advanced
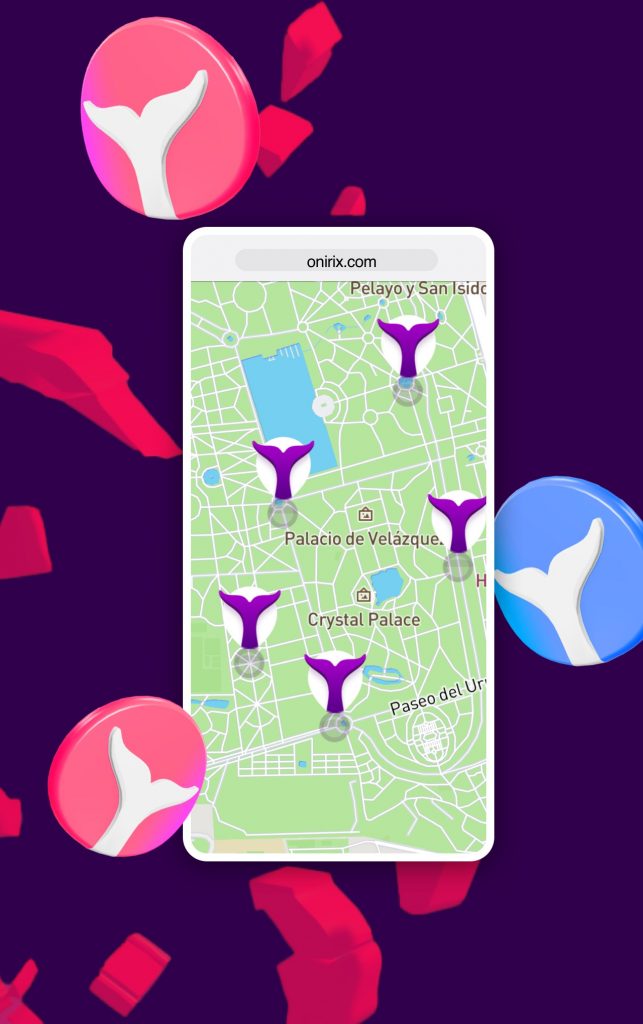
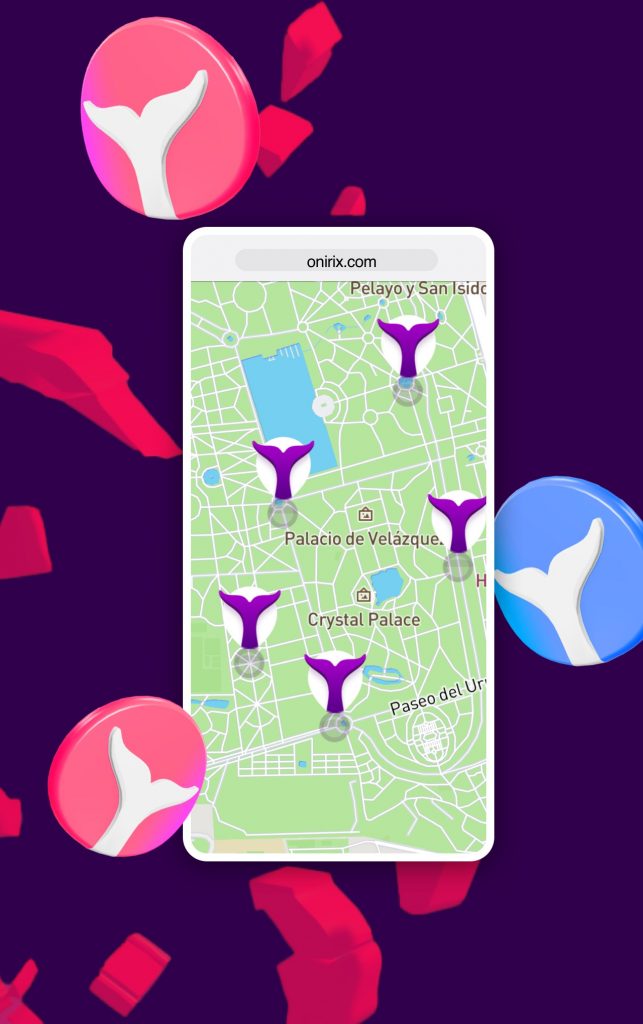
Onirix Treasure hunt with map locations
Example of a complete treasure hunt in web AR based on GPS locations. Collect as many points as you can between all locations!




Summary of the experience 📖
This experience represents the typical treasure hunt experience where the user has to visit different locations to accomplish the mission: to get as many points as possible in a time limit. For this the game counts on a GPS map with some locations (that are completely customizable).
This type of dynamics is very useful to get the user to travel a certain distance (promoting physical exercise), or to attract potential buyers to different areas or associated establishments. Also are a very good example to include dynamics in public events or festivals, and promote games between the attendees.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Visualize this experience
Scan code and to view in AR


Uses and benefits 🌱
These types of experiences are very useful in order to add an extra component in different events, or launches of new establishments, anniversaries in shopping malls, and endless potential examples related to the retail sector, among others. They can also be an excuse to make a potential group of users walk distances, for example, to promote physical exercise among the employees of an organization. Or they can just be used for fun or entertainment.
Features and tips💡
The main part of this project is the activation of the geolocated map, where different AR scenes can be associated with specific GPS positions. In addition to this, an aesthetic and functional customization of the experience has been done through the use of the code editor and the Embed SDK. With this we managed to give it a cartoon-like game look. Also we have connected each of the locations with a dynamic game where the user has to catch and destroy all the logos appearing around. We have used a pre-existing experience from our own library: https://www.onirix.com/experience/ar-games-hunt-logos-time-limit/
Geolocalized maps
In this case we have created some AR scenes associated with the game, very simple, each one Logos game associated. Within the specific project the geolocated map option has been activated, and each of its scenes has been associated with a GPS position (you can copy this experience and place the points of interest near your position to be able to play freely).
Access to the online documentation of geolocalized projects.
Code editor: HTML, CSS and JavaScript.
We have adapted the whole map and GPS part to our own game design. You can do it by following this same documentation of geolocated experiences in our online code editor.
Besides that we have included as mentioned all the logic in our previous created game to destroy all the logos around. For more information about this experience visit this link.
Here for general access to the online documentation of the code editor.
Surface scene: gyroscope tracking and autoload.
In this kind of experience where it is not necessary to have any specific marker (neither an image, nor a specific surface), the use of an AR mode in which the phone’s gyroscope is the most effective way. The scene is loaded using a Surface-like scene feature: autoload. With this the user does not have to make any decision where to place the content, it simply appears in front of them and they can start interacting with the content. The advantage of this type of scenes is that they can be placed anywhere, indoors or outdoors, and do not require any physical reference for its correct consumption.
For more information see our documentation on surface scenes with gyroscope.
