Web AR vs App AR: una comparativa detallada
Contents
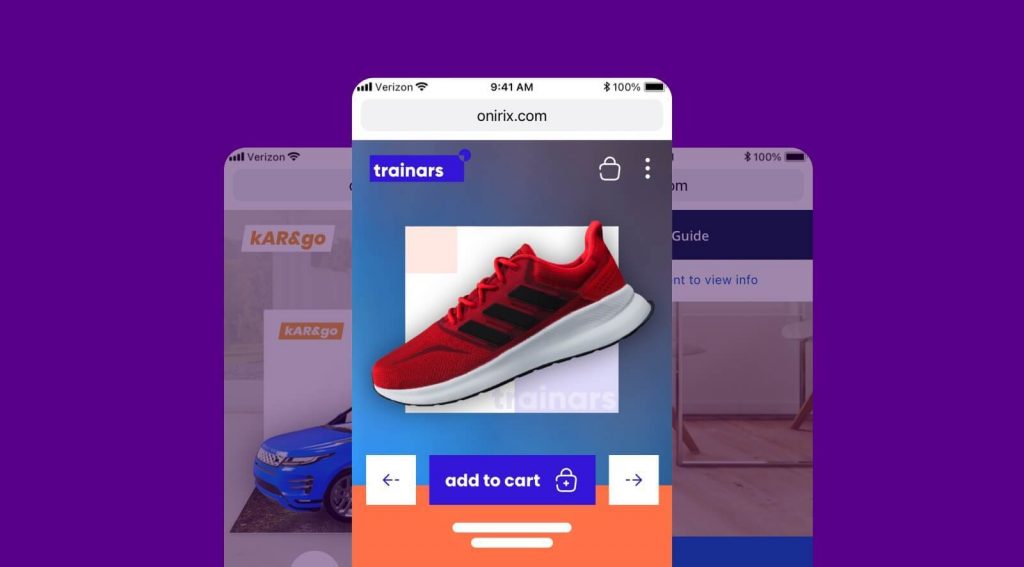
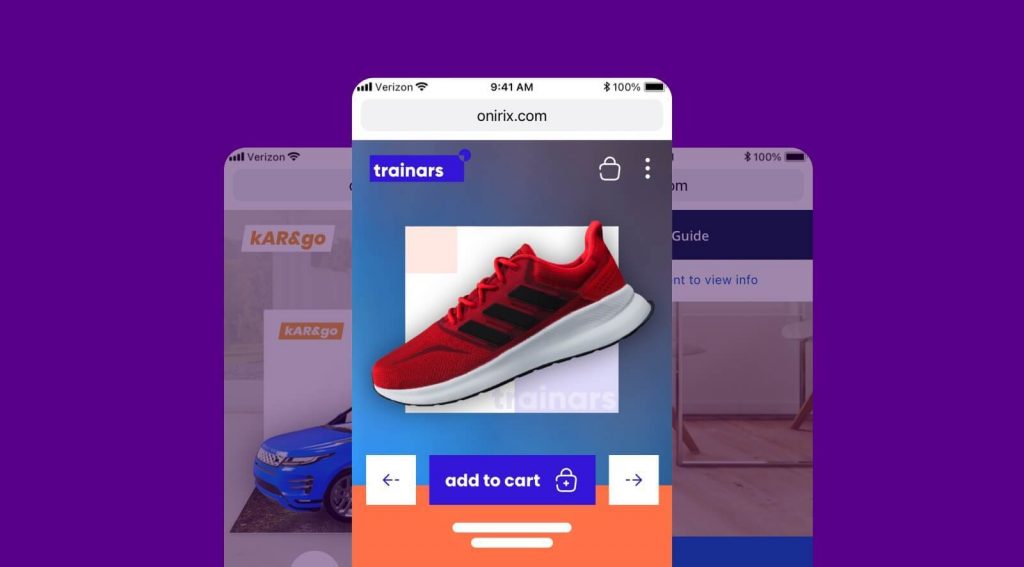
Como su propio nombre indica, web AR es la capacidad de consumir experiencias de AR desde un navegador web de un dispositivo móvil: Google Chrome desde Android o Safari desde iOS. Por tanto, no es necesario descargar ningún tipo de app móvil para visualizar experiencias de realidad aumentada. Si quieres conocer más información sobre esta tecnología, en este post hablamos más en detalle sobre ella.
Por contra, la AR basada en apps son el conjunto de experiencias de realidad aumentada que deben ser consumidas a través de alguna app móvil específica. En estos casos el usuario se debe descargar una app de un market de aplicaciones (Google Play o App Store) antes de poder consumir cualquier tipo de experiencia.
En este post hablaremos sobre las principales diferencias entre ambas tratando de resaltar las ventajas o inconvenientes que la web AR tiene con respecto a la AR para apps.
Principales ventajas e inconvenientes de la Web AR vs. App AR
Compatibilidad, facilidad de consumo y compartición: KPIs y uso masivo
En este apartado gana sin duda web AR por goleada. La fricción de las apps por un lado, donde el usuario debe descargarse una app diferente por cada experiencia, con el correspondiente consumo de datos, almacenamiento en el teléfono, y el tiempo que conlleva llegar a iniciar siquiera la AR. Y por otro lado la sencillez del uso y puesta en marcha de una experiencia web AR, mediante un simple enlace web o código QR. Esto hace que el potencial uso masivo de la realidad aumentada pase sí o sí por las experiencias web AR. En sectores como retail, marketing, publicidad, gamificación, turismo y cultura, experiencia de usuario (UX), compras, e-commerce, etc. Cualquier sector donde el objetivo sea llegar a un gran número de personas requiere que sea esencial proporcionar un proceso fácil, cómodo y rápido de acceso a la información.
Por ejemplo en esta experiencia creada por “The Broadway League”, el 90% de las personas que vieron sus anuncios interactuaron con la experiencia de AR, generando más de 750 horas de interacción y un 22% de usuarios que compartieron la experiencia. En general lograron un 4% de accesos directos desde la experiencia a la página de ticketing, el doble del 2% que lograban históricamente sin este tipo de acciones. Este es solo un ejemplo más de la creciente tendencia de uso de la web AR en nuestros tiempos.
A nivel de compatibilidad existía la creencia de que la web AR tenía muchas limitaciones, pues ya no es así. Es cierto que hoy en día cualquier app está disponible en los dos principales mercados de Google y Apple. También que prácticamente cualquier app que haga uso de librerías o funciones de realidad aumentada puede llegar a cualquier teléfono de cierta gama (media/alta). Pero ocurre lo mismo para las experiencias de realidad aumentada en web, donde la compatibilidad está cercana al 93% de los navegadores instalados en teléfonos. Esto hace que ante esta situación lo que marque la diferencia sea el modo en que se puede consumir y compartir una experiencia, y lograr así que su uso se prodigue.
Diferencias técnicas: ARKit y ARCore no están en la web. ¿Por cuánto tiempo?
La principal ventaja de la AR para apps sobre la web es el contar con las librerías nativas que Google y Apple han ido desarrollando durante estos años para Android e iOS respectivamente: ARCore y ARKit. Estas librerías ofrecen una serie de funcionalidades muy potentes, como posicionar cualquier contenido de RA en el espacio, y poder hacer seguimiento en todos los ejes, manteniendo el contenido anclado. Lo que es importante saber es que tanto Android como iOS están desarrollando la adaptación web de estas librerías, lo que se conoce como web XR. De hecho Android ya lo tiene publicado en su versión de Chrome (ya disponible en Onirix), por tanto acceder a este tipo de funcionalidades tan complejas, ya es una realidad para la parte web. En iOS posiblemente aún haya que esperar para tenerlo disponible en Safari, pero muchas empresas (entre ellas Onirix) ya están desarrollando su propia librería de funcionalidad para AR en superficies, y por tanto suplir de este modo la falta de acceso a web XR desde iOS. Contar con toda la potencia de ARKit en Safari será simplemente cuestión de tiempo.
Coste de creación: perfiles profesionales, tiempo dedicado.
Otro aspecto realmente importante a favor de la web AR es el coste de creación y personalización de experiencias. Este coste lo podemos medir en cuanto al expertise del personal necesario, así como el tiempo dedicado para generar una experiencia exitosa. Al ser una tecnología web existe un número infinitamente mayor de profesionales que tienen conocimientos para diseñar y desarrollar experiencias web, en lugar de profesionales más específicos, y cada vez más escasos, que tengan experiencia en el diseño y desarrollo de apps móviles.
Además iniciarse en el mundo web, en todas sus formas, es mucho más sencillo. Hay mucha más documentación para trabajar con HTML, CSS o JavaScript de la que puede haber para programar en Swift (lenguaje de programación para iOS).


Con herramientas como Onirix, y partiendo de plantillas existentes, como la librería de experiencias, resulta realmente sencillo comenzar a dar forma a experiencias complejas y profesionales, que un cliente final pueda requerir llevar al mercado.
Experiencias que antes podrían llevar más de 50 ó 100 horas de desarrollo, se pueden probar en minutos, y adaptar a las necesidades del cliente en pocas horas. El ahorro de tiempo y personal es clave, y la capacidad de validar una idea de manera ágil aún lo es más.
Problemas con la validación y actualización de apps en los markets de aplicaciones
En este aspecto nuevamente la web AR es una tecnología mucho más atractiva, ya que no requiere de ninguna validación por parte de Apple o Google para su actualización inmediata. Si se desea incluir un cambio en una experiencia web, es cuestión de minutos incluirlo en producción y publicarlo. Sin embargo, si necesitamos hacer lo mismo con una app, hay que realizar un proceso más complejo en la fase de desarrollo (compilación y despliegue), y en la fase de publicación (pasar por el filtro de validación de los markets de apps). La diferencia en este caso puede ser de minutos, a varios días.
Además el proceso de validación inicial de una app, en el caso específico de Apple, puede ser un asunto realmente doloroso para los desarrolladores y gestores de proyecto. Es esencial que cuenten con estos tiempos en sus planificaciones, y que además tengan en cuenta los requisitos del cliente con antelación suficiente, ya que la lista de restricciones que impone Apple para formar parte de su App Store es bastante extensa.
Capacidad de medición y analítica.
Del mismo modo, al ser una experiencia web, la web AR permite inyectar componentes como Google analytics de manera sencilla, y con respecto al punto anterior, añadir eventos en cualquier momento, y permitir así una medición satisfactoria, casi en tiempo real. Del mismo modo que con el proceso de validación, realizar mediciones y estadísticas de uso en una app es un proceso mucho más engorroso, costoso y sujeto a errores. Y de nada sirve realizar experiencias geniales si luego no podemos medir convenientemente sus resultados e impacto en el usuario final. Lo que quieren nuestros clientes es poder evaluar el éxito de sus acciones, ya sea en marketing o en un proceso de instalación de una línea de producción. La optimización lo es todo en el mundo actual, y la tecnología tiene que aportar dicha medición y optimización.
Conclusiones
La realidad aumentada es una de esas tecnologías que va a cambiar el modo en que interactuamos con nuestro entorno. Es por ello que las principales compañías están apostando fuerte por ello. Del mismo modo saben que el mercado pasa por que la AR sea fácil de consumir, de usar y de compartir, y es por ello que la web AR es ese punto en el camino, en el que ya nos encontramos.
Existen numerosas creencias sobre las limitaciones de la web AR que aquí tratamos de derribar. La opción web es mejor que la opción app en todos los aspectos y, aunque cuenta con algunas limitaciones tecnológicas específicas, ya se están tratando de solventar y solucionar con el desarrollo de la web XR. Es por ello que desde Onirix apostamos por la AR en web, porque, en esencia, con ella se puede resolver el problema de cualquier cliente de un modo más sencillo y mucho menos costoso.

