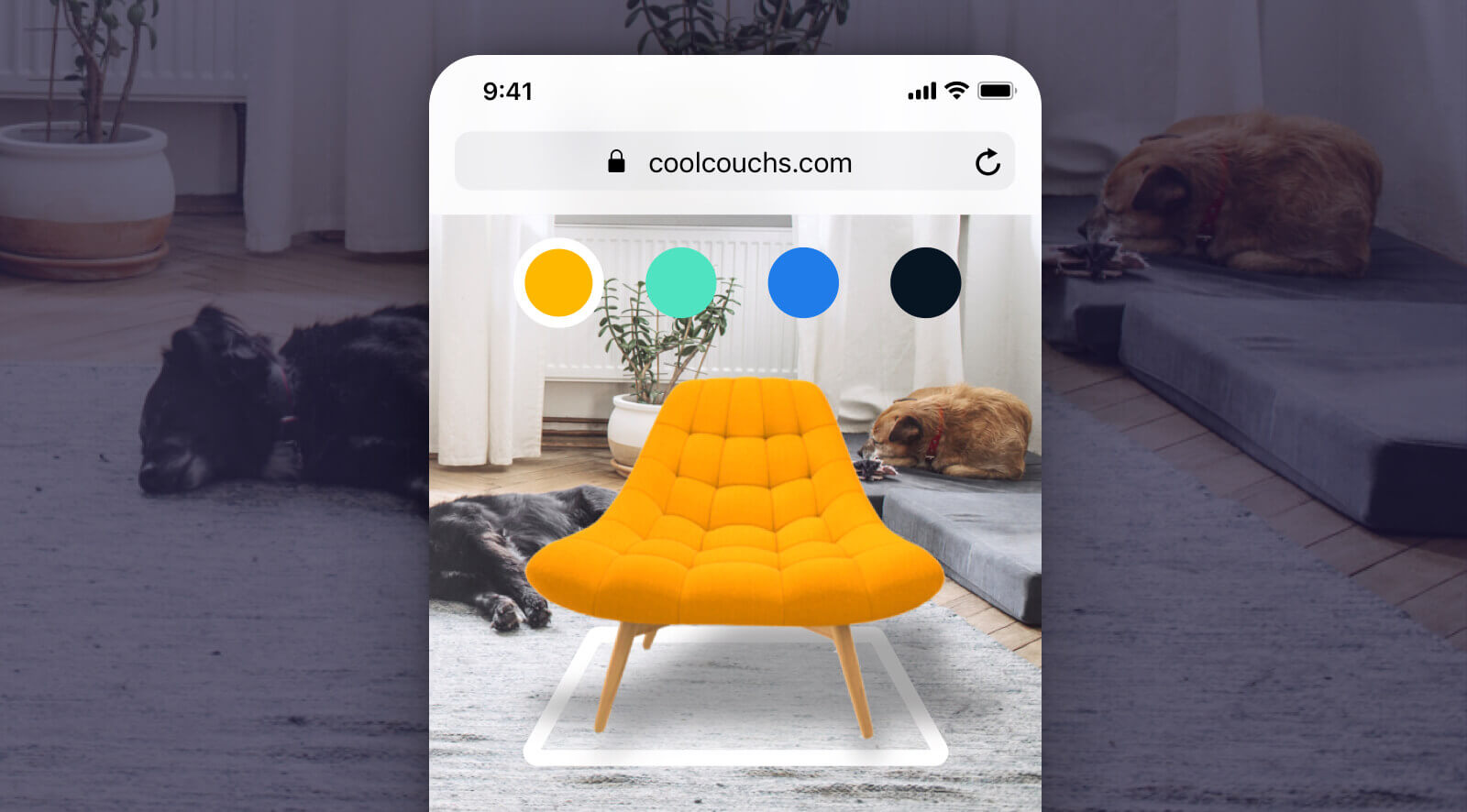
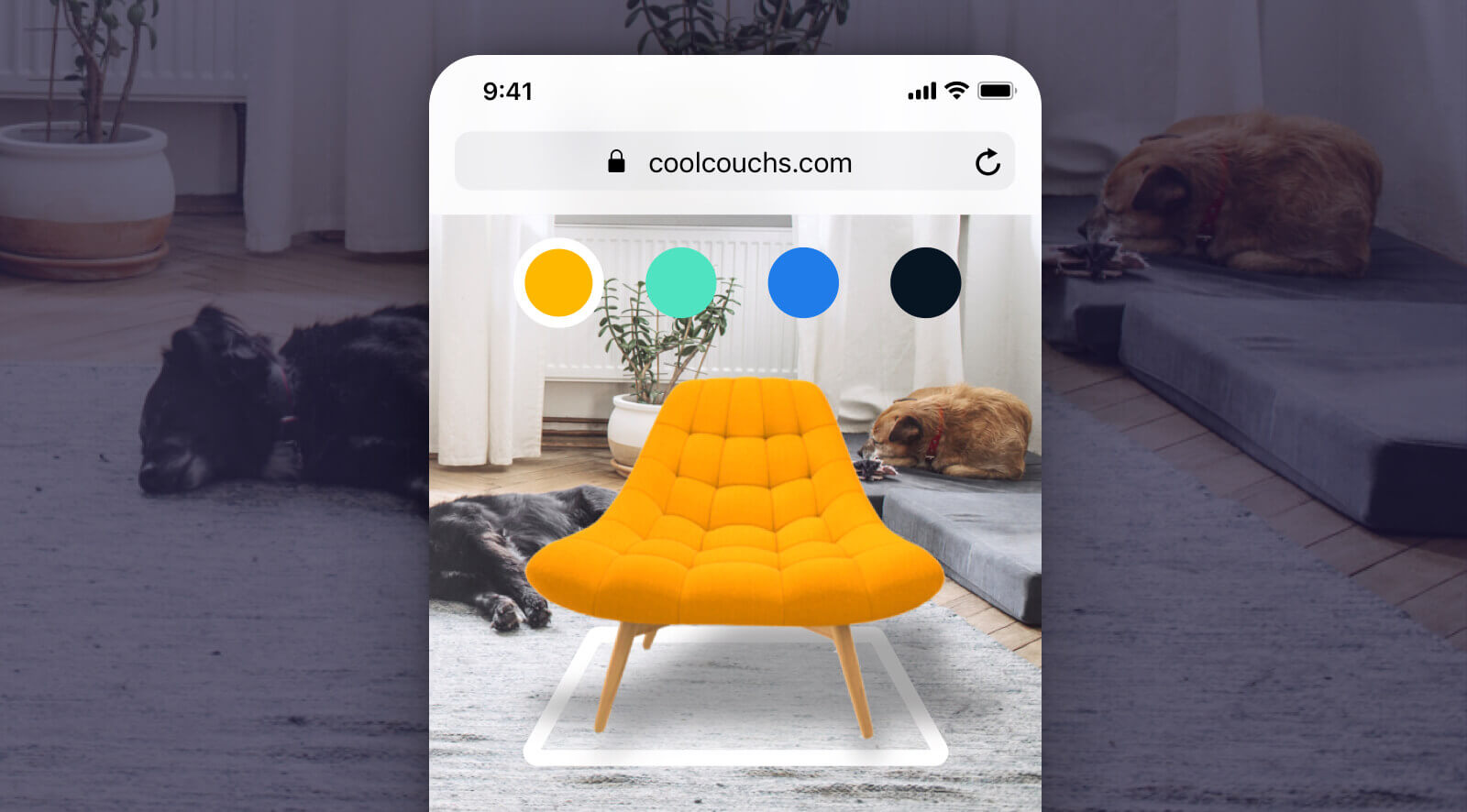
The experience, after opening it with the QR code as explained above, must be initiated from the web browser’s camera. In these cases, an image will be the trigger of the experience. It can be an image of a poster, as in the case of Chaplin’s movie, a business card or any visual element, such as a flyer that invites us to try a car configurator and see them in different colors:
If you want to try this experience you can do it in this link, and even see how it is built from Onirix Studio.
Markerless web AR: Augmented Reality for Surfaces
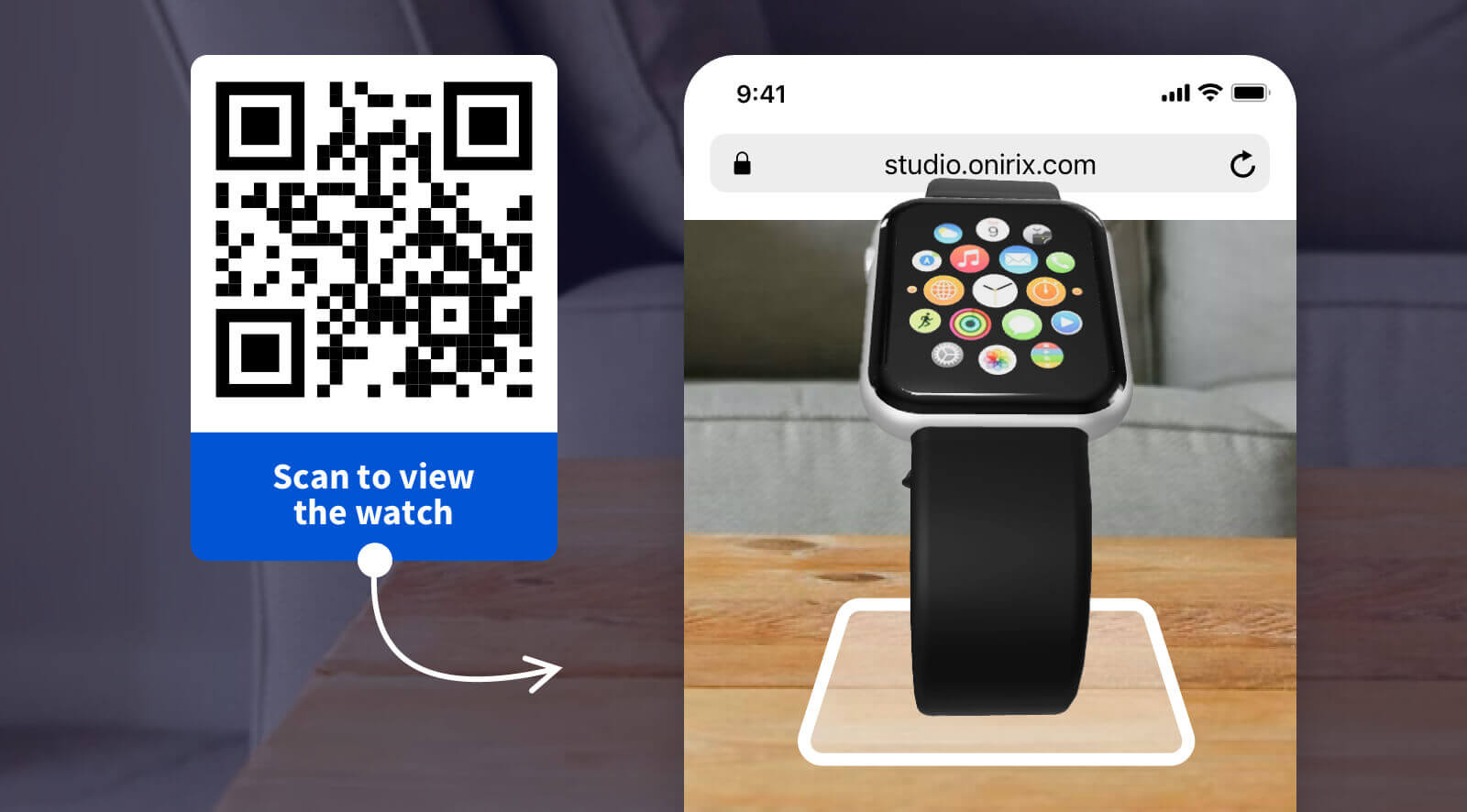
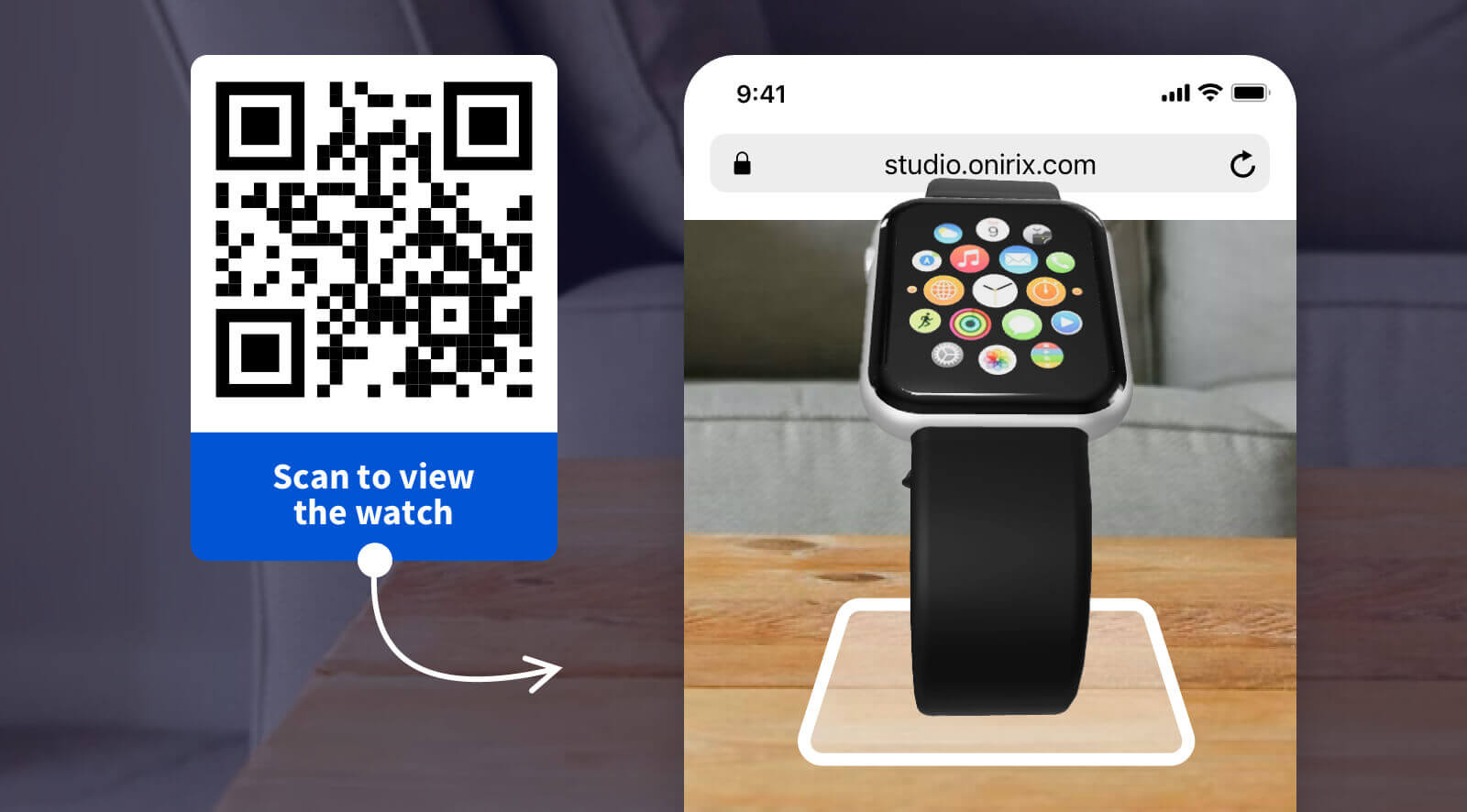
There is a concept called SLAM (simultaneous location and mapping) closely related to the world of computer vision and AR. This concept allows us to position virtual elements in our environment and keep them anchored, fixed, as if they were attached to the surface where it has been placed. The trigger of this experience is the user by detecting the surface and deciding where to place the content. For example, you can try to place this clock on the table of your desk, simply by accessing it through the QR provided.


Augmented reality geolocation: automatic content
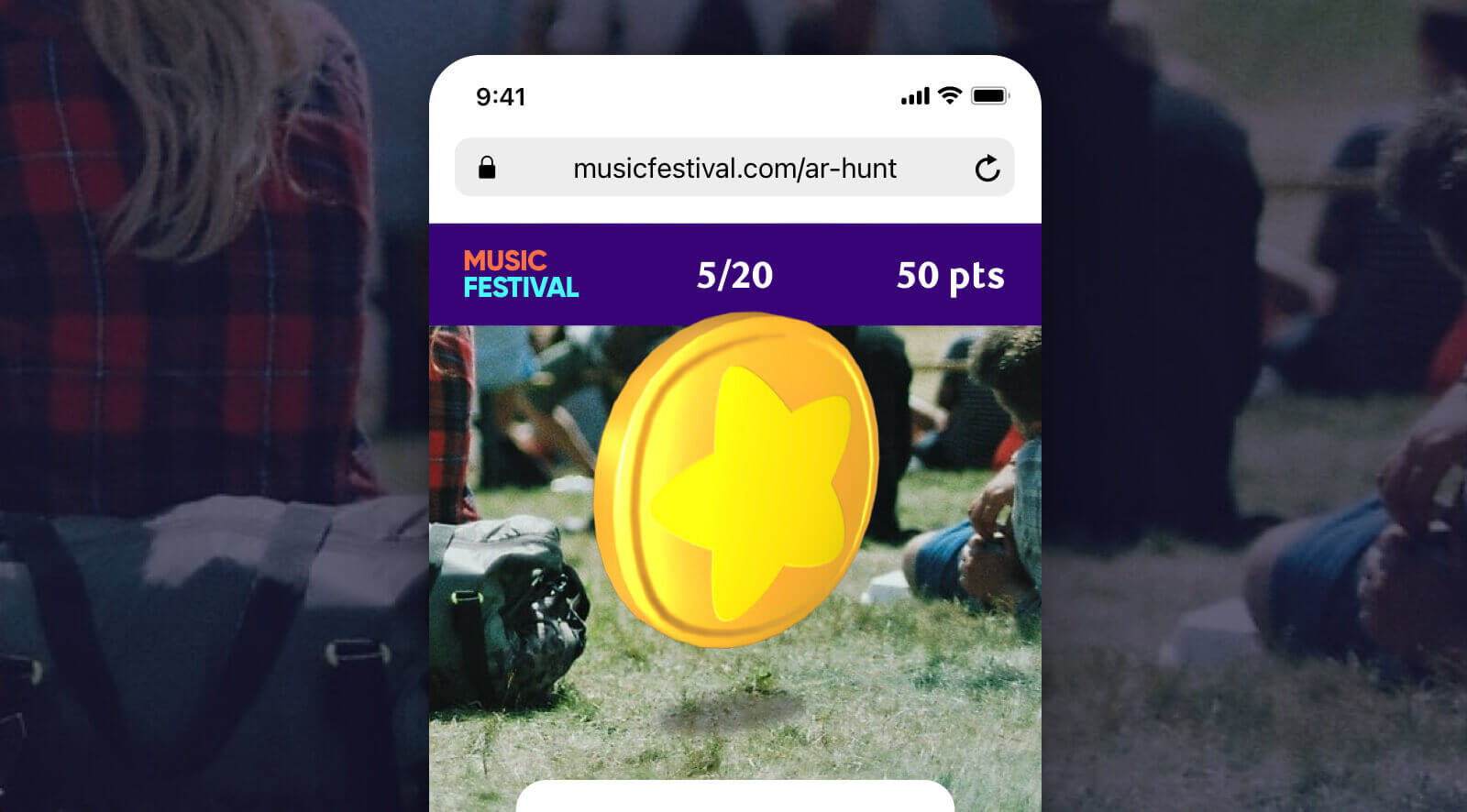
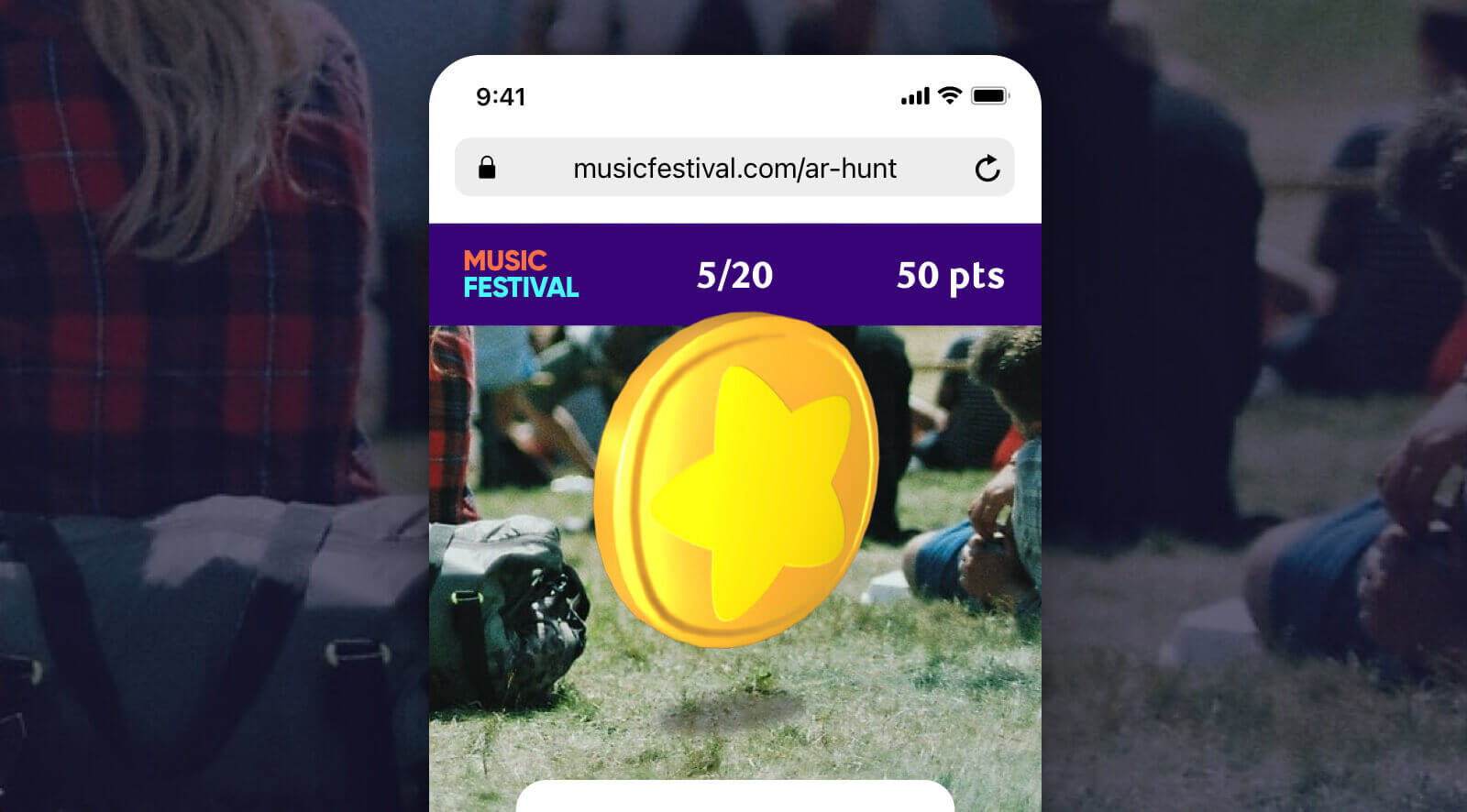
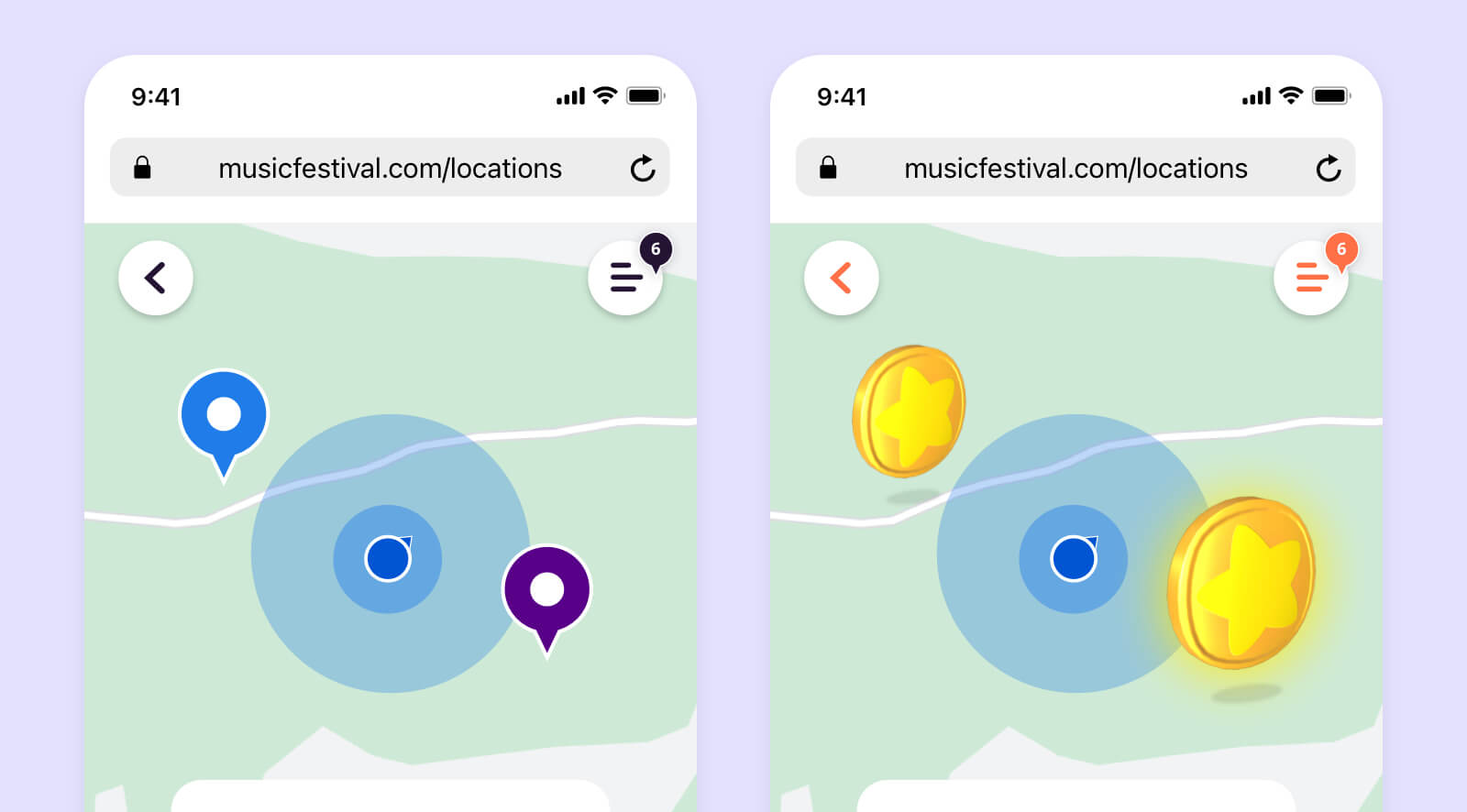
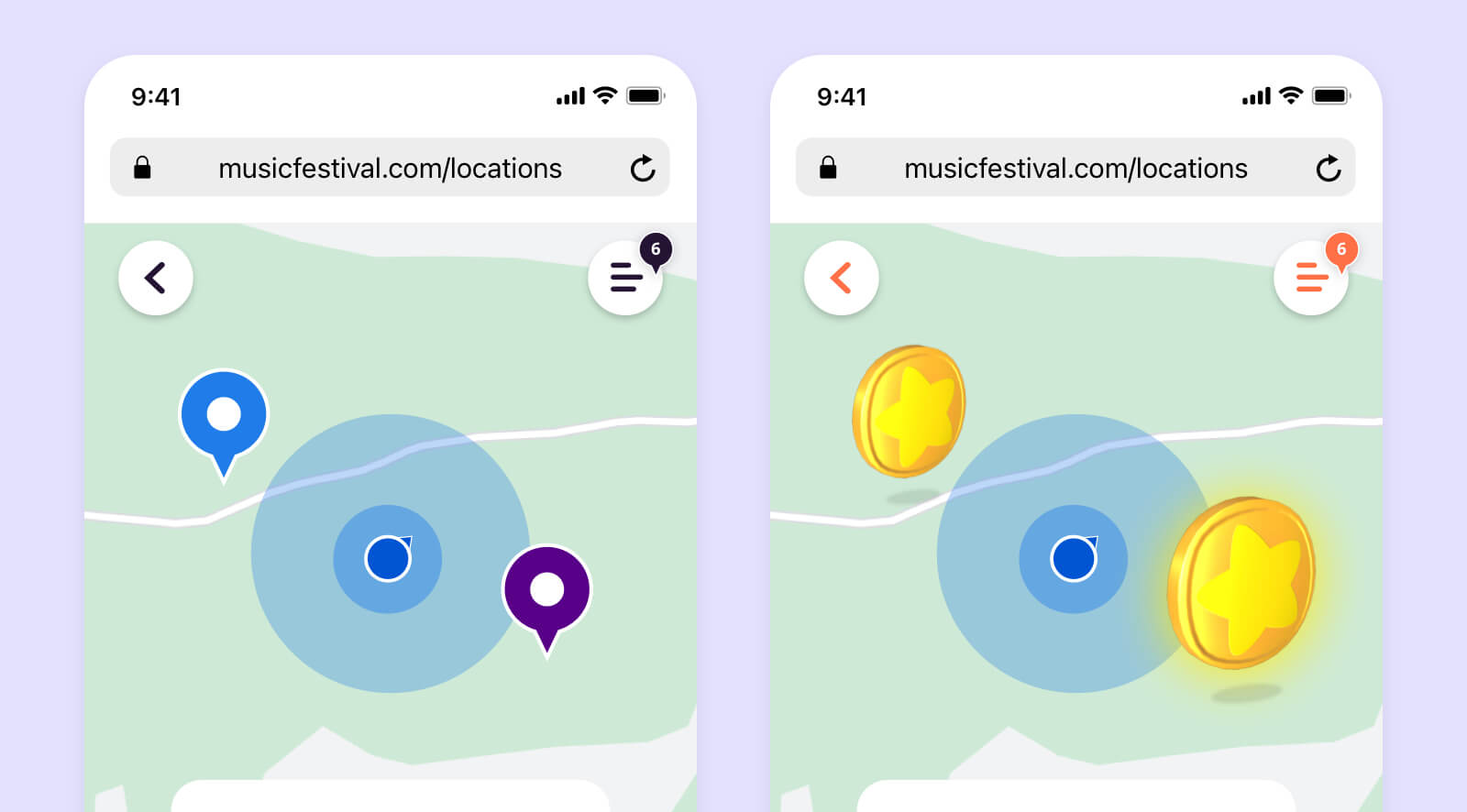
On other occasions it is interesting that the trigger of the augmented reality experience is automatic. For example, if the user is at an event, let’s say a music festival, and we want him to go to several locations where he will find floating elements, like a kind of treasure hunt.


In these places the ideal is that the user has to search for the content and not choose where to position it. In addition, this type of self-loaded content usually makes sense to place them previously in a specific environment, using GPS positions.


A complete example of this application of content to maps and treasure hunt can be found in the Onirix documentation.