Básico
Ecommerce – Visualizador web 3D con webAR
Ponemos a tu disposición una experiencia basada en la visualización e interacción con productos a través de modelos 3D. Una combinación de formatos que te permite mejorar la comprensión del producto, facilitar la información de escalas y tamaños para integrarse en nuestro entorno y mejorar los ratios de conversión y devolución en venta online.




Resumen de la experiencia 📖
Se trata de una experiencia que nos permite conocer e interactuar con cualquier producto, combinando un formato web 3D con web AR cubrimos una experiencia diseñada para descubrir y facilitar la comprensión de los productos a través de elementos digitales que se integran con nuestro entorno. Combinando diferentes funcionalidades web podemos ofrecer una nueva experiencia al usuario que le permita tener más y mejor información sea cual sea su contexto.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA


O visualizalo con el 3D viewer
Pruébalo con 3D viewerVisualiza esta experiencia
Escanea el QR ara ver en RA
O visualizalo con el 3D viewer
Pruébalo con 3D viewer

Usos y beneficios 🌱
Se trata de un formato que aplica a verticales de negocio industrial, mecánico o de montaje, donde es importante conocer la composición o mecánicas de ensamblaje.
Ofrece grandes ventajas si se aplica en negocios de venta online, si nos encontramos en una fase de consideración de compra es muy beneficioso para el usuario disponer de un visor 3D conectado con AR que nos permita entender el producto de forma inmersiva. Un formato adaptado a cualquier dispositivo que tiene la capacidad de incrementar el ratio de conversión a ventas y limitar las devoluciones de compra.
Características y consejos💡
Para dar forma a esta experiencia se han utilizado las siguientes características:
Modelos 3D y animaciones
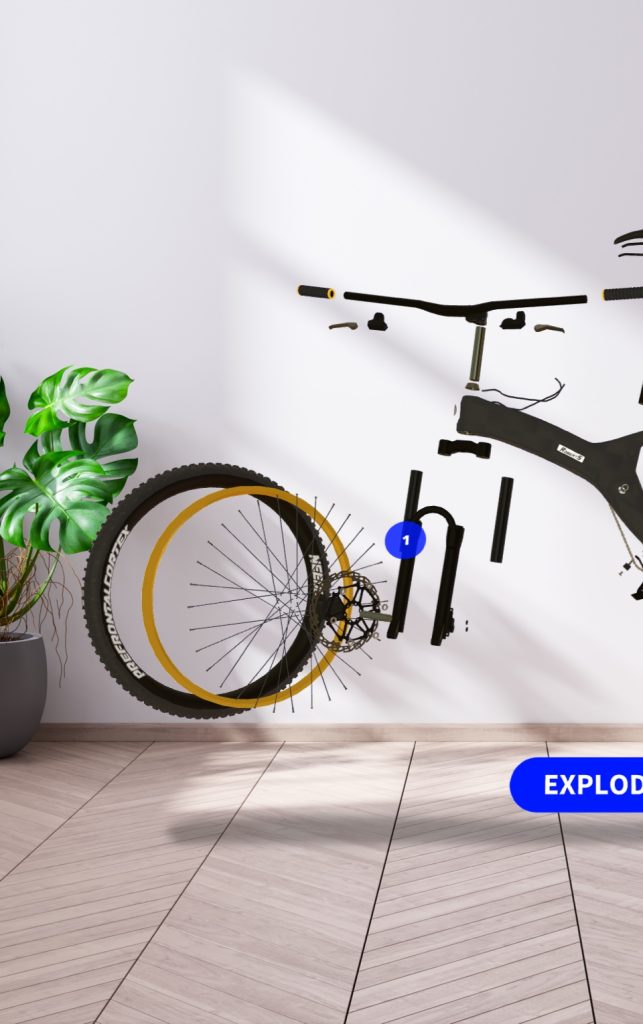
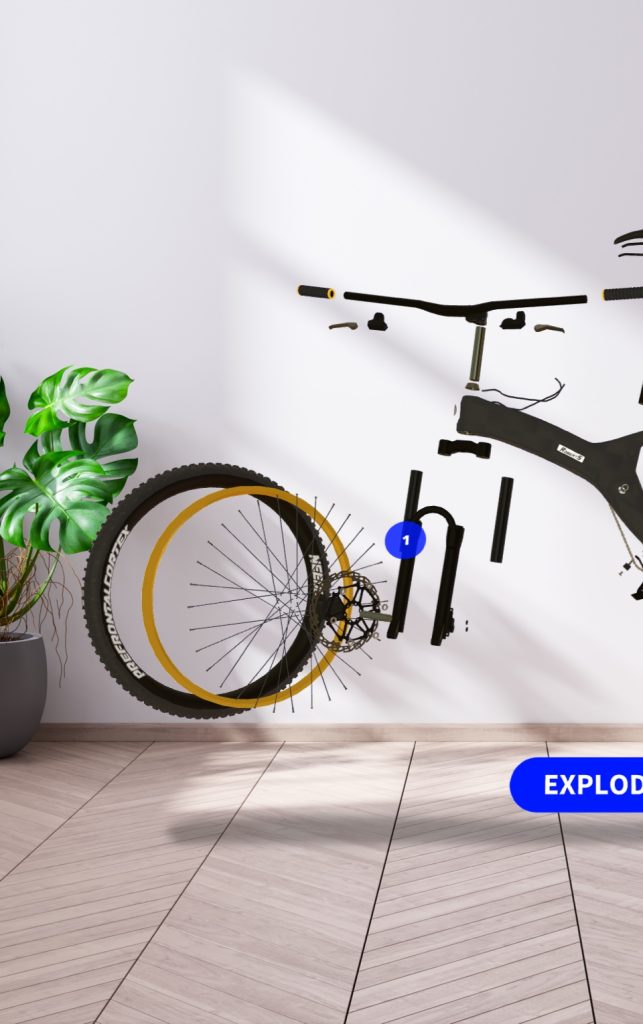
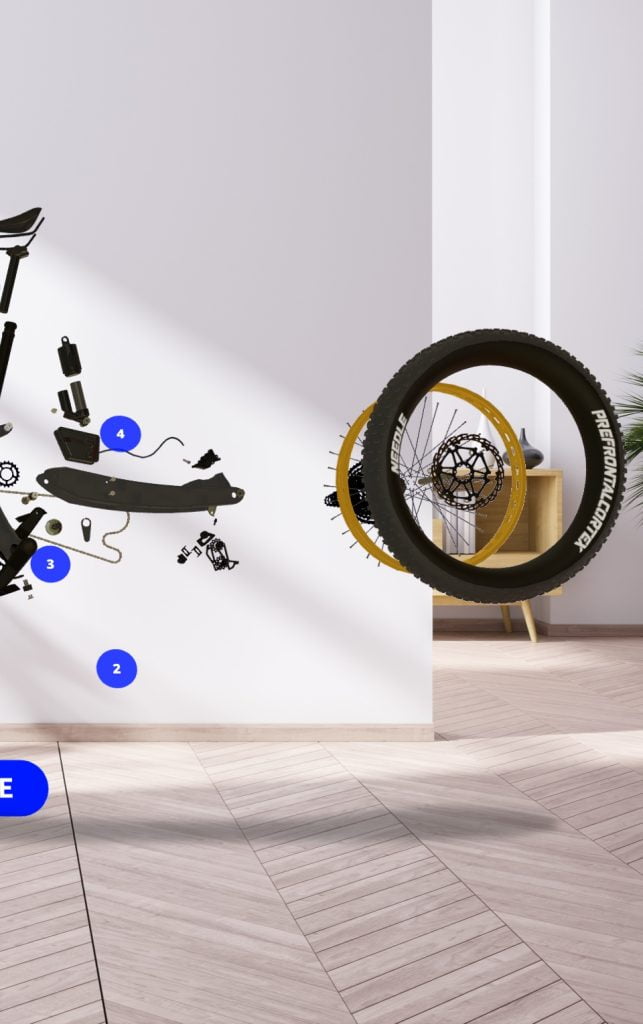
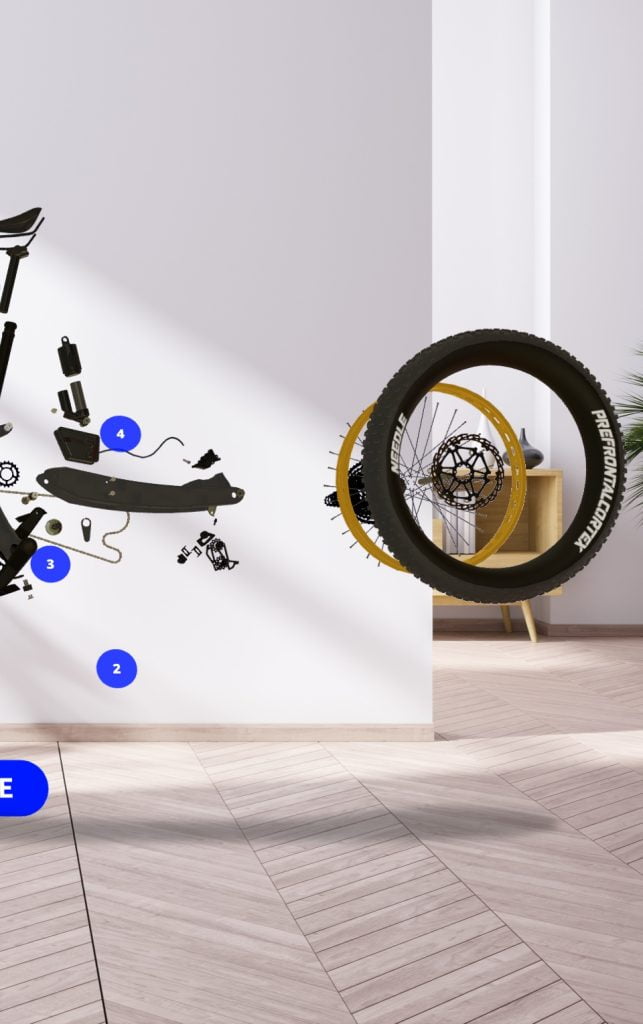
En Onirix se pueden añadir diferentes tipos de recursos o Assets a las escenas, desde imágen, video, gifs. Pero ante este tipo de experiencias son los modelos 3D los que tienen sentido para dar respuesta a la realidad de los productos con su escala y tamaño real. Con este formato de Asset se pueden añadir eventos y escenas animadasque se pueden ir activando en diferentes momentos dentro del editor de escenas de Onirix. En el caso de la bici también encontramos eventos que nutren la información y detalle del producto de forma más extendida.
La experiencia solo cuenta con el 3D de la bicicleta pero existe la posibilidad de añadir diferentes modelos hasta conformar todo un catálogo de productos como vemos en esta publicación:
- Producto: Bicicleta 3D con detalle y animación de montaje y montaje por piezas independientes
Para más información consulta nuestra documentación sobre modelos 3D en Onirix.
Labels y eventos
Se han creado tarjetas de información sobre el modelo 3D que permiten visualizarse a través de imágenes, llamadas labels. Es posible configurar las labels de contenido con un amplio abanico de posibilidades y estilos. Además, estas etiquetas pueden controlarse desde el SDK Embed y, por tanto, programarse para que su contenido pueda ser dinámico. Una forma de convertir escenas en interactivas en experiencias realmente potentes.
Editor de código: HTML, CSS y JavaScript. Embed SDK.
A través del editor de código y el Embed SDK se han podido incluir algunas funcionalidades que permiten la interacción. Por un lado se han incluido elementos en la interfaz, y estilos para las diferentes partes del producto. Por otro lado se ha incluido cierta lógica que nos permite ir mostrando y ocultando elementos en función de la selección del usuario.
Aquí para acceder a la documentación online del editor de código.
Aquí para acceder a la documentación del Embed SDK.
Reconocimiento de superficies
La experiencia está desarrollada en webAR con detección de superficies para que podamos utilizar los diferentes puntos de nuestro entorno como ancla. Esto es una gran ventaja si queremos permitir al usuario decidir dónde colocar el contenido sin necesidad de una imagen de referencia, o también si lo que pretendes es trabajar con una amplia cantidad de modelos diferentes con distintas características, como puede suceder en los productos de consumo. En el caso de dispositivos Android se hará uso de tecnología webXR para el reconocimiento de las superficies, mientras con IOs nos apoyaremos sobre el desarrollo que hemos realizado hacia SLAM que solventa a la perfección las incompatibilidades de Spatial AR en web para iphone y ipad.
Acceda aquí a la documentación sobre world tracking AR
