Avanzado
Binball : Gamificación con web AR para marcas
Una dinámica de juego adaptable a cualquier marca, desafía a tu audiencia y crea interacciones gamificadas memorables. ¡Gana premio quien más canastas enceste!




Resumen de la experiencia 📖
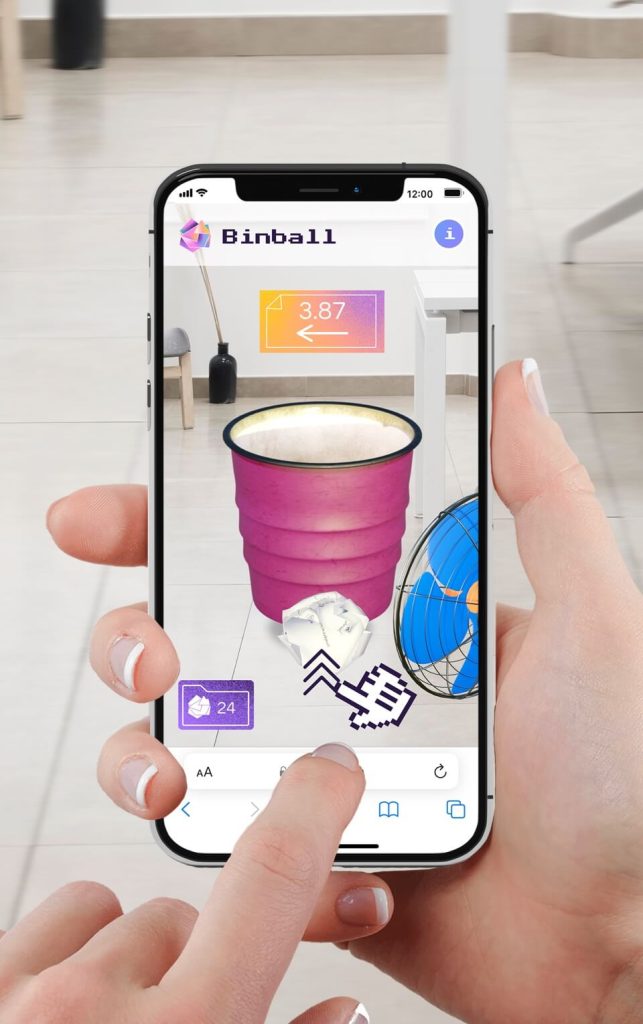
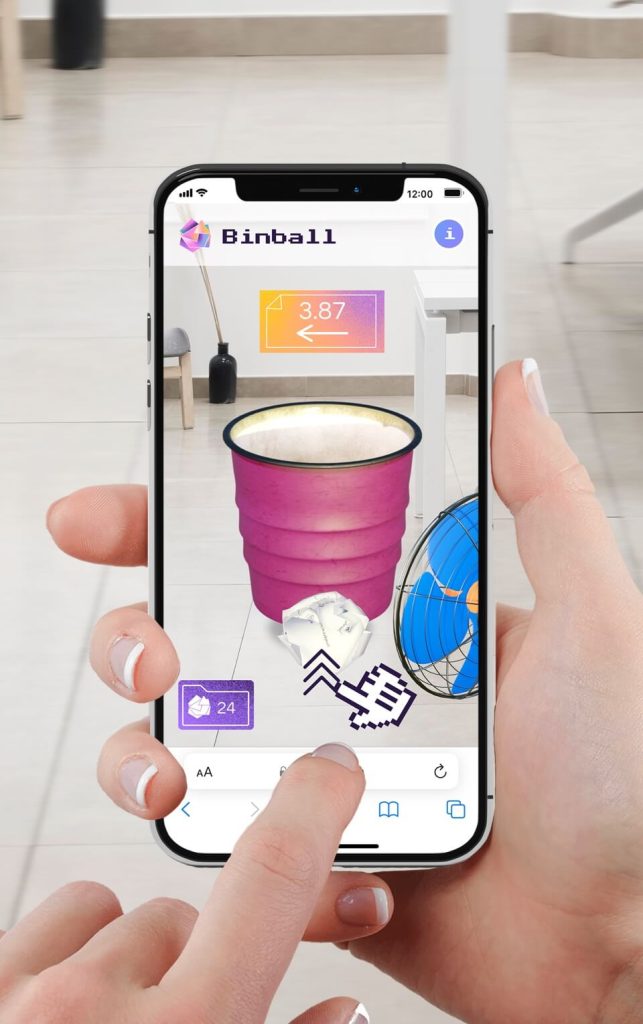
Un juego dinámico que te permite una jugabilidad divertida en la que vas puntuando conforme más veces consigues encestar la bola de papel sobre la papelera 3D. Se trata de lograr la mayor puntuación mientras superar algunas dificultades incluidas en el juego a través de físicas realistas de comportamiento, como por ejemplo un ventilador que ejerce fuerza de aire con respecto a la bola de papel.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA


Visualiza esta experiencia
Escanea el QR ara ver en RA


Usos y beneficios 🌱
Encontramos una experiencia web AR que presenta una dinámica de juego enfocada en el entretenimiento del usuario y la gamificación. Son múltiples las posibilidades de juegos que se pueden crear y que nos permiten construir campañas de captación muy rentables y valiosas por el contexto de activación en el que esté ubicado. La posibilidad de registros en base de datos por participación en concursos bajo el reto de mayor puntuación es uno de los grandes usos del web AR con respecto al beneficio que puede reportar a cualquier organización o marca.
Características y consejos💡
Para dar forma a esta experiencia se han utilizado las siguientes características:
Modelos 3D y animaciones
En Onirix se pueden añadir diferentes tipos de recursos o Assets a las escenas. Uno de los más utilizados en este tipo de experiencias son los modelos 3D. Con este formato de Asset se pueden añadir elementos que incluyen escenas completamente animadas. Estas animaciones se pueden activar en diferentes momentos dentro del editor de escenas de Onirix.
En el caso de esta experiencia se cuenta con varios modelos 3D:
- Escenario principal: Papelera 3D, bola de papel, ventilador
Para más información consulta nuestra documentación sobre modelos 3D en Onirix.
Diseño y UI
Otro de los formatos que se han utilizado durante la experiencia son las imágenes y el conjunto de grafismos que componen la UI y el branding. Es importante destacar que todo este código visual y elementos gráficos son realmente sencillos de sustituir y adaptar a las necesidades del cliente. Además nos permite mostrar un marco de información organizado para comprender los datos más significativos como la puntuación, la fuerza del viento o los botes que nos sirven información añadida.
Assets: Banner superior con logo, pantalla inicial de instrucciones, flecha que indica la potencia del viento, pantalla final de partida perdida, pantalla final de partida ganada, icono de mano
Editor de código: HTML, CSS y JavaScript. Embed SDK.
Se han programado diferentes funcionalidades y una jugabilidad que permita el entretenimiento, se trata de 10 tiradas para lograr la mayor puntuación, sin tiempo limitado y siguiendo una lógica común dentro de este tipo de juegos. Hay ventiladores con potencia aleatoria colocados a izquierda o derecha que empujan hacia los lados la bola de papel. Esto hace que cada una de las tiradas sea diferente y haya que hacer el swipe teniendo en cuenta esa corrección. Se ha hecho uso de labels dinámicas para mostrar la aleatoriedad de la fuerza del viento que arrastra el ventilador, donde en cada tirada evoluciona de algún modo. La lógica para mostrar los diferentes escenarios posibles se implementa a través del Embed SDK.
Aquí para acceder a la documentación online del editor de código.
Aquí para acceder a la documentación del Embed SDK.
Sonidos
Se han aplicado diferentes sonidos que acompañan a la contextualización de la experiencia:
- Sonido de oficina
- Swipe lanzamiento (muy sutil)
- Encestar
- Fallar (muy sutil)
- Sonido al encestar a la primera
Reconocimiento de superficies
Estamos ante una nueva experiencia de web AR basada en la detección de superficies, y es que son muchas las posibilidades que encontramos habiendo garantizado el buen funcionamiento de la tecnología en ambos sistemas operativos, ios (SLAM) Android (webXR). Permitir al usuario decidir dónde colocar el contenido sin necesidad de una imagen de referencia es una ventaja importante, tratándose de un juego de estas características se convierte en algo vital porque lo que representamos es la digitalización de un elemento real con un comportamiento real.
Acceda aquí a la documentación sobre world tracking AR
