medium
Step-by-step manual: Condensing Boiler
Example of a step-by-step user's manual for a complex mechanical element: condensing boiler.




Experience overview 📖
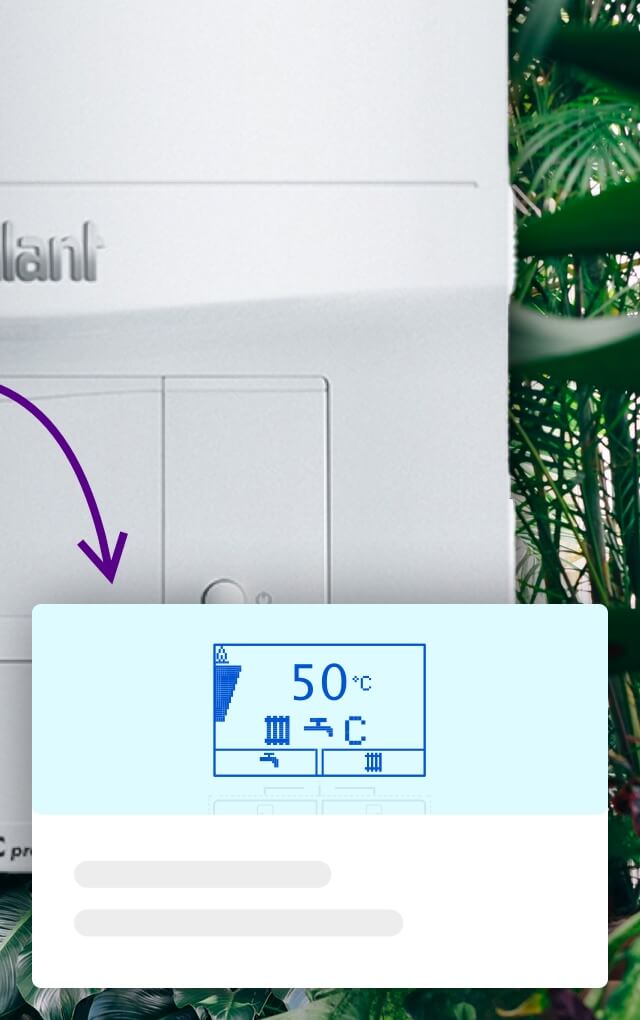
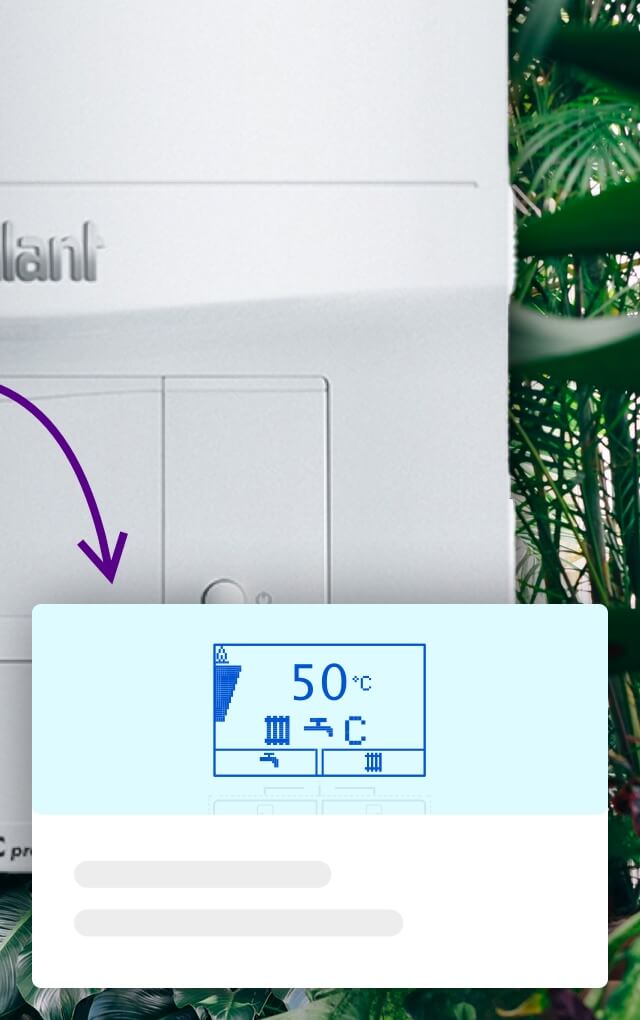
In this experience we show an example of a step-by-step manual for an installation or maintenance process. In this case we use an element recognizable by all, and that many have in their homes: a condensing boiler. However, this type of step-by-step manual experience could be adapted to a multitude of elements, from a router, to a car engine, a washing machine, or even more complex environments such as industrial installations.
The basic AR scene uses gif-like elements that highlight each of the parts of the manual. In each of them a content tab has been added to give more information to the user.
In addition, the online code editor is used to include extra customized elements in the experience frame: top banner, sub-panel with information tip, and bottom block with navigation buttons and name of the current element. The programming of the buttons is done through a code block inside the JavaScript editor.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Or view with the 3D viewer
View with 3D viewer



Uses and benefits 🌱
This type of experience with manuals or step-by-step guides is very useful for specific tasks such as maintenance, operator training, installation, operation. They can be experiences of many types of levels, from a basic user (commissioning of the condensing boiler), to an advanced or even expert level user (annual boiler overhaul manual).
With these experiences it is possible to create checklists of points to be checked by a technician, thus providing a way of immediate access to relevant information about the appliance.
In this type of experience, oriented to everyday or industrial environments, the following benefits can be highlighted:
- Time reduction in access to valuable information.
- Reduction of training times for low qualified personnel.
- Reduction of tickets or basic support calls that can be solved by following one of the guides provided in the product.
- Increased autonomy of the basic user or less qualified personnel, thus minimizing the need for access to expert personnel.
Features and tips💡
The following Onirix features are used in this experience:
Loop gifs
In this case we are using a looping gif to mark each of the highlighted components to review in the installation of the boiler. One by one these steps are shown in AR to direct the attention of the user to the specific spot.
Access the documentation on gifs.
Content cards
Cards with extra information associated with the AR content (title, image and description) that appear associated with each of the steps.
Access the documentation on content cards.
Code editor: HTML, CSS & JavaScript
We used our code editor to add different custom blocks to the scene with HTML section, and CSS to give them some style:
- Top banner with the title of the experience (“Quick start guide”).
- Sub-panel with the usage tip (“Tap the AR circle…”).
- Bottom block with the navigation buttons and name of the current component.
Within the JavaScript part we programmed the change of content depending on the pressing of navigation buttons, as well as the change of the screen state depending on the detection or loss of the marker.
Access the documentation of our online code editor
Scene image tracking
The front part of the boiler acts as a marker and trigger for the scene and AR content. Adaptable to any physical image that may exist in a public space.
Access here the online documentation on image-tracking scenes.
