Las diferentes versiones de WebAR
Contents
Tal y como prometí en mi último post, hoy estamos de vuelta con la primera demo de nuestras soluciones de Web AR. De hecho, hemos preparado dos demos diferentes, pero antes de comenzar con la parte más visual y divertida, veamos un poco de teoría.
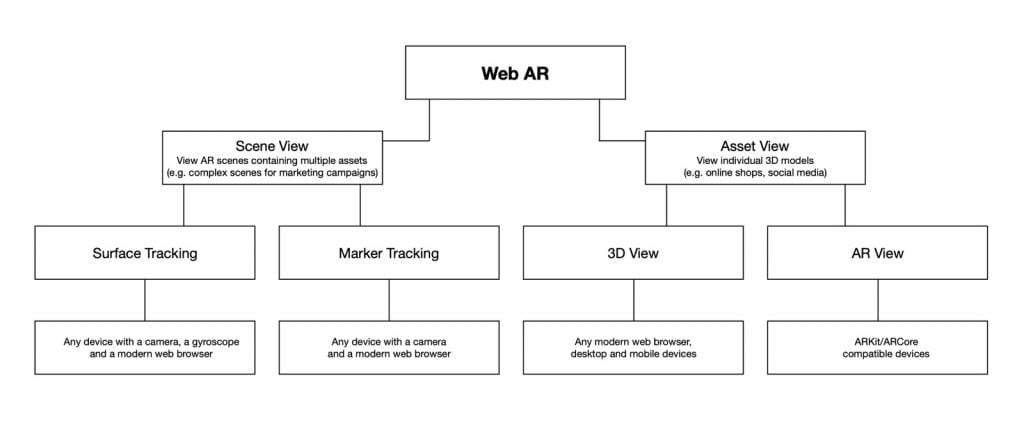
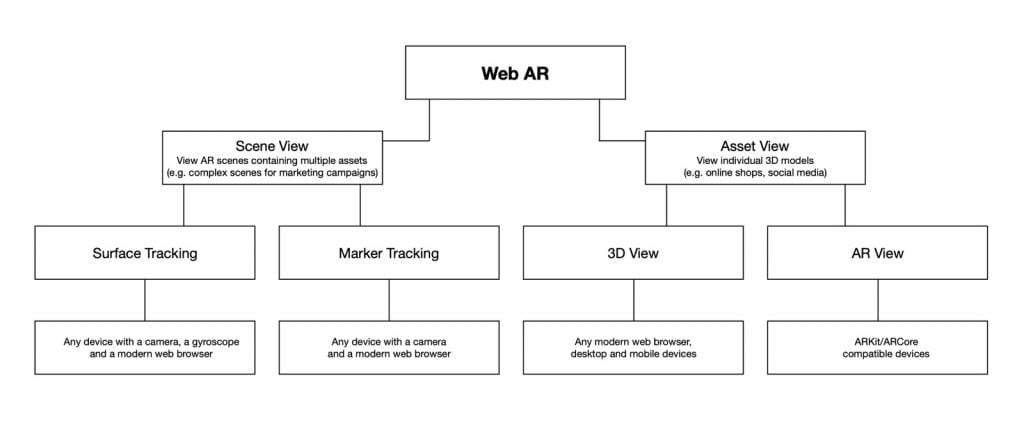
Ya que Web AR se puede utilizar en una gran variedad de situaciones diferentes, me gustaría hacer una distinción entre las diferentes formas de uso en Onirix. Como puedes ver en el siguiente esquema, la separación general entre los diferentes tipos de experiencias de RA son Scene View y Asset View.


Asset View
Asset View está diseñado para visualizar modelos 3D de forma individual. Esto es algo muy útil para tiendas online, redes sociales, o para cualquier lugar donde solo se necesite un modelo 3D. Asset View está disponible como un visor 3D tanto en ordenadores de escritorio como en dispositivos móviles, y como AR view en dispositivos compatibles con ARKit/ARCore.
Web AR demo: Asset view
Onirix te permite visualizar el modelo de una experiencia en 3D tanto en dispositivos móviles como en ordenadores de escritorio. Si la demo se visualiza con un dispositivo más reciente que tenga ARKit/ARCore, también tienes disponible AR view para ver el objeto en AR. La visualización podría variar ligeramente dependiendo si tu dispositivo es Android o iOS, pero el proceso es exactamente el mismo.
Las primeras veces, el software te pedirá permiso para acceder a la cámara de tu dispositivo para poder detectar una superficie sobre la que posicionar el contenido (el suelo, una mesa, etc). Por esta razón, es posible que tengas que mover un poco el dispositivo, hasta que este pueda detectar una superficie.
Scene View
Las experiencias que usan scene view están creadas con nuestro Editor de Escena, y están dirigidas a experiencias de RA más complejas que contengan múltiples elementos (también llamados »assets») como modelos 3D, audios, vídeos, imágenes, etc. Este tipo de experiencias son normalmente utilizadas en campañas de marketing con RA o RA para tarjetas de visita con RA.
Este tipo de Web AR hace uso de surface y marker tracking, de la misma manera que si se estuviese utilizando para este tipo experiencias en la app. La diferencia es que esto funciona en cualquier dispositivo móvil que use un navegador web moderno y que tenga un giroscopio.
Web AR demo: marker tracking
Para probar nuestra demo de marker tracking, necesitas Chrome en Android o Safari en iOS. Chrome en iOS aún no está disponible debido a una serie de restricciones de seguridad. En concreto, el sistema no permite que Chrome acceda a la cámara. No obstante, esto probablemente se resolverá pronto.
Dicho esto, ahora es el turno de que lo pruebes. Para obtener la mejor experiencia posible, sería recomendable que descargaras e imprimieras el marcador. Puedes descargarlo aquí. Si prefieres una prueba rápida, también puedes usar la imagen inferior en tu pantalla.


- Abre la Web AR URL en tu smartphone.
- Ten paciencia. Dependiendo de tu conexión a internet, puede tardar en cargar en torno a 10 segundos. Recuerda que esto es todavía una versión beta. El producto final funcionará de manera instantánea.
- Autoriza acceso a la cámara.
- Escanea el marcador.
En caso de que estés utilizando un ordenador de escritorio, puedes situar el marcador en frente de tu webcam, pero esto puede hacer que la experiencia en general sea un poco más incómoda.
Próximamente estaremos de vuelta con más noticias sobre Web AR.