Medio
Búsqueda del tesoro: versión con mapas geolocalizados
Ejemplo sencillo de búsqueda del tesoro en web AR, basado en localizaciones GPS con estética y estilos de piratas




Resumen de la experiencia 📖
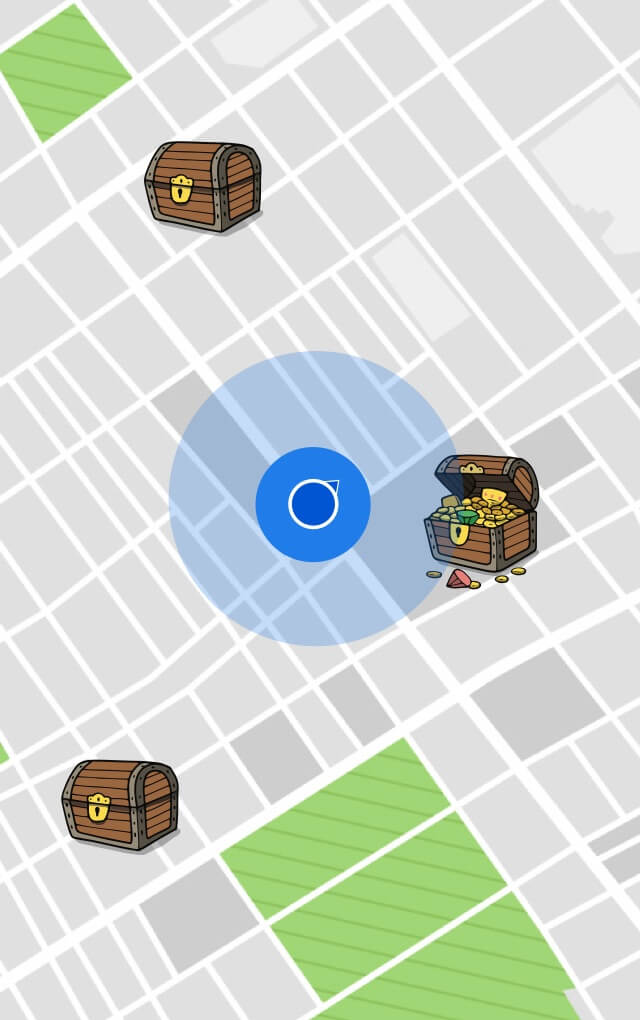
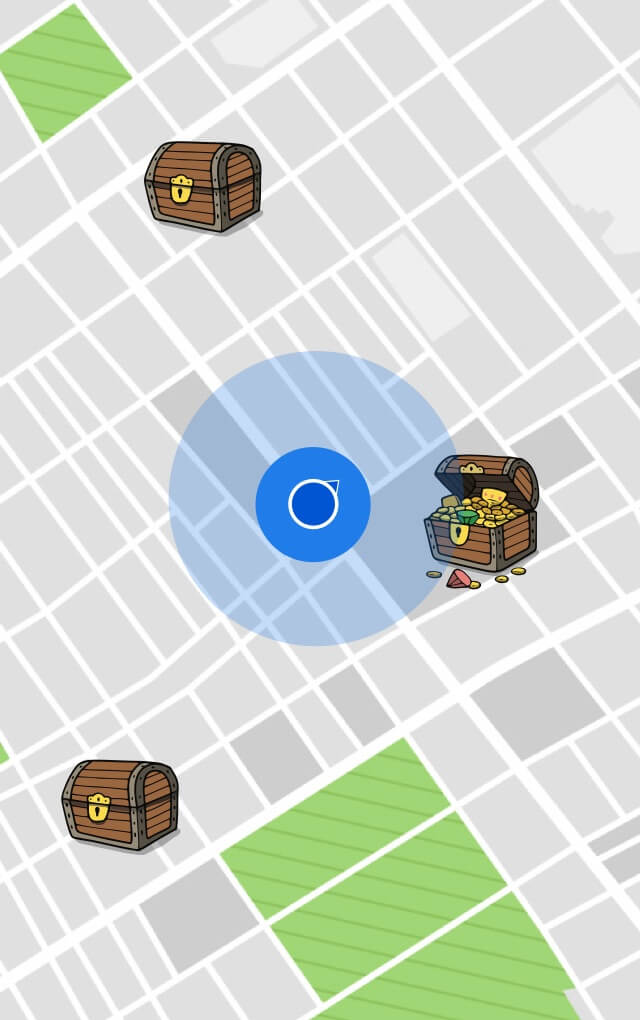
Esta experiencia se trata de una versión simple de una búsqueda del tesoro geolocalizada, es decir, con un mapa de posiciones GPS asociado, en el que el objetivo es conseguir encontrar todos los cofres del tesoro de los piratas, visitando las diferentes localizaciones establecidas.
Este tipo de dinámicas son muy útiles para relacionar diferentes localizaciones o posiciones del mundo real, con un contenido de gamificación. Se puede utilizar para conseguir que el usuario recorra cierta distancia (promover ejercicio físico), o para atraer potenciales compradores a diferentes zonas o establecimientos asociados.
En este ejemplo el usuario simplemente tiene que recorrer 3 localizaciones para capturar los cofres del tesoro allí colocadas. Obviamente se puede modificar para adaptarlo a multitud de localizaciones o mapas, y para hacer que la dinámica de desbloqueo del contenido, en este caso los cofres de piratas, sea todo lo compleja que se quiera.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA


O visualizalo con el 3D viewer
Pruébalo con 3D viewerVisualiza esta experiencia
Escanea el QR ara ver en RA
O visualizalo con el 3D viewer
Pruébalo con 3D viewer

Usos y beneficios 🌱
Este tipo de experiencias son muy útiles de cara a añadir un componente extra en diferentes experiencias relacionadas con eventos, o lanzamientos de nuevos establecimientos, aniversarios en centros comerciales, y un sinfín de potenciales ejemplos relacionados con el sector retail, entre otros. También pueden ser una excusa para hacer que un potencial grupo de usuarios recorran distancias, por ejemplo, para promover el ejercicio físico entre los empleados de una organización.
Este tipo de experiencias pueden funcionar muy bien conectadas con sistemas mayores donde existen misiones y recompensas, como pueden ser los Scavenger hunts o búsquedas del tesoro. En este tipo de proyectos se pueden añadir más elementos externos a la AR, que ayudan a crear una experiencia 360:
- Sistema de registro de nuevos usuarios: captación de clientes.
- Sistema de puntuación: engagement, retención, fidelización.
- Acceso a premios y otro tipo de beneficios: imagen de marca, relación con el cliente, sistemas de recompensas.
Características y consejos💡
La parte principal de este proyecto es la de la activación del mapa geolocalizado, donde se pueden asociar diferentes escenas de RA con posiciones GPS específicas. Además de esto se ha realizado una customización estética y funcional de la experiencia a través del uso del editor de código y del Embed SDK. Con esto conseguimos darle un aspecto de juego tipo cartoon, asociado con estética de piratas.
Mapas geolocalizados
En este caso se han creado 3 escenas de AR asociadas al juego, muy sencillas, cada una de ellas con 3 cofres del tesoro que aparecen flotando y que el usuario debe coleccionar para superar cada prueba. Dentro del proyecto específico se ha activado la opción de mapa geolocalizado, y cada una de sus escenas se ha asociado con una posición GPS (puedes copiar esta experiencia y colocar los puntos de interés cerca de tu posición para poder jugar con total libertad).
Accede a la documentación online de proyectos geolocalizados..
Editor de código: HTML, CSS y JavaScript
En esta experiencia se han realizado diferentes modificaciones a través del editor de código. Las más significativas son el cambio estético y de estilos, por un lado, y la inclusión de la lógica del juego, por el otro.
Esta experiencia cuenta con una documentación más extensa y específica en nuestro portal de documentación: https://docs.onirix.com/tutorials/geolocated-treasure-hunt
Aquí para acceder de manera general a la documentación online del editor de código.
Embed SDK para webAR en JavaScript
Como se comenta en el apartado anterior dentro del editor de cóidigo se han modificado los estilos del juego, y además se ha incluido lógica para gestionar la dinámica del juego. Cabe destacar la programación del evento click de los elementos de la escena, en este caso los cofres, para capturar dicho evento y sumar los puntos. Para ello se genera una suscripción al evento EmbedSDK.Events.ELEMENT_CLICK. En este evento es donde se gestiona lo que ocurre al pulsar sobre cada elemento cofre del juego.
Accede a la documentación online del embed SDK.
Escena Surface: tracking de giroscopio y autoload
En este tipo de experiencias en la que no es necesario tener ningún tipo de marcador concreto (ni una imagen, ni una superficie específica), el uso de un modo de RA en el que el giroscopio del teléfono haga de referencia es el modo más efectivo. La escena se carga mediante una característica de escenas de tipo Surface: autoload. Con esto el usuario no tiene que tomar ninguna decisión de dónde colocar el contenido, éste simplemente aparece enfrente y se puede comenzar a interactuar con el contenido. La ventaja de este tipo de escenas es que pueden colocarse en cualquier lugar, interiores o exteriores, y no requieren de ninguna referencia física para su correcto consumo.
Para más información accede a nuestra documentación sobre escenas surface con giroscopio.
