medium
Treasure hunt: version with geolocalized maps
Simple example of a treasure hunt in web AR, based on GPS locations with pirate aesthetics and styles.




Summary of the experience 📖
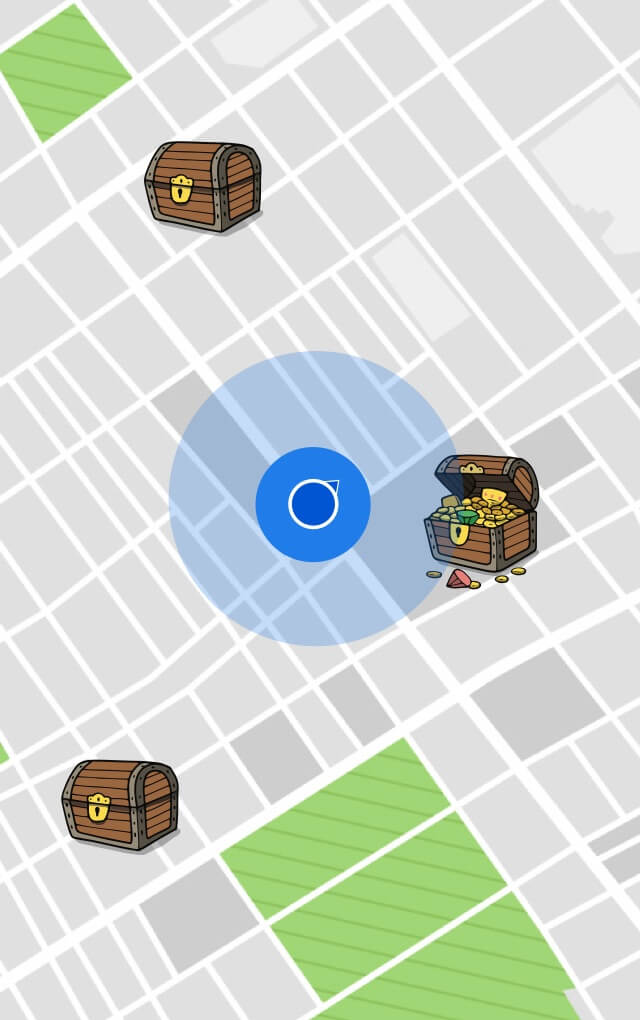
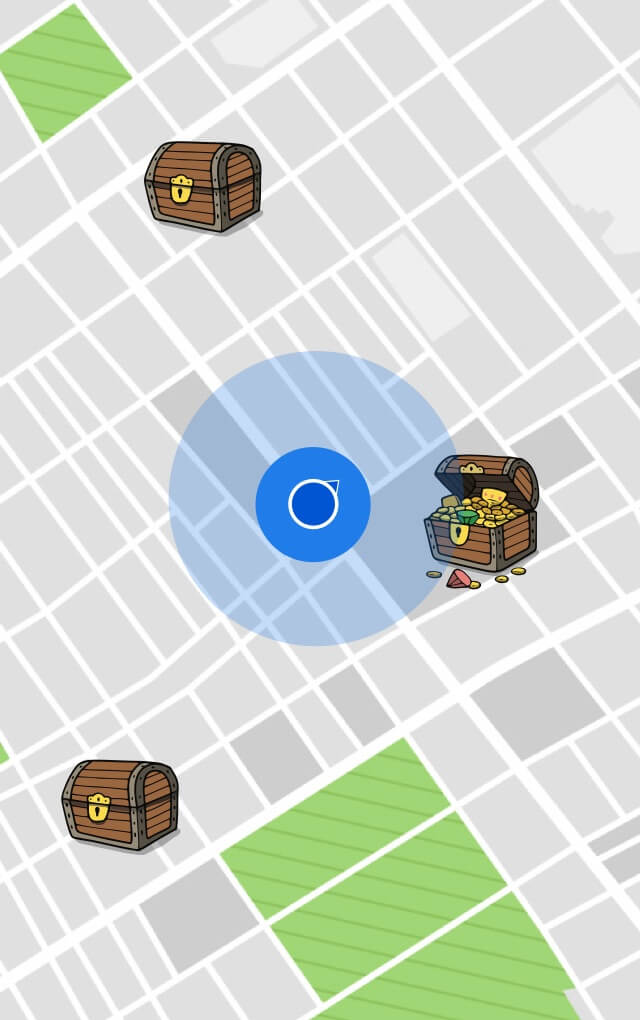
This experience is a simple version of a geolocated treasure hunt, that is, with an associated map of GPS positions, in which the objective is to find all the treasure chests of the pirates, visiting the different established locations.
This type of dynamics is very useful to relate different locations or positions in the real world, with a gamification content. It can be used to get the user to travel a certain distance (promoting physical exercise), or to attract potential buyers to different areas or associated establishments.
In this example the user simply has to walk through 3 locations to capture the treasure chests placed there. Obviously it can be modified to adapt it to a multitude of locations or maps, and to make the dynamics of unlocking the content, in this case the pirate chests, as complex as you want.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Or view with the 3D viewer
View with 3D viewer

Uses and benefits 🌱
These types of experiences are very useful in order to add an extra component in different experiences related to events, or launches of new establishments, anniversaries in shopping malls, and endless potential examples related to the retail sector, among others. They can also be an excuse to make a potential group of users walk distances, for example, to promote physical exercise among the employees of an organization.
These types of experiences can work very well connected with larger systems where there are missions and rewards, such as scavenger hunts or treasure hunts. In these types of projects, more external elements can be added to the AR, which help to create a 360 experience:
- New user registration system: customer acquisition.
- Scoring system: engagement, retention, loyalty.
- Access to prizes and other benefits: brand image, customer relationship, reward systems.
Features and tips💡
The main part of this project is the activation of the geolocated map, where different AR scenes can be associated with specific GPS positions. In addition to this, an aesthetic and functional customization of the experience has been done through the use of the code editor and the Embed SDK. With this we managed to give it a cartoon-like game look, associated with pirate aesthetics.
Geolocalized maps
In this case we have created 3 AR scenes associated with the game, very simple, each with 3 treasure chests that appear floating and that the user must collect to pass each test. Within the specific project the geolocated map option has been activated, and each of its scenes has been associated with a GPS position (you can copy this experience and place the points of interest near your position to be able to play freely).
Access to the online documentation of geolocalized projects.
Code editor: HTML, CSS and JavaScript
In this experience, different modifications have been made through the code editor. The most significant are the aesthetic and style changes, on the one hand, and the inclusion of the game logic, on the other.
This experience has a more extensive and specific documentation in our documentation portal: https://docs.onirix.com/tutorials/geolocated-treasure-hunt.
Here for general access to the online documentation of the code editor.
Embed SDK for webAR in JavaScript
As mentioned in the previous section in the code editor, the styles of the game have been modified, and logic has also been included to manage the dynamics of the game. It is worth mentioning the programming of the event click of the elements of the scene, in this case the chests, to capture the event and add the points. To do this, a subscription to the EmbedSDK.Events.ELEMENT_CLICK event is generated. This event is where you manage what happens when you click on each chest element of the game.
Access to the online documentation of the embed SDK.
Surface scene: gyroscope tracking and autoload
In this kind of experience where it is not necessary to have any specific marker (neither an image, nor a specific surface), the use of an AR mode in which the phone’s gyroscope is the most effective way. The scene is loaded using a Surface-like scene feature: autoload. With this the user does not have to make any decision where to place the content, it simply appears in front of them and they can start interacting with the content. The advantage of this type of scenes is that they can be placed anywhere, indoors or outdoors, and do not require any physical reference for its correct consumption.
For more information see our documentation on surface scenes with gyroscope.
