basic
AR training with product checklist
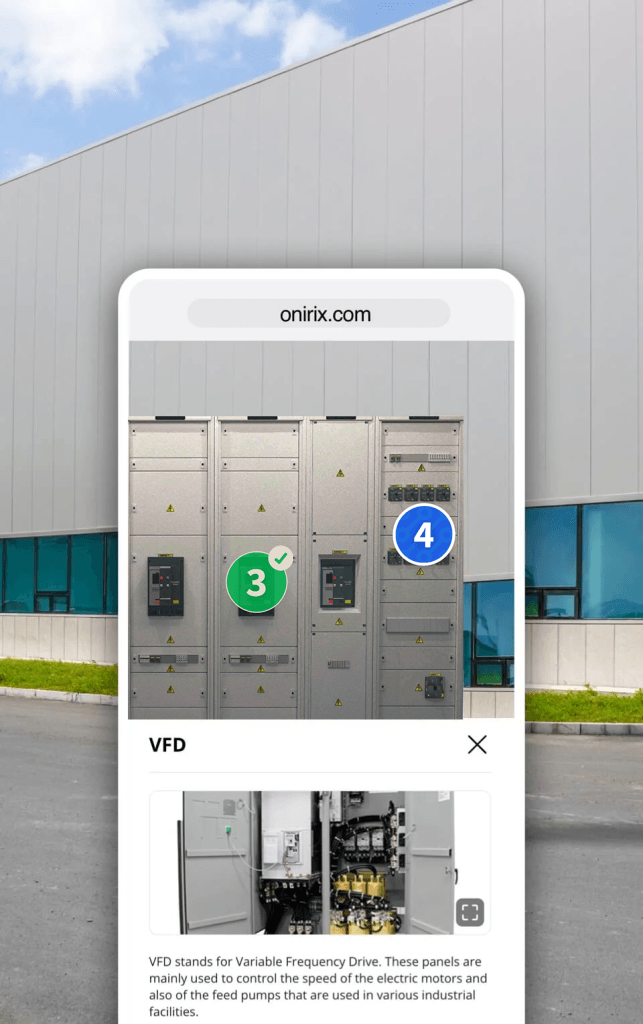
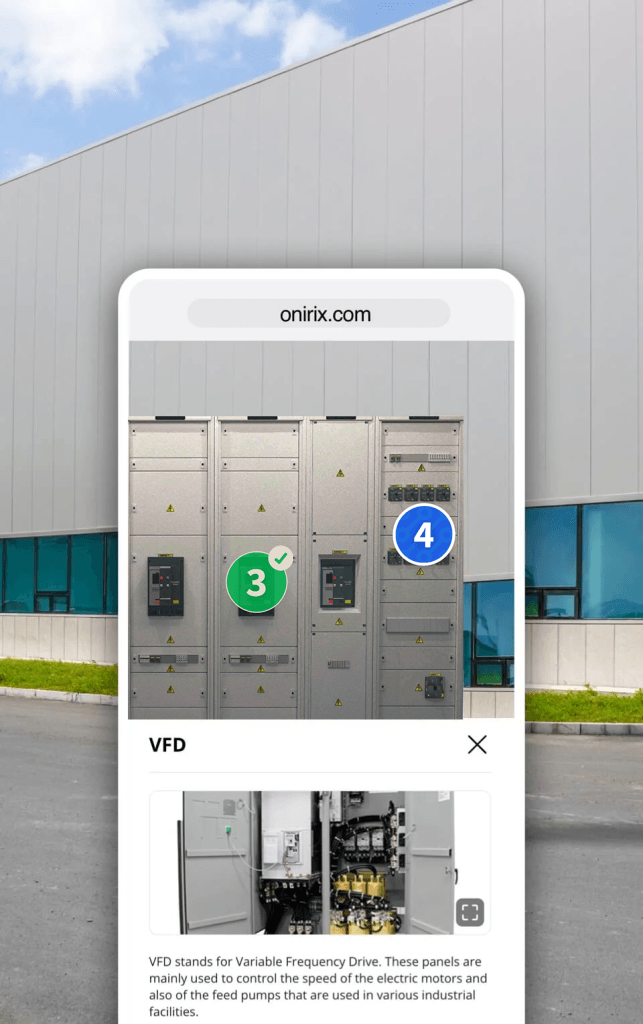
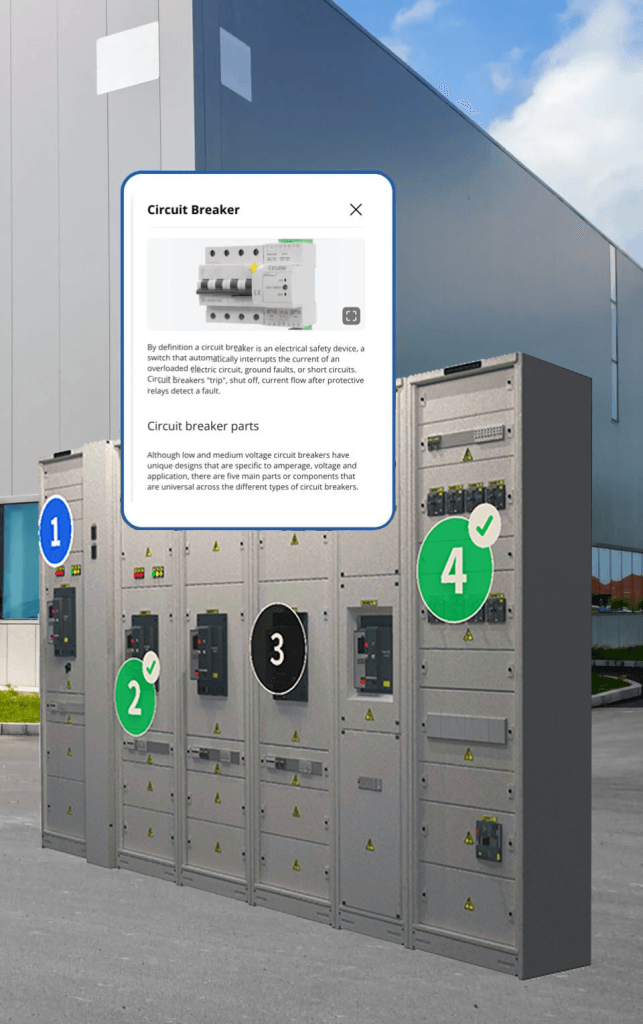
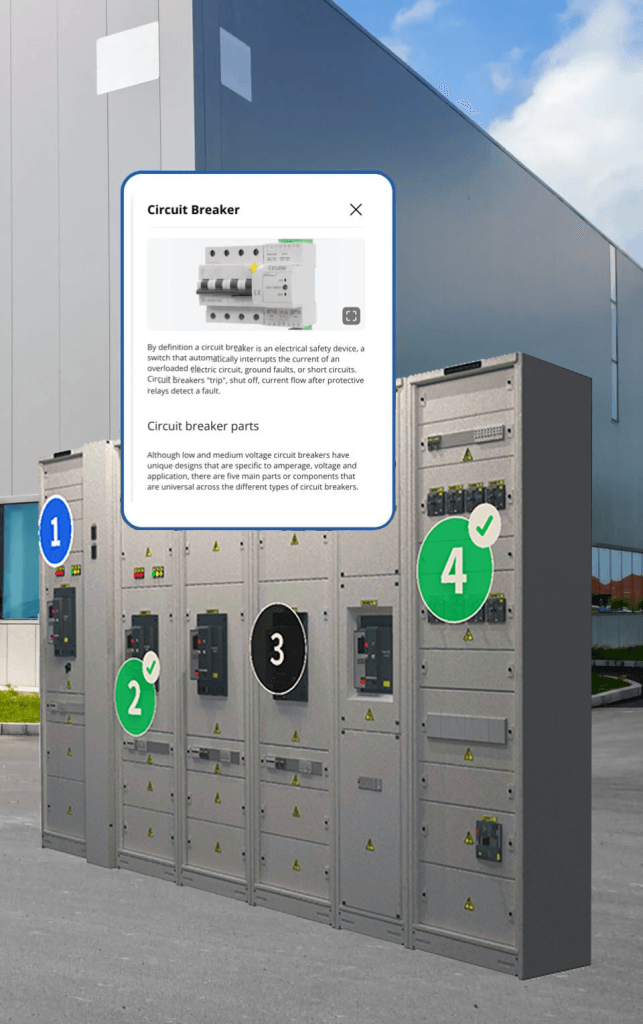
Experience firsthand the ease of creating interactive checklists in AR using Onirix. Explore a complex product environment where information cards are seamlessly integrated, accessible through labels. These labels dynamically update their status as you interact with them, providing a clear and intuitive user experience.




Experience overview 📖
In this experience you can see the use of Onirix Modules, Variants and Datastore to create a Checklist.
Onirix Modules allow you to effortlessly add new functionalities to your experiences, simply importing them from our code library into your project’s online code editor.
These modules contain specific logic. In this case, we have used this feature to show a certain type of annotation: a Checklist, that includes:
- Labels with different statuses (inactive, active, visited): made with 3D models using variants, predefined textures that can be shown without needing to upload one asset per version – More information in our documentation portal about variants.
- Information cards with images and text to show the product in detail: made through data structures & datasheets – More information in our documentation portal about Datastore.
See the step-by-step guide to make this type of experience in our documentation portal about Modules: Checklist.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Or view with the 3D viewer
View with 3D viewer