advanced
Check the weather webAR – API SDK
A different way to check the weather, thanks to the open API and depending on the weather, a 3D scene adapted to the current moment is reproduced




Experience overview 📖
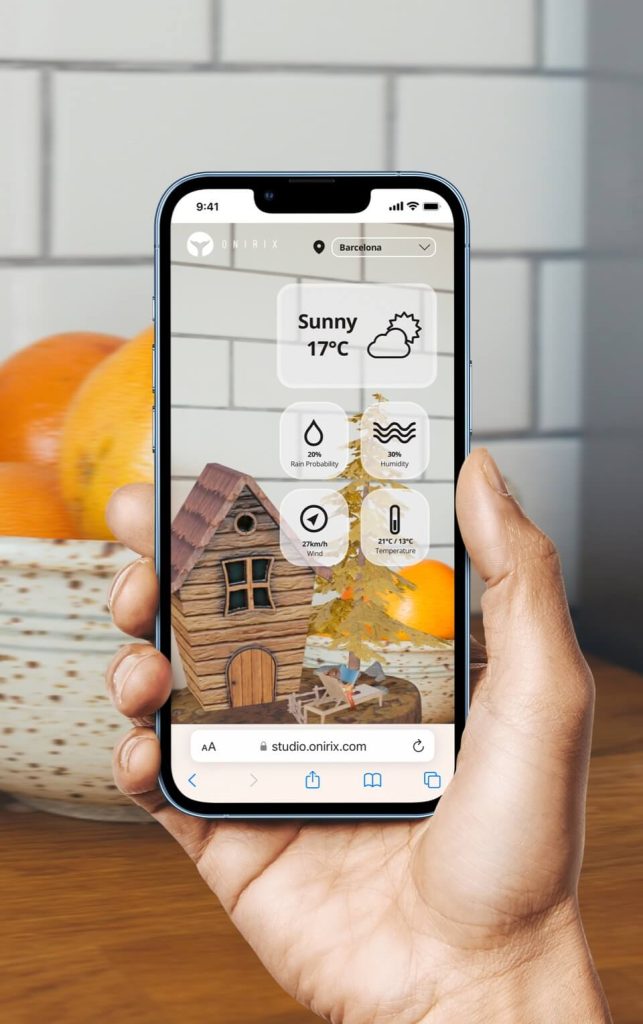
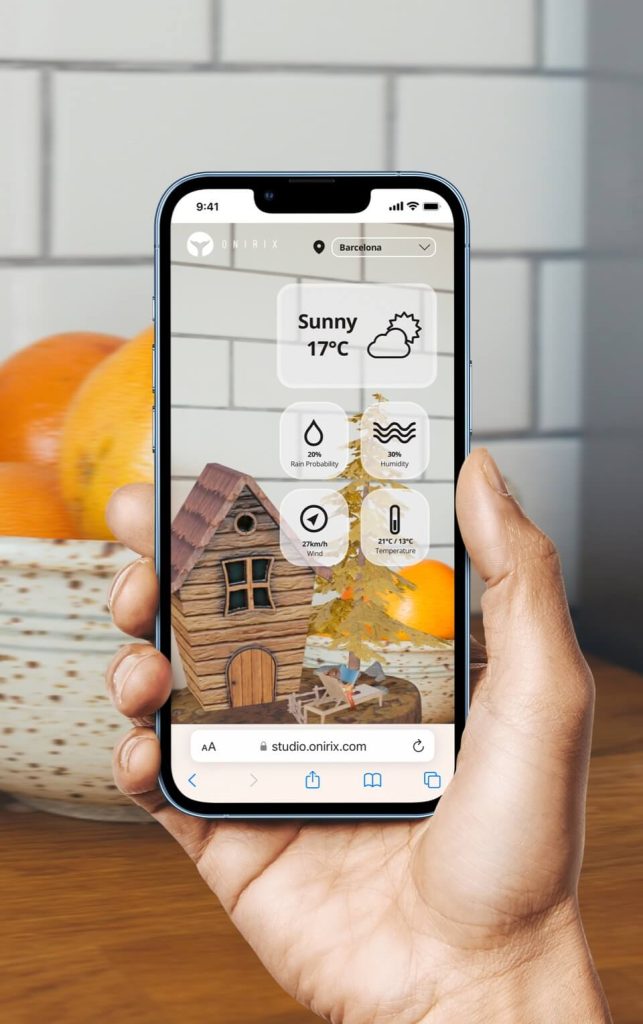
This is an experience in webAR combined with real-time data connection through a REST API, an experience that manages to serve useful information to the user based on their context. In this case, we opted for a weather information source, possibly one of the most consulted data on the internet every day. Along with a graphic style and 3D elements, we were able to represent weather conditions and states depending on the current location.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Or view with the 3D viewer
View with 3D viewer

Uses and benefits 🌱
The solution responds to one of the most recurrent user queries. Weather conditions can ruin many days without a good and accurate forecast, so we need to have reliable and accessible information that allows us to make real-time queries to be prepared at all times. Weather affects everyone to a greater or lesser extent so its impact applies in many situations, media, logistics companies, tourism agents or sports brands among many others, can facilitate the use of similar experiences for their customers or users.
A disruptive way of consuming regular information
Features and tips💡
The following features have been used to shape this experience:
3D models and animations.
Different types of resources or Assets can be added to the scenes in Onirix. One of the most commonly used in this type of experience are 3D models. With this Asset format you can add elements that include fully animated scenes. These animations can be activated at different times within the Onirix scene editor, and therefore, these animations can be used to tell stories.
In this experience several 3D models are available:
- Main scene: cabin, prop trees, and a small lake form the main scene.
- Weather elements: different 3D elements such as clouds, sun, raindrops, or ice, which serve to represent each season and weather condition.
- Indiana Fox: a 3D character model with various movement animations that accompanies us throughout the experience.
For more information see our documentation on 3D models in Onirix.
Code editor: HTML, CSS and JavaScript. Embed SDK.
We made some editions through the code editor, the experience provides an organized information framework that allows us to understand the most significant data, such as temperature, wind, humidity, or the current sky condition. The most significant one is the connection with the data source through a REST API, which handles the execution of each scene based on the information being served in the selected location. The logic to display the different possible scenarios is implemented through the Embed SDK.
Here to access the online documentation of the code editor.
Here to access the Embed SDK documentation.
Surface recognition
The webAR experience has been developed with surface detection, allowing us to use surfaces as markers. This is a great advantage if we want to allow the user to decide where to place the content without the need for a reference image, or if we intend to work with a large number of models, where scalability and model size accuracy are of great importance. In the case of Android devices, webXR technology is used for surface recognition, while for iOS, we rely on the development we have done for SLAM, which perfectly solves the incompatibilities of Spatial AR on the web for iPhone and iPad.
Access here to the world tracking AR documentation
