Avanzado
Juegos AR: caza y destruye los colores por parejas
Dinámica de juego en web AR en la que el objetivo es “cazar” los logos emparejados por colores, en un tiempo límite.




Resumen de la experiencia 📖
Esta experiencia se trata de una versión modificada de la experiencia Juegos AR: caza y destruye todos los elementos en tiempo límite. El usuario, una vez encuentra un punto de juego, tiene una misión: cazar el mayor número de elementos emparejados por colores. Este tipo de dinámicas, al igual que el juego de cazar logos, pueden ofrecer diferentes tipos de interacciones de usuarios en entornos como festivales de música, campaña de marketing asociadas a eventos, fidelización, gamificación, actividades para centros culturales y comerciales, etc.
Este tipo de experiencias utilizan un modo de RA bastante sencillo, que es colocar elementos alrededor del usuario, utilizando sensores como el giroscopio para posicionar los elementos en su entorno inmediato, realizando movimientos de rotación o movimiento, dificultando así que se encuentre el contenido a cazar.
En este ejemplo el usuario tiene un tiempo límite configurable para cazar las 5 parejas de logos. Si el usuario se equivoca en el orden de caza de las parejas, los logos desaparecerán penalizando así el error del usuario.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA


O visualizalo con el 3D viewer
Pruébalo con 3D viewerVisualiza esta experiencia
Escanea el QR ara ver en RA
O visualizalo con el 3D viewer
Pruébalo con 3D viewer

Usos y beneficios 🌱
Este tipo de experiencias son muy útiles de cara a añadir un componente extra en diferentes experiencias relacionadas con eventos, o lanzamientos de nuevos establecimientos, aniversarios en centros comerciales, y un sinfín de potenciales ejemplos relacionados con el sector retail, entre otros.
Como ya se adelantaba este tipo de experiencias pueden funcionar muy bien conectadas con sistemas mayores donde existen misiones y recompensas, como pueden ser los Scavenger hunts o búsquedas del tesoro. En este tipo de proyectos se pueden añadir más elementos externos a la AR, que ayudan a crear una experiencia 360:
- Sistema de registro de nuevos usuarios: captación de clientes.
- Sistema de puntuación: engagement, retención, fidelización.
- Acceso a premios y otro tipo de beneficios: imagen de marca, relación con el cliente, sistemas de recompensas.
Características y consejos💡
En este caso se ha realizado una dinámica en Onirix utilizando los elementos de customización más potentes de la herramienta, además del editor de escenas de Onirix Studio: Online code editor y Embed SDK para web AR. Con estos componentes se puede ir a un nivel mayor de complejidad, accediendo así al componente de programación web desarrollado por Onirix con su SDK para JavaScript. También nos apoyamos en elementos más comunes de este tipo de experiencias: editor de escenas, audios, y eventos e interacciones.
Editor de código: HTML, CSS y JavaScript
Dentro de este tipo de experiencias se ha creado una estructura de juego, que el usuario puede modificar a su gusto. En dicha estructura podemos ver una clase OnirixGame, que cuenta con una serie de eventos o callbacks: onStart, onTimeChange, onGameEnd, onScoreChange.
Al copiar esta experiencia podrás analizar el código con detalle, viendo cómo damos forma al juego completo, y sus cambios en la interfaz de usuario, a través de los diferentes eventos que van aconteciendo en la escena de AR.
Además de ello gracias al editor de código podemos añadir diferentes elementos de la UI del juego relevantes para este tipo de dinámicas:
- Onboarding: pantalla de tips iniciales para explicar la dinámica del juego
- Puntuación: menú superior donde mostramos el estado del juego (cantidad de logos que han sido cazados hasta el momento, por ejemplo).
- Temporizador: indicador de los segundos del juego (los que quedan o los que vayan pasando).
- Pantalla final: al terminar cada partida se muestra una pantalla resumen con la puntuación obtenida.
Accede a la documentación online del editor de código.
Embed SDK para webAR en JavaScript
Como se comenta en el apartado anterior se ha creado una estructura de juego dentro de Onirix, que el usuario puede modificar para generar sus propias versiones. Además se proporciona acceso al SDK de Onirix, en el que se puede suscribir a diversos eventos y con ello modificar diferentes partes de la escena de RA.
En el caso del juego en cuestión se programan los siguientes eventos para manipular las interacciones con la escena:
- EmbedSDK.Events.SCENE_LOAD_END: se utiliza el evento de carga completa de la escena para iniciar el juego y así dejar lista la interfaz de usuario inicial con todos sus componentes.
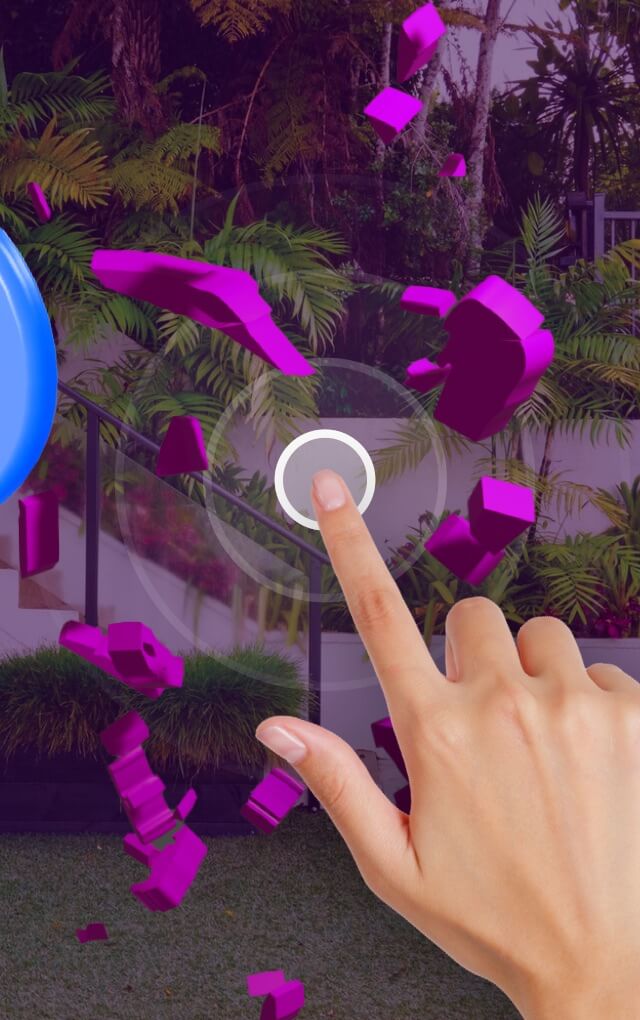
- EmbedSDK.Events.ELEMENT_CLICK: este evento permite manipular el click en cada uno de los elementos de la escena, y por tanto programar la activación de la animación de destrucción de cada elemento, así como la desaparición de los mismos. También es el punto de entrada a la suma de nuevos puntos dentro del juego y la evolución de la partida.
Accede a la documentación online del embed SDK.
Editor de escenas, eventos e interacciones
Aparte de la programación del propio juego, la escena comienza con todo el contenido de AR incluido en ella, es decir, todos los logos que se deben cazar ya están disponibles en la escena. En este caso se inicia la experiencia con un logo fijo rotando, que al ser pulsado “lanza” la dinámica de juego. En ella aparecen un total de 10 elementos de colores flotando alrededor del usuario, con diferentes movimientos. Todos estos contenidos y sus movimientos se incluyen dentro del editor de escenas, con diferentes eventos asociados:
- 10 logos en 3D representando los logos de colores, y 10 modelos 3D con animaciones de destrucción para cada uno de los elementos 3D.
- Los logos se agrupan en 2 colecciones con diferentes propiedades de rotación y orbitación. Se inician deshabilitadas (ocultas) y al hacer clic en el logo de inicio se muestran al usuario.
- Además se lanzan eventos de rotación para los 2 orbitales, con diferentes velocidades y giros en varios ejes, consiguiendo así el efecto deseado.
Para más información consulta nuestra documentación sobre el editor de escenas y documentación sobre eventos e interacción..
Sonidos y efectos
También como parte de esta experiencia se incluyen sonidos que hacen que la dinámica tome un nivel mayor de inmersión.
- Se incluye una música de fondo tipo videojuego, que suena durante toda la experiencia.
- Además se añade un efecto de sonido de tipo destrucción, cada vez que se hace click en un elemento, dando así una sensación más realista al usuario.
Para más información accede a nuestra documentación sobre sonidos y efectos.
Escena Surface: tracking de giroscopio y autoload
En este tipo de experiencias en la que no es necesario tener ningún tipo de marcador concreto (ni una imagen, ni una superficie específica), el uso de un modo de RA en el que el giroscopio del teléfono haga de referencia es el modo más efectivo. La escena se carga mediante una característica de escenas de tipo Surface: autoload. Con esto el usuario no tiene que tomar ninguna decisión de dónde colocar el contenido, éste simplemente aparece enfrente y se puede comenzar a interactuar con el contenido. La ventaja de este tipo de escenas es que pueden colocarse en cualquier lugar, interiores o exteriores, y no requieren de ninguna referencia física para su correcto consumo.
Para más información accede a nuestra documentación sobre escenas surface con giroscopio.
