Básico
Formación en AR con checklist
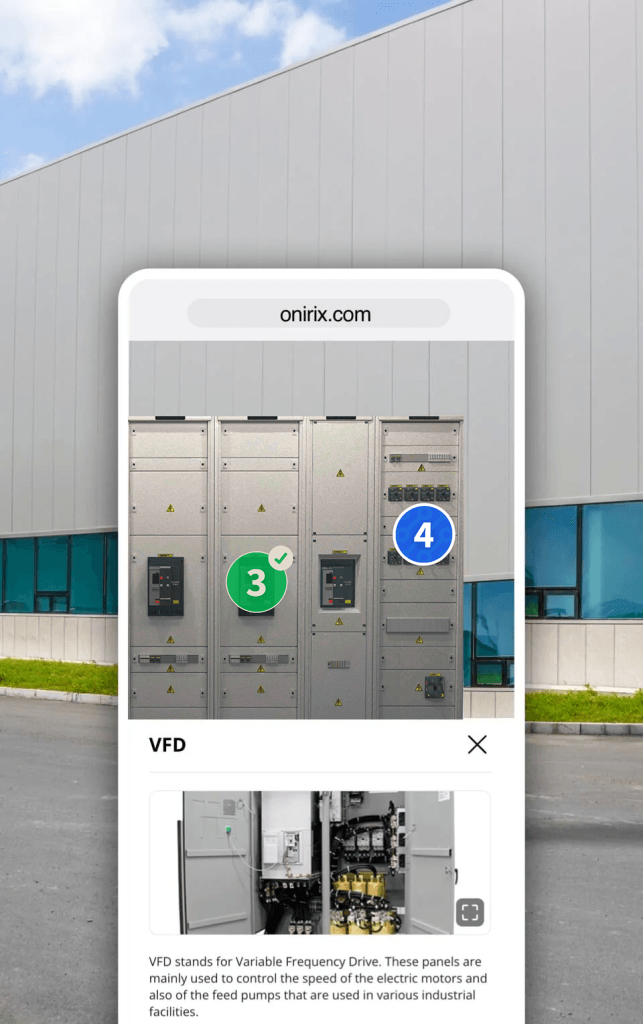
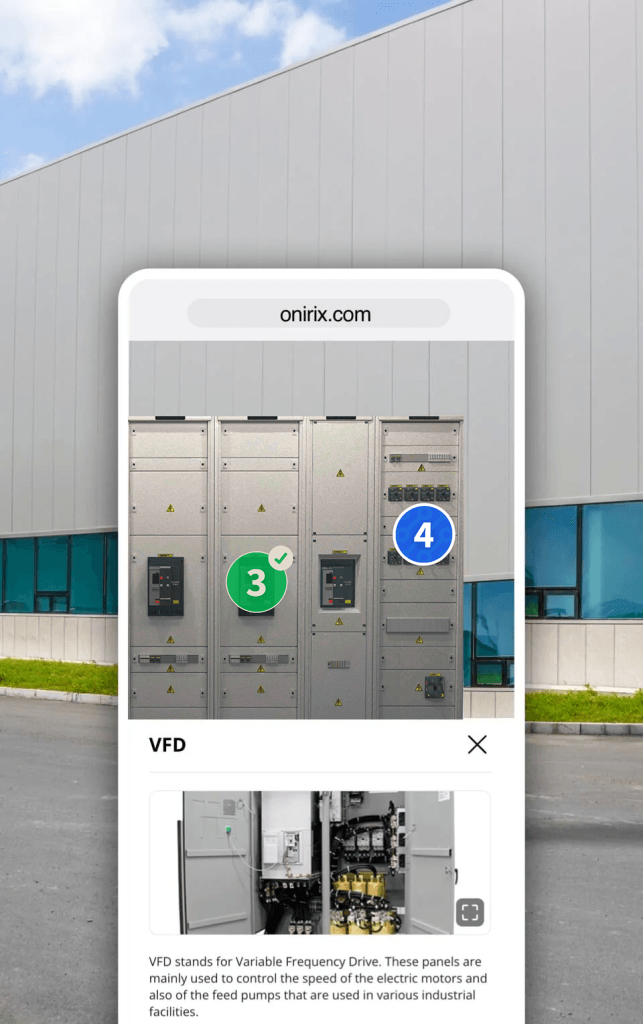
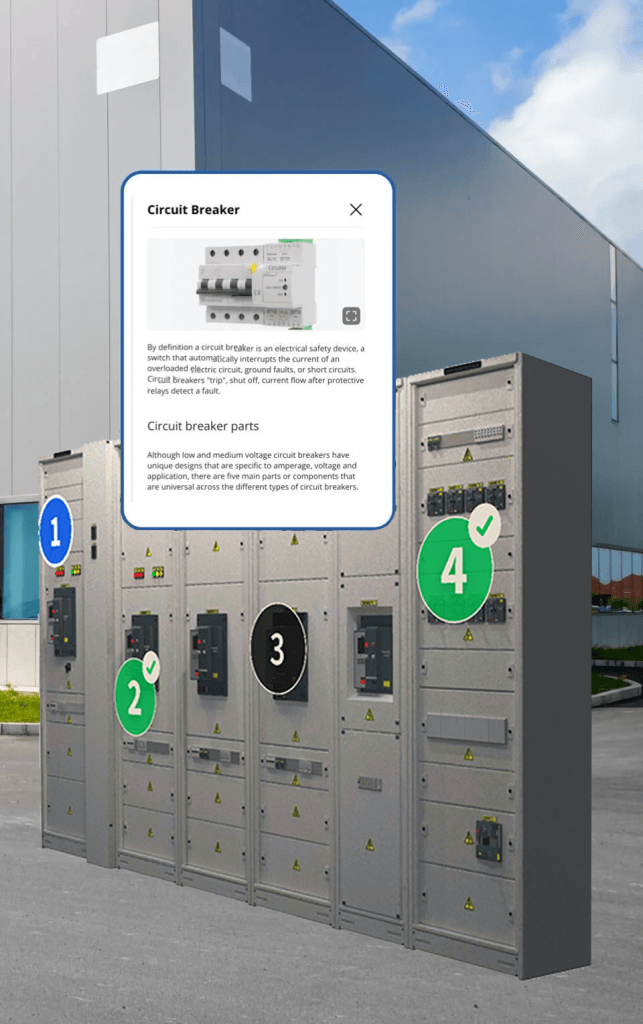
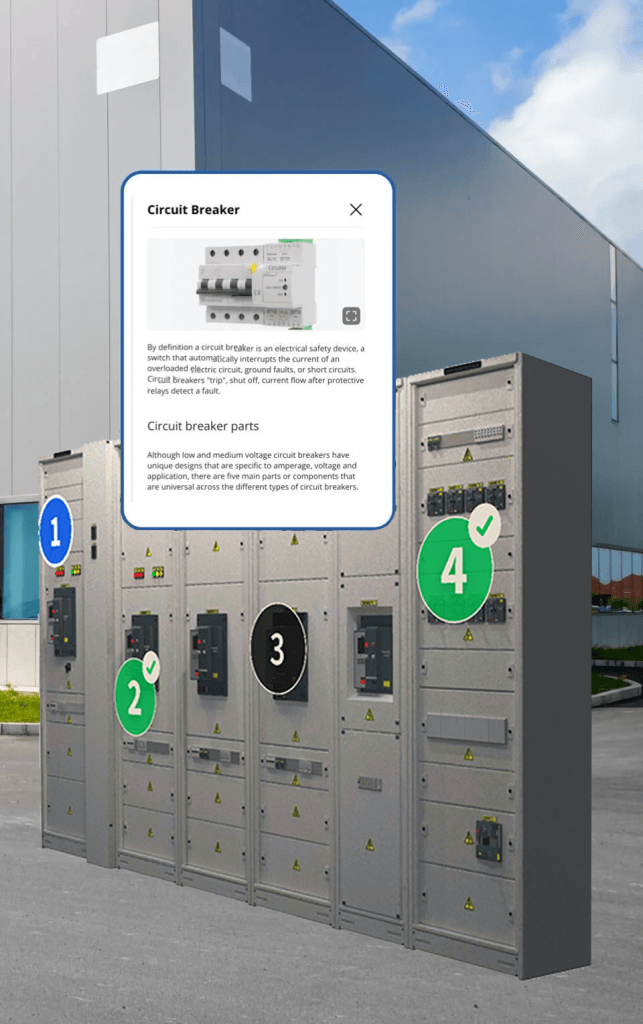
Experimenta de primera mano la facilidad de crear Checklists interactivos en AR utilizando Onirix. Explora un producto complejo en el que las tarjetas de información están integradas a través de etiquetas numeradas. Estas etiquetas actualizan dinámicamente su textura a medida que interactúas con ellas, proporcionando una experiencia de usuario clara e intuitiva.




Resumen de la experiencia 📖
En esta experiencia puedes ver el uso de los Módulos, Variants y Datastore de Onirix para crear un Checklist.
Los Módulos de Onirix te permiten agregar nuevas funcionalidades a tus experiencias fácilmente, simplemente importándolos desde nuestra biblioteca de código al Online Code Editor de tu proyecto.
Estos módulos contienen una lógica específica. En este caso, hemos utilizado esta característica para mostrar un cierto tipo de anotación, un Checklist o Lista de verificación, que incluye:
- Etiquetas con diferentes estados (inactivo, activo, visitado): hechas con modelos 3D utilizando Variants, texturas predefinidas que se pueden mostrar sin necesidad de cargar un asset distinto por cada versión – Más información en nuestra documentación sobre Variants.
- Tarjetas de información con imágenes y texto para mostrar el producto en detalle: realizadas a través de estructuras de datos y Datasheets – Más información en nuestra documentación sobre Datastore.
Consulta la guía paso a paso para hacer este tipo de experiencia en nuestro portal de documentación sobre Módulos: Checklist.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA


O visualizalo con el 3D viewer
Pruébalo con 3D viewerVisualiza esta experiencia
Escanea el QR ara ver en RA
O visualizalo con el 3D viewer
Pruébalo con 3D viewer