Image tracking en Web AR: qué es y cómo utilizarlo
Contents
Existen varios tipos de tracking o seguimiento en realidad aumentada que nos permiten colocar contenidos digitales sobre diferentes entornos. Estos entornos son los marcadores o trackers de la experiencia de RA. Pueden ser trackers basados en superficies o planos, en posiciones GPS, en espacios completos, en nuestra propia cara o cuerpo, etc. Aunque una de las técnicas más utilizadas y más extendidas en web AR en este ámbito tecnológico es la que vamos a tratar en este post: imágenes.
¿Qué es el Image tracking (seguimiento de imágenes)?
Antes de nada es importante tener claro a qué nos referimos con image tracking o seguimiento de imágenes cuando hablamos de experiencias de realidad aumentada. Con este tipo de tecnología lo que buscamos es colocar contenidos de RA sobre una imagen (tracker o trigger de la experiencia), sobre la que los contenidos quedarán fijados en todo momento. Nuestro disparador puede ser cualquier tipo de elemento visual de nuestro día a día: un póster, la portada de una revista, una tarjeta de visita, el catálogo de juguetes de Navidad, o incluso una fotografía de nuestras vacaciones. Cualquier imagen puede ser un potencial marcador de una experiencia de realidad aumentada.
Existen varios pasos o fases relevantes a la hora de poner en marcha una experiencia de RA: la fase de entrenamiento o aprendizaje, la fase de detección y la fase de seguimiento. Las fases de entrenamiento y detección las comentaremos en detalle más adelante. En cuanto a la fase de seguimiento, es la que nos permite colocar el contenido sobre la imagen, en su posición correcta, sin importar que la perspectiva de la cámara vaya cambiando a lo largo de la ejecución. Es decir, aunque vayamos moviendo nuestro teléfono, el contenido quedará fijo en su posición, dando la sensación de estar unido a esa imagen.
Por tanto, esta fase de seguimiento o image tracking es la que nos permite ver el contenido anclado a la imagen en todo momento. En el ejemplo anterior es como si nuestro robot 3D y los gifs de ofertas estuviesen completamente asociados al packaging de ese teléfono.
Entrenamiento y reconocimiento de imágenes
Una fase fundamental para la experiencia de realidad aumentada es la fase inicial de detección o reconocimiento (image detection, image recognition). Es el proceso por el cual nuestro dispositivo es capaz de hacer un match entre la imagen que tiene delante y la imagen que dispara la experiencia de AR.
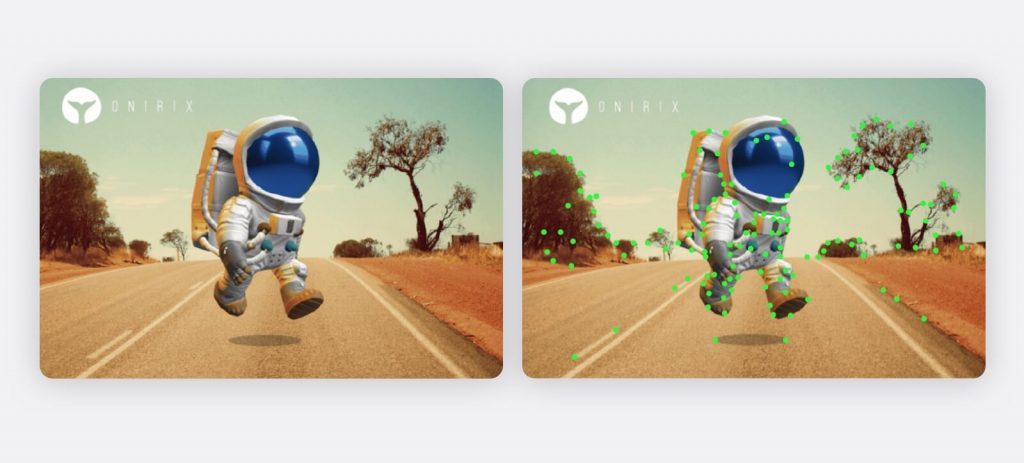
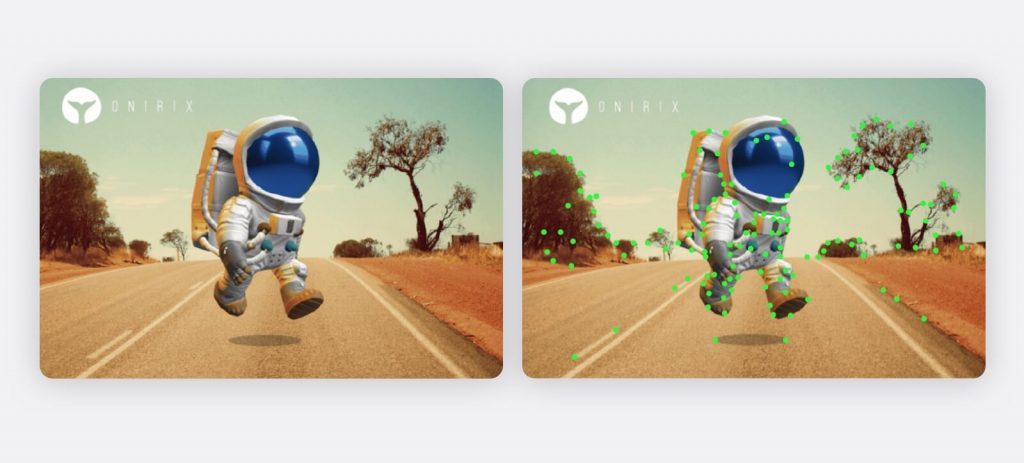
Para lograr esto hay una fase previa de entrenamiento, clasificación o aprendizaje (lo que se conoce también como machine learning). Durante esta fase la tecnología es capaz de hacer un análisis de una fotografía y reconocer sus puntos clave (key points): zonas con contraste, cambio de formas, cambios de intensidades, líneas, etc. En esencia, es como marcar las partes de la imagen que la hacen reconocible y distinguible de otras imágenes. Con esto nuestro clasificador genera lo que llamamos un descriptor por cada imagen, el cual recoge una interpretación de todos esos puntos clave.


A mayor cantidad de puntos clave en una imagen, mayor será su capacidad para ser reconocida y, por tanto, mayor será su calidad visual para ser utilizada en una experiencia de AR. Esto hará que el seguimiento final sea mejor, más estable y realista.


Image Tracking con Onirix
Onirix incorpora este tipo de experiencias de AR sobre imágenes además adaptado al entorno web, o lo que se conoce como web AR. Esto permite generar una experiencia sobre la imagen (o conjunto de imágenes) en cuestión de pocos minutos. Todas las fases se cubren de manera automática dentro de la plataforma, de modo que resulta muy sencillo, intuitivo y transparente generar una experiencia de web AR partiendo de una imagen concreta.
Gracias a incorporar este tipo de tecnología en entornos web, cualquier persona es capaz de crear, personalizar y finalmente compartir o publicar este tipo de experiencias (directamente con un código QR o un link web).
Se puede proporcionar mucha información contextualizada y relevante partiendo de una imagen específica, añadiendo diferentes contenidos y eventos entre los elementos de la experiencia para que interactúen entre sí y con el usuario. Posteriormente se pueden incluir elementos corporativos que permitan personalizar completamente la experiencia (colores, fuentes, logos, integración con un sistema externo, etc.) y finalmente compartirla o publicarla como parte de un proyecto.
Beneficios del uso de RA con seguimiento de imágenes
El uso de la RA sobre imágenes nos permite generar un nivel más de interacción con un contenido que nos rodea constantemente. Por ejemplo, cualquier producto tiene un packaging o cualquier anuncio que vemos por la calle está representado en una imagen como un mupi, un poster o catálogos de supermercados o de juguetes. Incluso elementos como manuales de instrucciones, juegos de mesa, u obras de arte en un museo. Existen multitud de tipos de contenidos en nuestro día a día sobre los que podemos incluir RA.
Pero, ¿qué nos aporta este tipo de contenido? Esta pregunta dependerá mucho del sector o del objetivo de cada experiencia. Quizás sea algo orientado a lograr un engagement mayor con un anuncio o producto y aumentar la tasa de interacción con la marca. O, por poner otro caso, puede estar enfocado a proporcionar un ahorro de tiempo mediante un mecanismo que ayude a llegar a una solución con una guía visual, por ejemplo en un proceso de instalación (una caldera, una cafetera, un router, etc.). Veamos algunos de los beneficios más destacables:
- Ahorro en la generación de recursos gráficos (catálogos, cartas de restaurante, cartelería en establecimientos). Gracias a la digitalización de estos soportes se puede alargar su vida y reutilizar, actualizando el contenido digital asociado de los mismos. Incluso mediante la RA se pueden diseñar teniendo en cuenta este nuevo ciclo de vida.
- Generar un canal de comunicación con el usuario, comprador, o visitante. Esto es establecer una herramienta de interacción a través de elementos que están en nuestra vida cotidiana y poder ofrecer y obtener información de valor.
- Generar un mecanismo de interfaz visual que simplifique procesos complejos: instalación, mantenimiento industrial, operaciones. Ofrecer una manera rápida de acceder a información de valor sobre algo que tenemos delante de nosotros. En definitiva: ahorro de tiempo y mejora de la experiencia de usuario.
- Proporcionar información contextualizada y de alto valor, como puede ser en temas turísticos (fachada de un edificio emblemático) o en temas culturales (explicaciones sobre partes relevantes de una obra de arte) de manera automática.
- Incluir un sistema de analítica y trazabilidad sobre imágenes que ya existen en nuestro entorno (anuncios, revistas, campañas). Poder medir la interacción con estos elementos.
- Incluir información segmentada y diferenciada en un mismo soporte físico sin necesidad de rediseñar o tener diversas versiones de estos recursos (mupis, mapas en centros comerciales, carteles informativos, etc.).


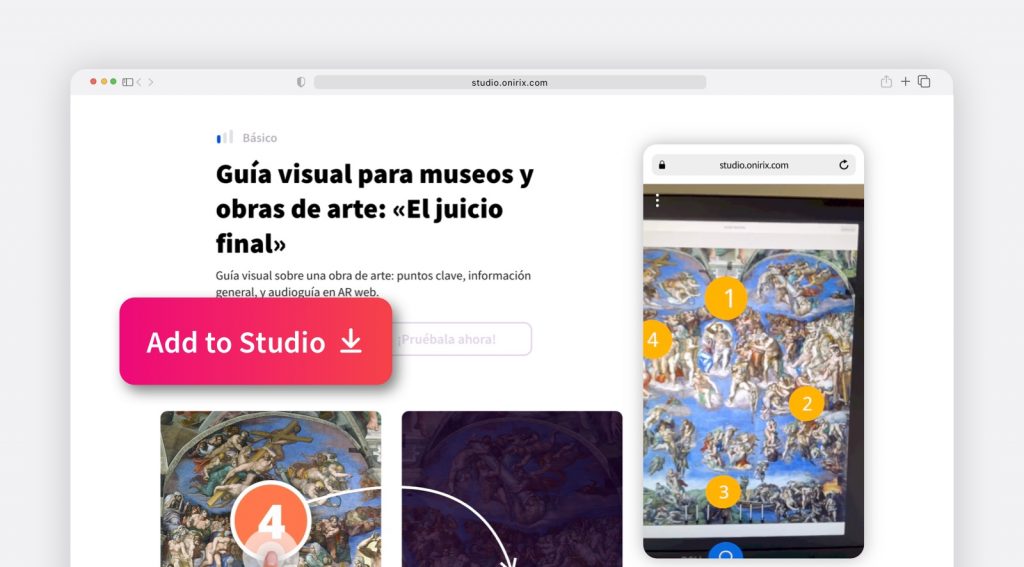
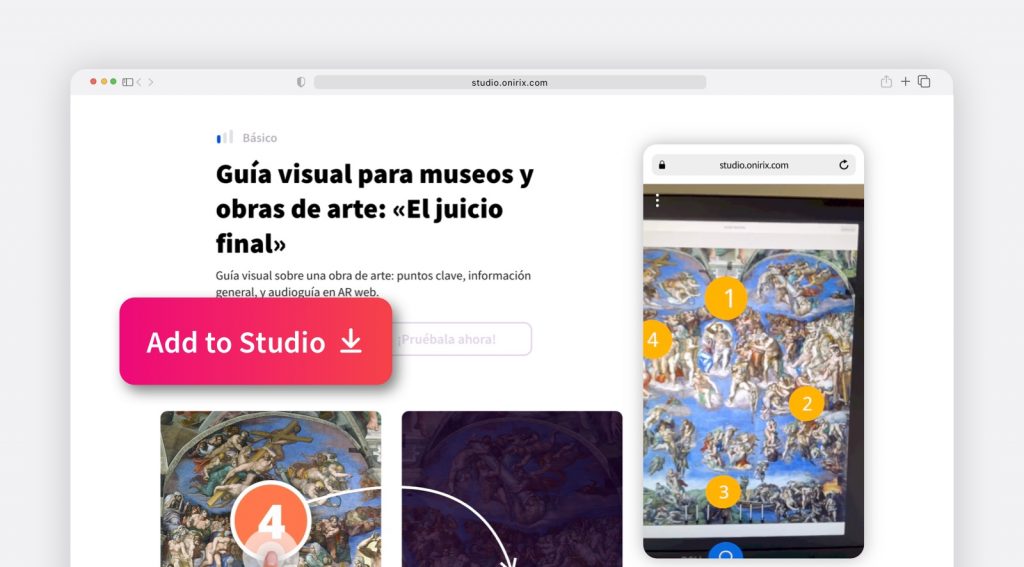
Con este ejemplo de experiencia en museos con image tracking puedes probar cómo mediante la AR puedes obtener información relevante sobre la obra de arte y sus partes más interesantes, a golpe de cámara.
Reconocimiento de múltiples imágenes: modos de uso
Dentro del ámbito de image tracking es conveniente explicar el modo de utilización de las experiencias en función de la cantidad de imágenes que se pueden requerir. En este apartado podemos plantear algunos casos y todos ellos se cubren con el módulo web AR existente en Onirix:
Experiencia unitaria: imagen única
Aquí tenemos una sola imagen sobre la que queremos colocar un contenido, por tanto la imagen será el disparador de la experiencia. Por ejemplo, si creamos una experiencia de RA sobre el mapa de un centro comercial en el que queremos mostrar las tiendas con ofertas o incluso un guiado visual a los compradores. La misma imagen lanzará la misma experiencia, aunque dicha imagen está situada en diferentes localizaciones del centro comercial.
Experiencia con múltiples imágenes: sin un orden establecido
Este sería el caso en el que tenemos una serie de imágenes donde cualquiera de ellas tiene un contenido asociado. El usuario puede elegir qué imagen visualizar e ir cambiando entre ellas libremente. Este podría ser el caso de un museo. Como visitante, puedes entrar en una sala específica donde se encuentren situadas una serie de obras y, con una experiencia de web AR, poder obtener información de cada obra. No existe un orden concreto, sino que de manera libre puedes elegir el siguiente contenido a visualizar.
Experiencia con múltiples imágenes anidadas: orden de guiado para el usuario
Un siguiente nivel de complejidad nos permite proporcionar experiencias de reconocimiento de imágenes donde exista un orden establecido. En este tipo de experiencias podemos anidar la ejecución de cada experiencia simple y que ésta al final nos lleve a la siguiente. Es decir, serían experiencias donde para continuar en el proceso, el usuario antes debe completar un reto que le permite descubrir el siguiente paso. Este tipo de experiencias pueden ser muy útiles para crear búsquedas del tesoro o completar acertijos que nos van dando pistas en cada paso.
Experiencia con un número elevado de imágenes
Normalmente cuando nos referimos a múltiples imágenes hablamos de proyectos que cuentan con un número reducido de imágenes: unas 10-15. Pero hay casos donde se requiere utilizar un banco de imágenes muy elevado, con cientos o incluso miles de posibles imágenes sobre las que lanzar experiencias web AR. Onirix está preparado para estos casos, teniendo la posibilidad de generar entrenadores de miles de imágenes.
Cómo utilizar el seguimiento de imágenes con Onirix
Dentro de Onirix es muy sencillo crear experiencias de seguimiento de imágenes para web AR siguiendo estos pasos:
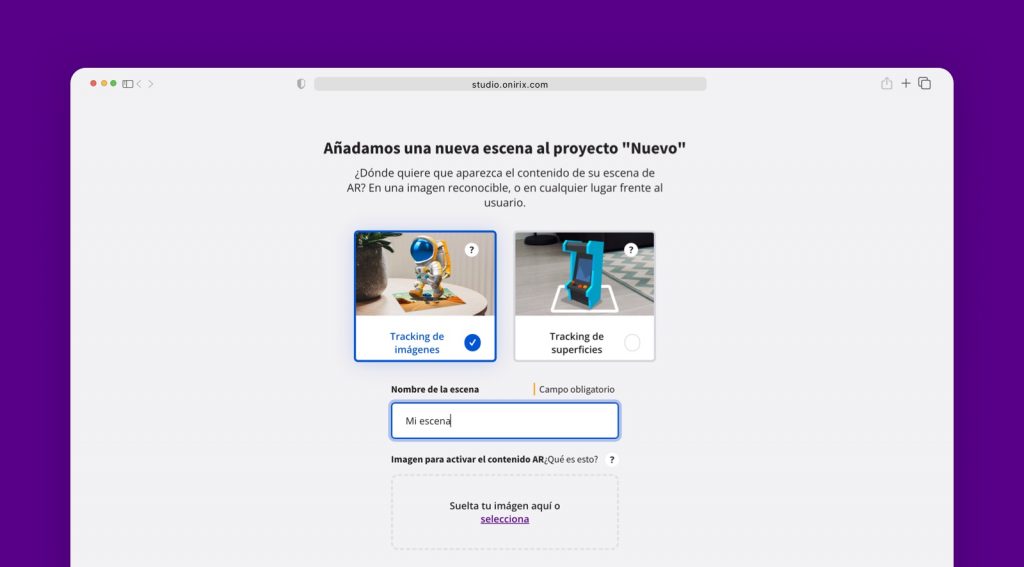
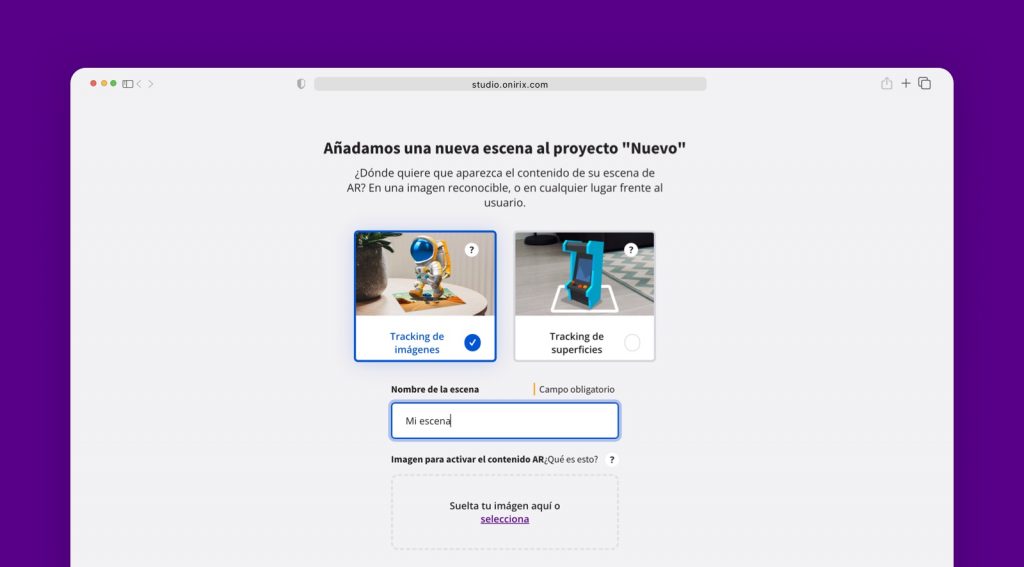
1. Creación de escena y contenido:
- Crear un proyecto con una escena de tipo imagen en Onirix y seleccionar la imagen que hará de marcador.


- Incluir los contenidos en la escena (modelos 3D animados, vídeos, audios, gifs, imágenes).
- Añadir eventos y acciones en los elementos para generar una interacción entre la escena y el usuario.
- Incluir (opcionalmente) personalización en tu escena para adaptarla a la marca de un cliente, como colores corporativos, etc; a través del editor de código online.
1.1. Descarga de experiencia existente en la librería de Onirix.
Opción más rápida que aglutina todas las anteriores:
- Descargar a tu cuenta de Onirix una experiencia ya creada de la librería de experiencias de Onirix, marcadas como Image tracking.


2. Probar y ajustar la escena
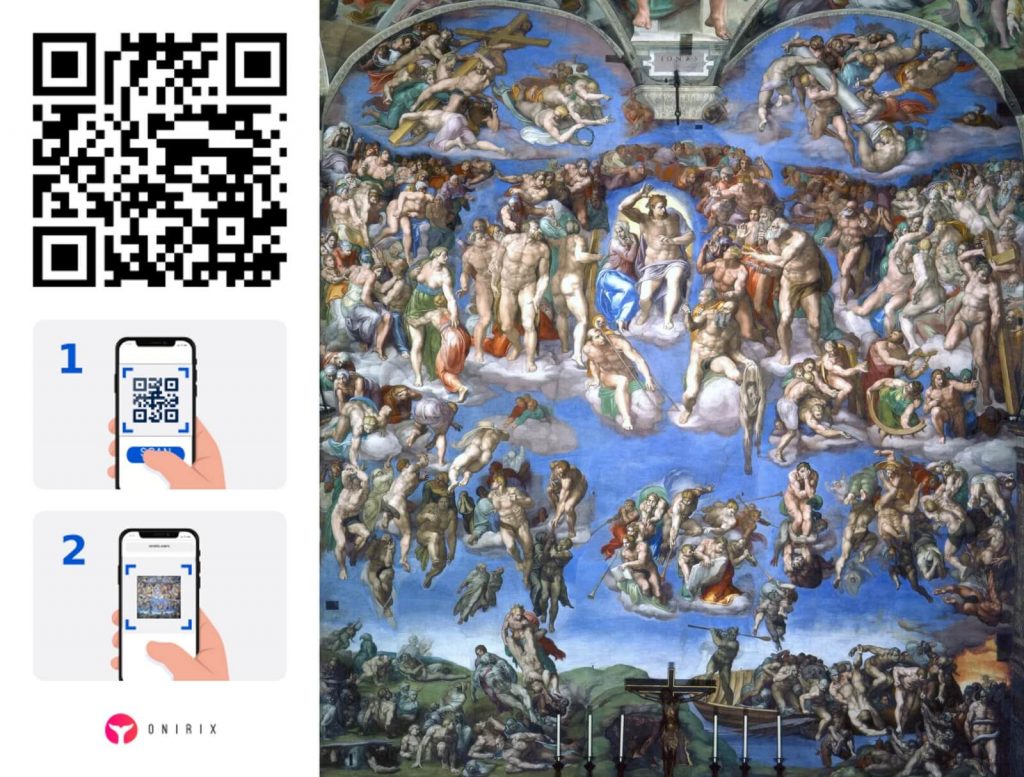
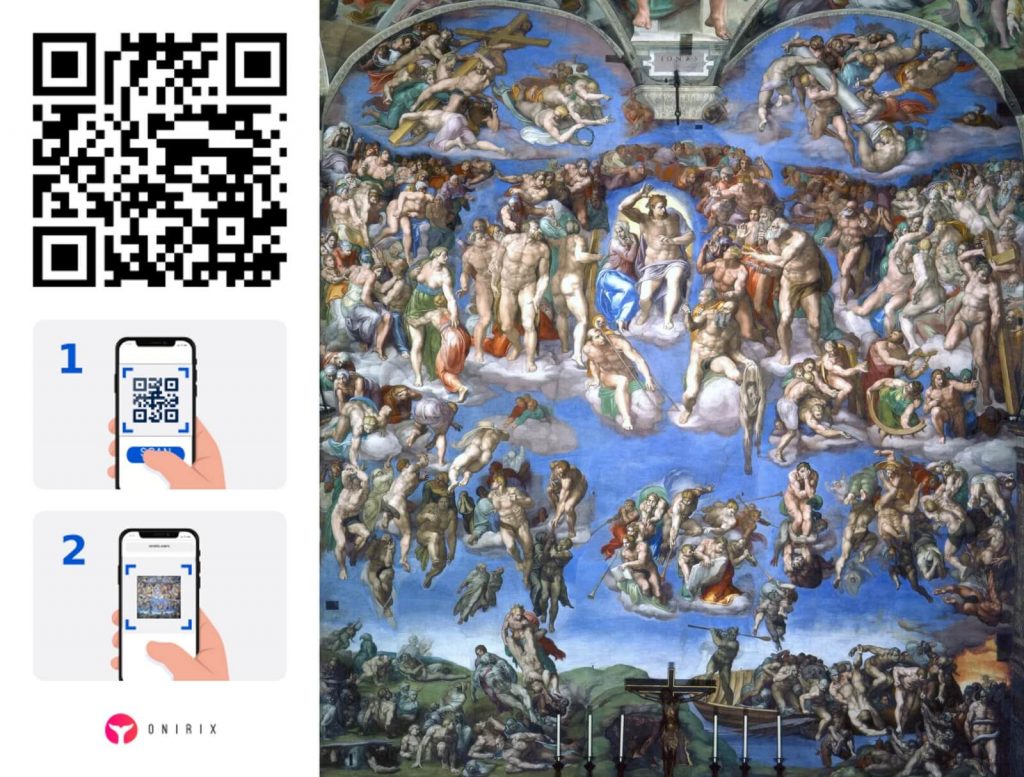
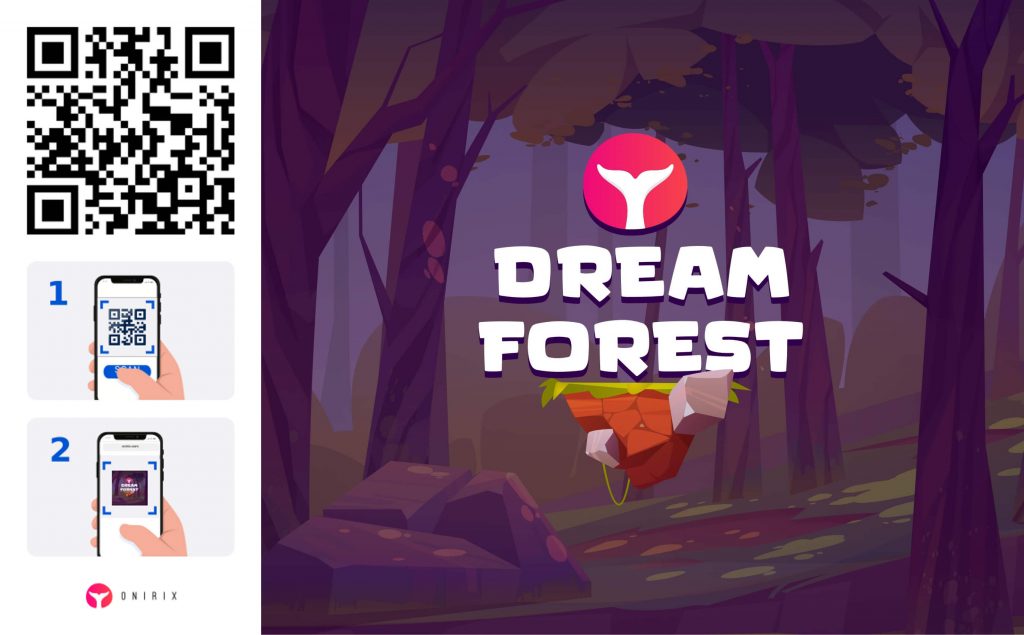
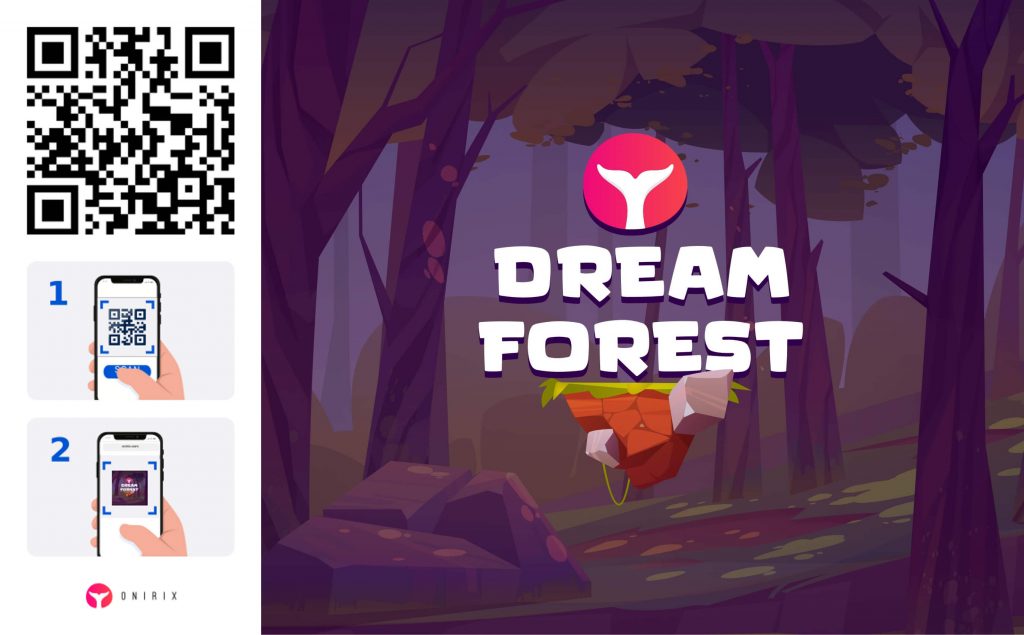
A través del menú de previsualización en modo AR puedes probar tu escena de image tracking de manera sencilla, con tu teléfono móvil. Simplemente abre el previsualizador y verás dos elementos clave: un QR que lanza la url de web AR desde la que podrás comenzar la experiencia (detección) y el marcador de la experiencia que tendrás que reconocer. Con ello se puede comprobar el flujo completo de la experiencia y realizar los ajustes necesarios para completarla.
En nuestro ejemplo sería algo como esto:


3. Compartir y validar la experiencia
Una vez tu experiencia está completamente definida puedes compartirla fácilmente a través del menú del editor de escenas. En esencia, puedes enviar simplemente una URL web por email, redes o mensajería, que a su vez abrirá una página con todos los elementos anteriormente descritos y que permitirá a cualquier persona visualizar la experiencia.
El receptor tendrá que abrir dicha página web en un ordenador de sobremesa para poder tener la referencia del marcador y, a partir de ahí, sacar su teléfono móvil para comenzar a disfrutar de tu creación.
Aquí te mostramos un ejemplo de una url de una experiencia de Onirix:
- Si la abres desde el ordenador verás todos los elementos como en la imagen anterior.
- Si la abres desde el teléfono la experiencia será lanzada a la espera de detectar la imagen correspondiente.
Ejemplos de casos de uso
Como ya hemos avanzado, las experiencias de seguimiento de imágenes aplican a cualquier tipo de contenido gráfico físico que nos rodea hoy en día. En esta sección vamos a dar tres ejemplos de casos de uso, aunque se podrían encontrar decenas.
Fidelización de compradores: experiencias interactivas en el sector retail
Tanto con tarjetas de fidelización, catálogos, flyers, como con posters o montajes en punto de venta. Mediante experiencias de web AR sobre imágenes se pueden incluir escenas interactivas en cualquiera de estos soportes. Imaginemos una tarjeta de fidelización sobre la que en lugar de obtener puntos de una manera clásica, pudiésemos jugar a un juego de lanzamiento de latas, como en una feria.
Las latas que logres derribar, por ejemplo asociadas a una marca de leche, podrían dar al comprador un descuento para dicha marca. De este modo cada supermercado puede generar su propia dinámica, y darle una personalización por cada una de las marcas que participen en la campaña.
Web AR en packaging: productos que cobran vida
Uno de los casos de uso más demandados es la utilización de la RA para dar vida a productos físicos existentes. A través de este tipo de experiencias podemos incluir un contenido virtual e interactivo en casi cualquier tipo de producto. Todo lo que compramos hoy en día tiene una imagen de marca bien definida. Por ejemplo, una caja de cereales. Mediante una experiencia web AR podemos añadir una dinámica asociada a dicha caja y crear una comunicación con el consumidor final.
Dinámicas como la que vemos en este ejemplo podrían estar perfectamente encajadas en una campaña de un producto específico. Podemos incluir una experiencia visual o incluso añadirle cierta gamificación y generar una experiencia que ayude a mejorar la imagen de marca. Además podemos obtener información muy valiosa y segmentada sobre qué tipo de usuarios interactúan, el tiempo que permanecen en la experiencia, e incluso promover su compra mediante sistemas de fidelización.
Experiencias de image tracking en manuales de usuario
Imagina que antes de instalar un router, la nueva cafetera que te has comprado, o una caldera, tuvieses una manera visual y rápida de acceder a la información más relevante: el manual de puesta en marcha.


Mediante la web AR se pueden añadir este tipo de experiencias en los diferentes productos físicos y dotar al usuario (o incluso al operario de mantenimiento) de una herramienta que le permita ahorrar tiempo y acceder a la información que necesita. Aquí te dejamos un ejemplo completo de la instalación de una caldera.
Si quieres ampliar información sobre estos casos de uso y muchos más no dejes de visitar nuestra librería de experiencias replicables.
Cómo diseñar o elegir una buena imagen para tu experiencia
La imagen de referencia o tracker de la experiencia es un elemento clave. Debe tener unas características visuales suficientemente buenas para que el tiempo de detección y carga sea rápido, y la experiencia sea estable (poca vibración). También hay otras condiciones externas que pueden afectar al rendimiento de la experiencia: luminosidad, materiales reflectantes, condiciones meteorológicas.
Diseño o elección de la imagen
Es importante que la imagen sea claramente identificativa. Sobre todo si la utilizamos en una experiencia de múltiples imágenes es esencial que entre ellas haya diferenciación para evitar que el sistema encuentre falsos positivos (esto es que confunda una imagen por otra). Para ello, en nuestra documentación explicamos en detalle las características de una buena imagen.
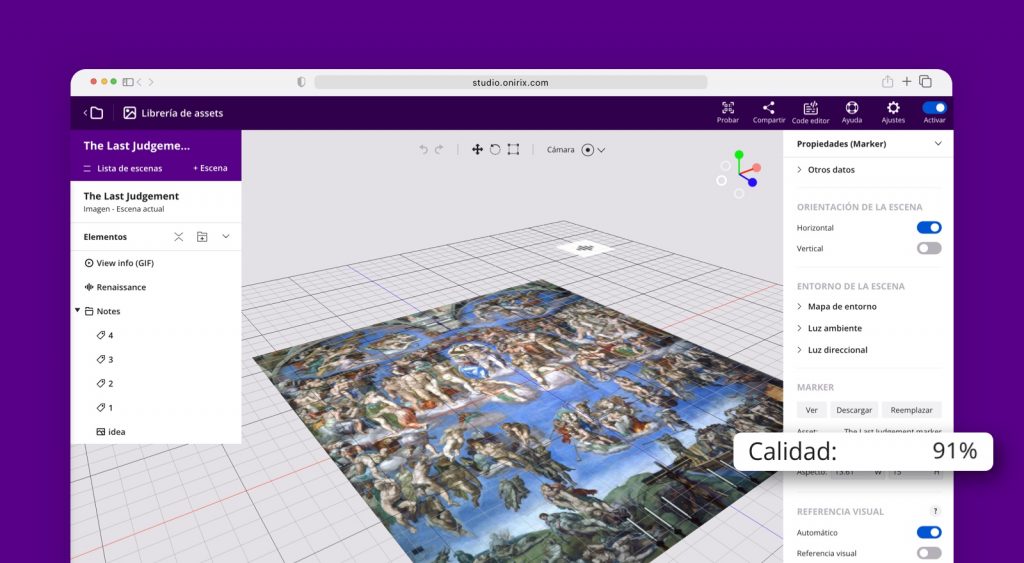
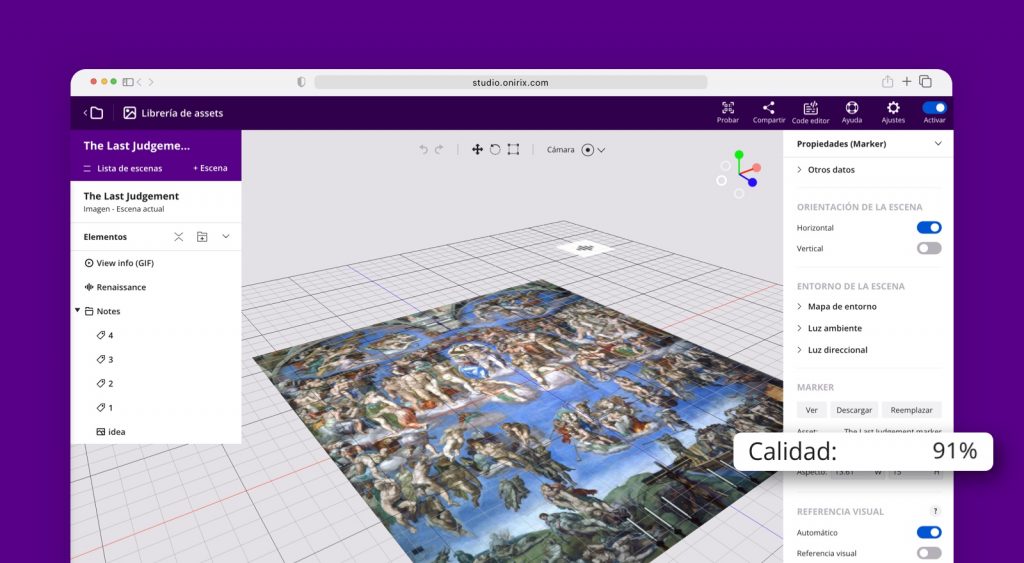
En Onirix, al generar una escena de tipo imagen, el propio sistema genera el entrenador de la imagen y le otorga un porcentaje de bondad o calidad. Cuando creamos una escena de este tipo, en un primer paso Onirix nos genera un canvas vacío sobre el que podemos comenzar a añadir contenido. Además ese canvas nos proporciona información sobre la calidad de la imagen que hemos seleccionado o diseñado. Lo ideal es intentar utilizar imágenes que estén siempre por encima del 50% (a más calidad mejor experiencia):


Si quieres comprobar la calidad de cualquier imagen antes de comenzar a definir tu experiencia puedes utilizar este servicio de comprobación: https://marker-quality.onirix.com/
Factores externos a la imagen
Es importante tener en cuenta dónde se va a consumir tu experiencia. No es lo mismo que esté situada en una revista que en un mupi de la calle donde puede afectar el cambio de luz del día o las condiciones meteorológicas. En función de las necesidades de tu experiencia, se puede incluso valorar generar un clasificador con varias imágenes que lleven al mismo contenido. Lo importante es que tu audiencia sea capaz de interactuar con el contenido de una manera cómoda, intuitiva y rápida. De esa manera te podrás asegurar de que tu experiencia sea un éxito.
Conclusiones
Image tracking es una de las principales técnicas de uso de la realidad aumentada. Nos ayuda a dar vida a multitud de elementos visuales que nos rodean en nuestro día a día y con ello ampliar el ciclo de vida de estos elementos. Desde anuncios, paquetes de productos, obras de arte de un museo o incluso manuales de usuario. Cualquier imagen se puede convertir en un soporte digital para generar un canal de comunicación bidireccional con nuestra audiencia: compradores, visitantes de un museo, o niños que eligen su siguiente juguete por Navidad. Gracias a su uso mediante web AR nos permite generar experiencias muy complejas en muy poco tiempo, incluir personalización para adaptar a múltiples clientes y compartir su uso con una audiencia masiva. Es por tanto una pieza clave en la digitalización futura, donde todo lo 2D terminará convirtiéndose poco a poco en 3D. Porque nuestra imaginación no está configurada en dos dimensiones, gracias a la AR podemos hacer que nuestros contenidos visuales adquieran una nueva dimensión.

