Cómo crear una Búsqueda del Tesoro con Realidad Aumentada Web
Contents
En este post vamos a explicar de forma sencilla cómo crear tu propio juego de búsqueda del tesoro con realidad aumentada y mapas GPS para navegadores web, es decir, con Web AR. Para ilustrar este ejemplo mostrando un paso a paso tomaremos como punto de partida una de las experiencias existentes en nuestra librería pública, donde puedes encontrar plantillas o proyectos ya creados con los que puedes comenzar a utilizar Onirix sin tener que empezar de cero.


Gracias a este punto de partida que comentamos, crear un Treasure hunt (también llamado scavenger hunt) y compartirlo con tus primeros jugadores o probarlo tú mismo te llevará literalmente unos minutos. ¡Comencemos!
¿Qué es un juego de búsqueda del tesoro?
Como ya explicamos anteriormente en otro post sobre Búsqueda del tesoro con web AR, se trata de un juego donde el objetivo final es encontrar uno o varios tesoros resolviendo para ello pruebas o acertijos y obteniendo recompensas asociadas. Lo que lo hace diferente de cualquier otro juego es que, además, esas pruebas suelen estar escondidas en diferentes ubicaciones. Gracias a la tecnología, podemos establecer dichas ubicaciones en un mapa con posiciones GPS o también en diferentes imágenes a reconocer (por ejemplo en las hojas de una revista), etc.
En este caso nos centraremos en la creación de un Treasure hunt con un mapa y posiciones GPS.
¿Cómo puedo crear mi propia búsqueda del tesoro con Onirix?
Para dar forma a este juego y poder empezar a jugar, lo que necesitas es seguir estos simples pasos:
- Creación de una cuenta en Onirix Studio (si no la tienes aún):
- Familiarizarte con nuestra herramienta: navega por las diferentes pantallas (proyectos, Assets o contenidos, menú de usuario…). ¿Ya lo tienes? Vamos al siguiente paso.
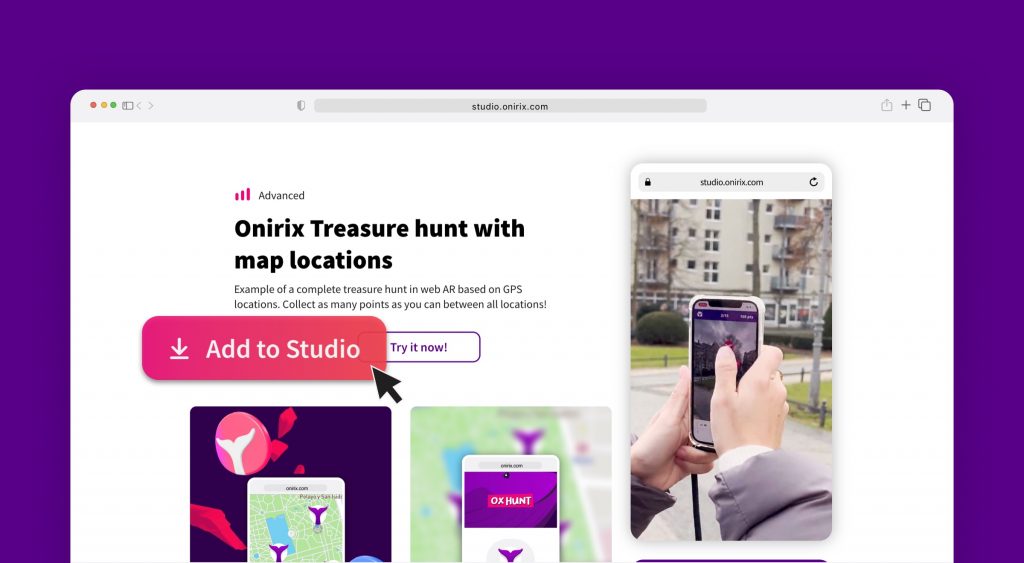
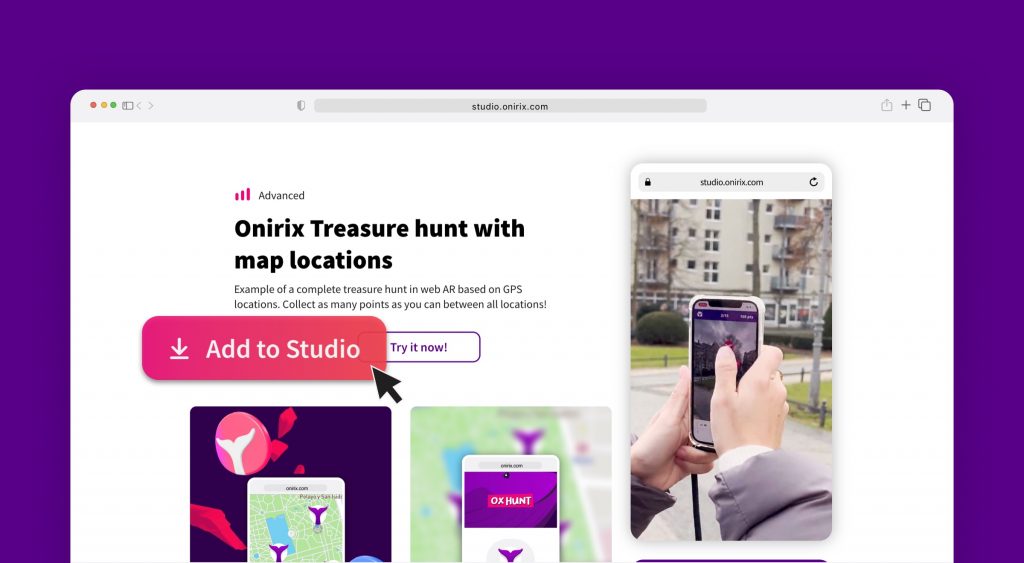
Descarga esta experiencia de Búsqueda del tesoro con mapa de localizaciones en nuestra librería. Esto creará una copia en tu página de Proyectos con todo lo necesario para comenzar:


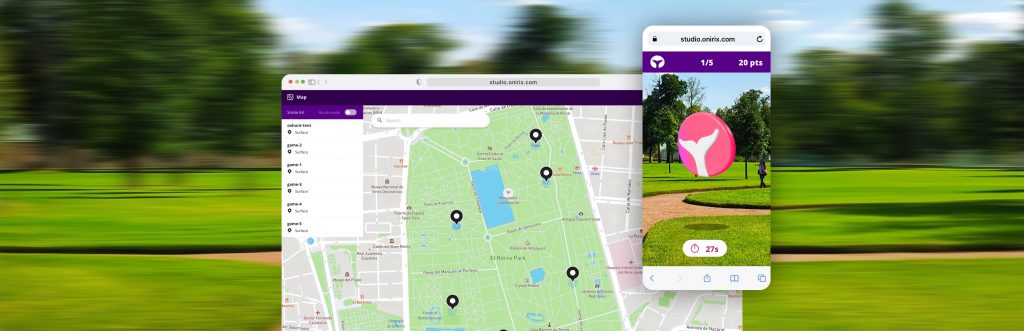
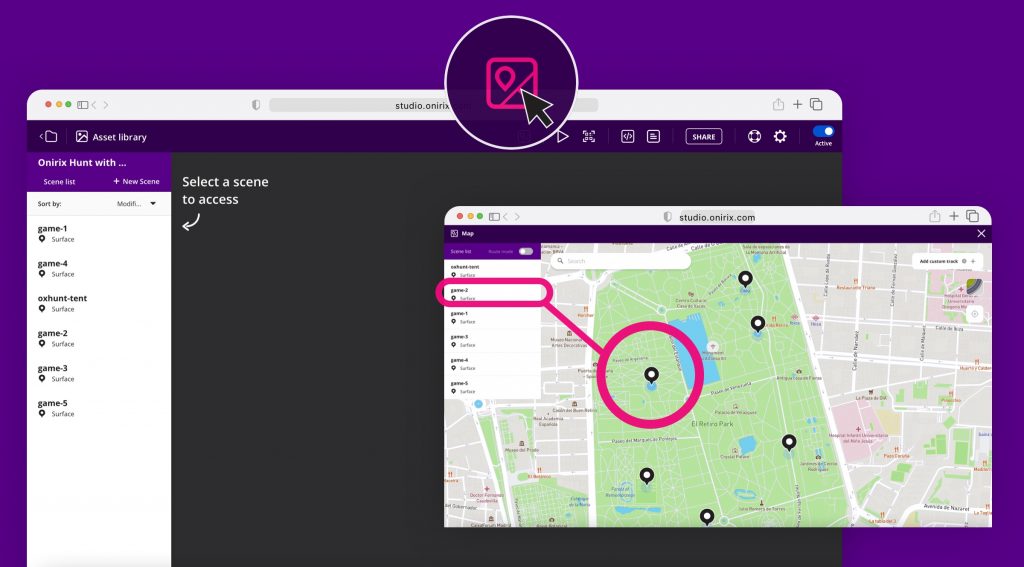
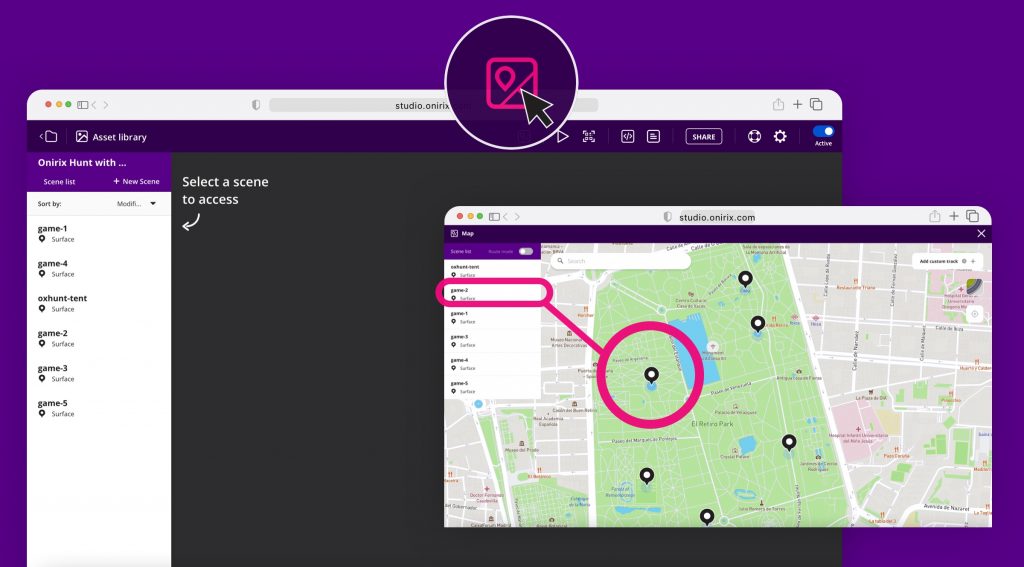
4. Accede al mapa de la experiencia y coloca los puntos de juego en una zona cercana a tu posición o a la de tus jugadores. De este modo podrás probar la dinámica con tu propio mapa:


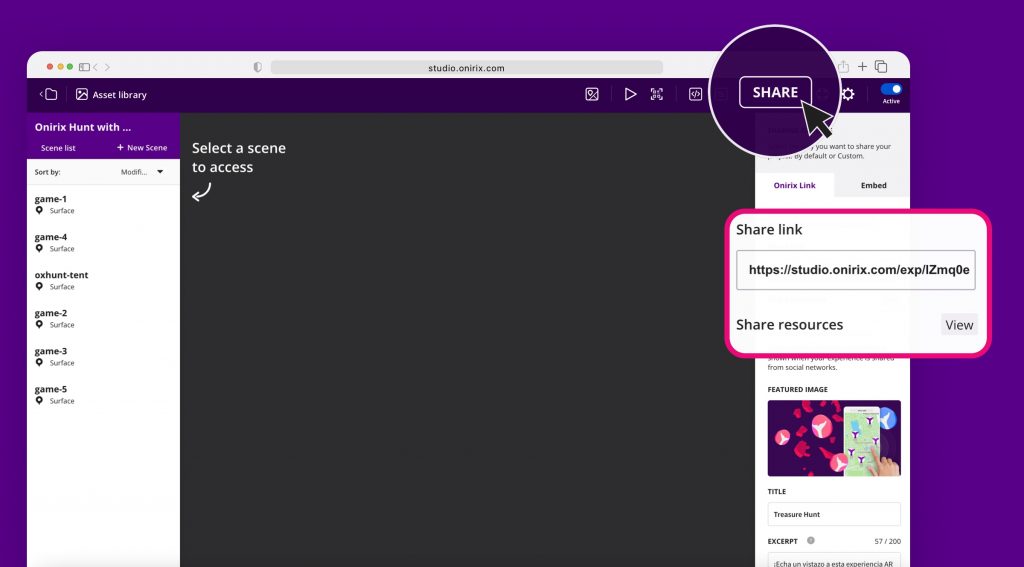
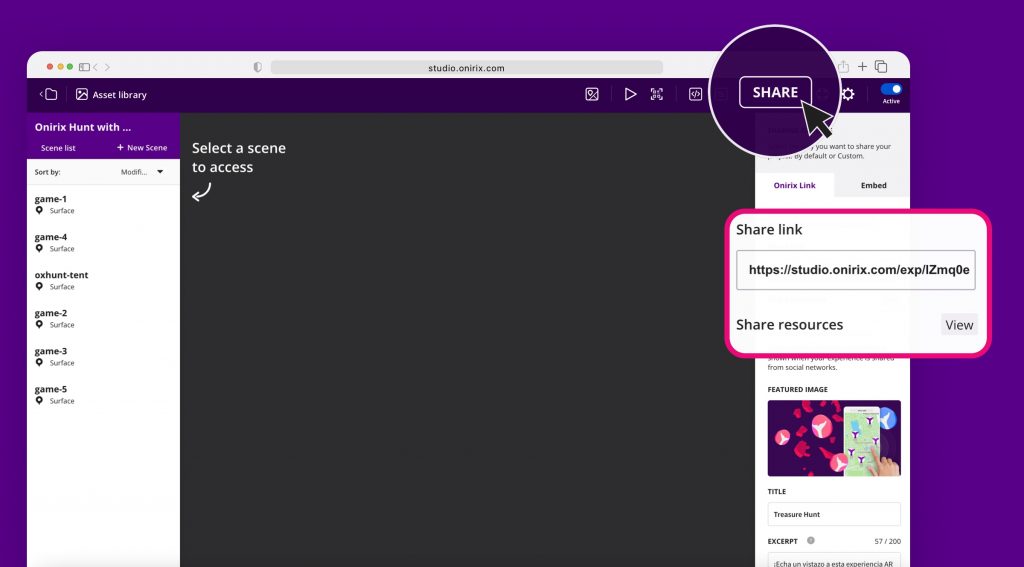
5.Cuando tengas las localizaciones que deseas simplemente accede al QR o al link para compartir y envíalo a quien tú quieras. Puedes comenzar probando tú mismo la experiencia:


¡Ya está! Abre la experiencia y comienza a cazar logos en las diferentes localizaciones. ¿Cuántos puntos eres capaz de conseguir?
¿Cómo puedo personalizar el juego para mi audiencia, cliente o empresa?
Dentro de Onirix Studio hay varios niveles de customización posibles para las experiencias de AR. Como primer nivel ya hemos visto que puedes colocar las localizaciones donde quieras. Pero, además de esto, podrías modificar también el aspecto visual y la lógica de la experiencia: colores, logos, elementos 3D, sonidos, estilos generales del mapa y las pantallas, textos, lógica de los juegos, etc.
Para realizar esta customización hay dos herramientas principales en Onirix: Editor de escenas y editor de código online.
Modificar los contenidos del juego: editor de escena
Antes de nada, para conocer en más detalle el contenido de los juegos de cada localización, contamos con una experiencia en nuestra librería donde se puede acceder al juego de manera independiente: caza y destrucción de logos en AR. No obstante, en esta experiencia ya tenemos copiados estos juegos en cada localización (en la plantilla proporcionamos 5 puntos de interés).
Elementos y contenidos de la escena
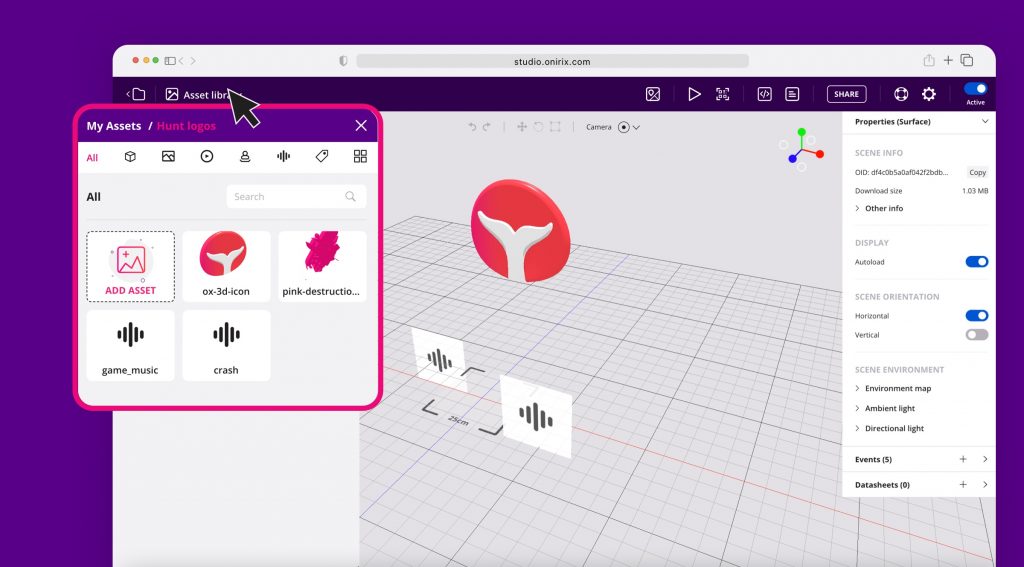
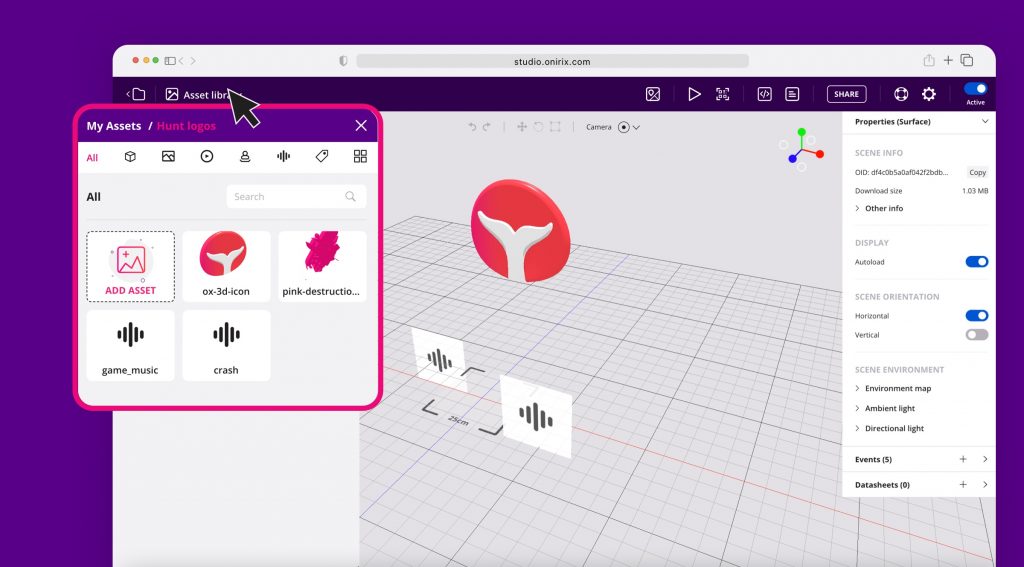
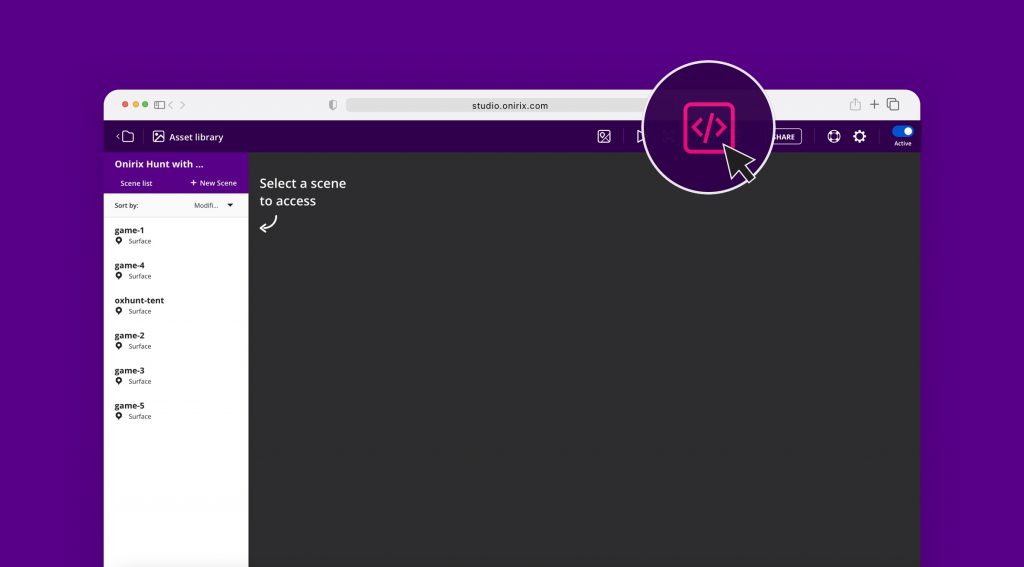
Si abrimos la librería de assets del editor de escenas y nos situamos dentro del proyecto recién creado, veremos los modelos y assets que incluye y podremos previsualizarlos (sonidos, animaciones, etc).


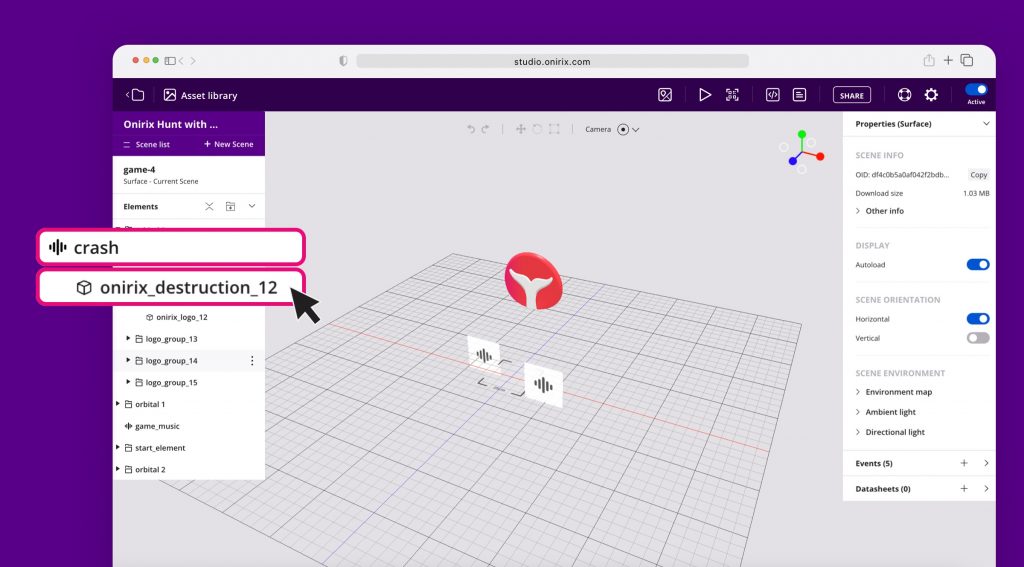
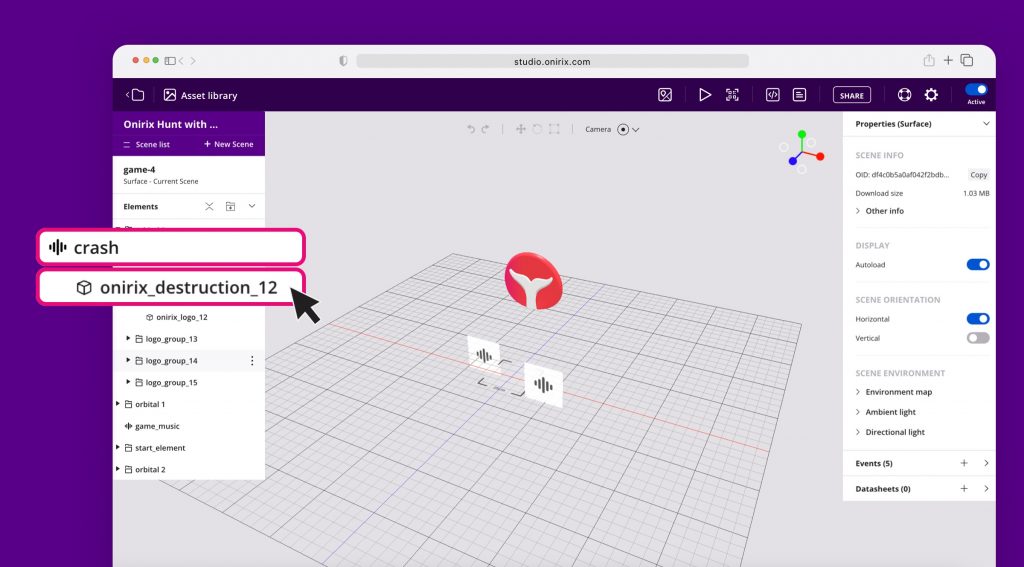
Dentro del editor de la escena hay varios elementos que se pueden modificar de cara a cambiar el aspecto o contenido de los juegos incluidos:


- Modelos 3D: logos y animaciones de destrucción.
- Sonidos: música de juego, sonido de destrucción.
- Orbitales: colecciones de logos que aparecerán rotando alrededor del usuario.
Eventos de interacción iniciales
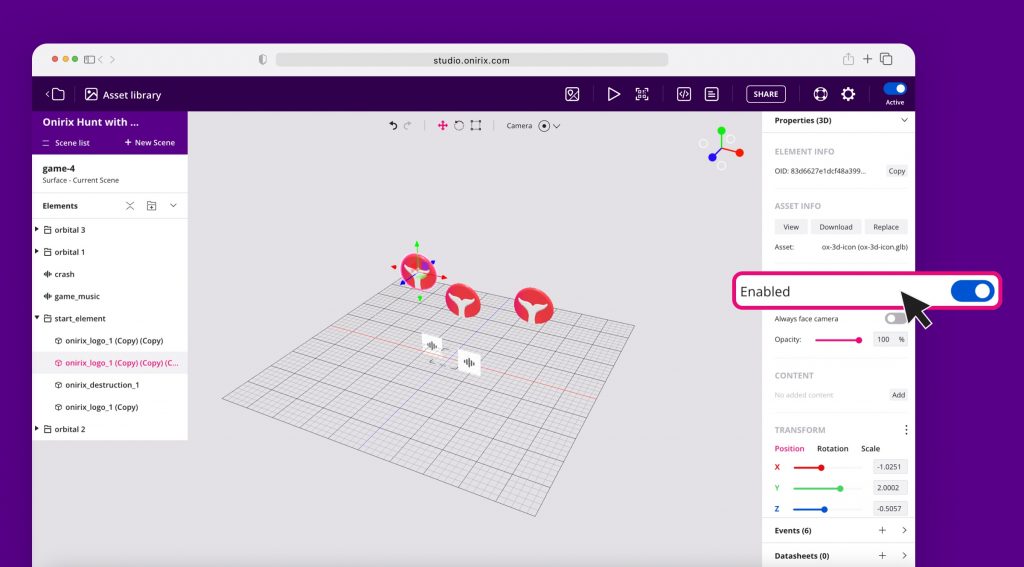
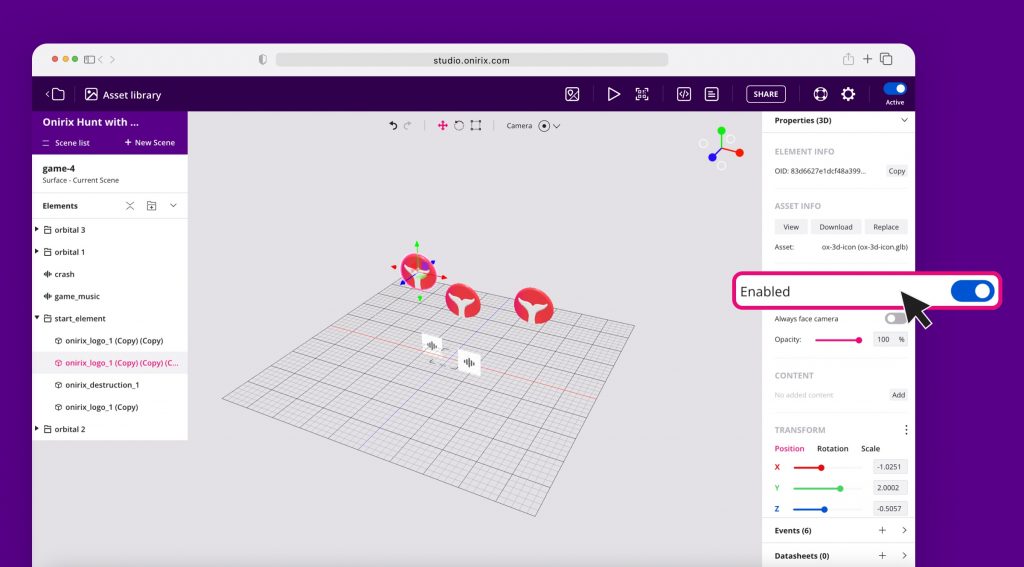
Además de esto, también se podrán editar los eventos que definen el modo en que los orbitales comienzan a girar alrededor del usuario cuando la escena se carga. No se ven porque están colocados como no visibles, pero podemos activar/desactivar esta propiedad para trabajar con la escena de manera sencilla. Por ejemplo, si seleccionamos un Orbital concreto, veremos que tiene la propiedad desactivada. Si la activamos momentáneamente podremos ver algo como esto:


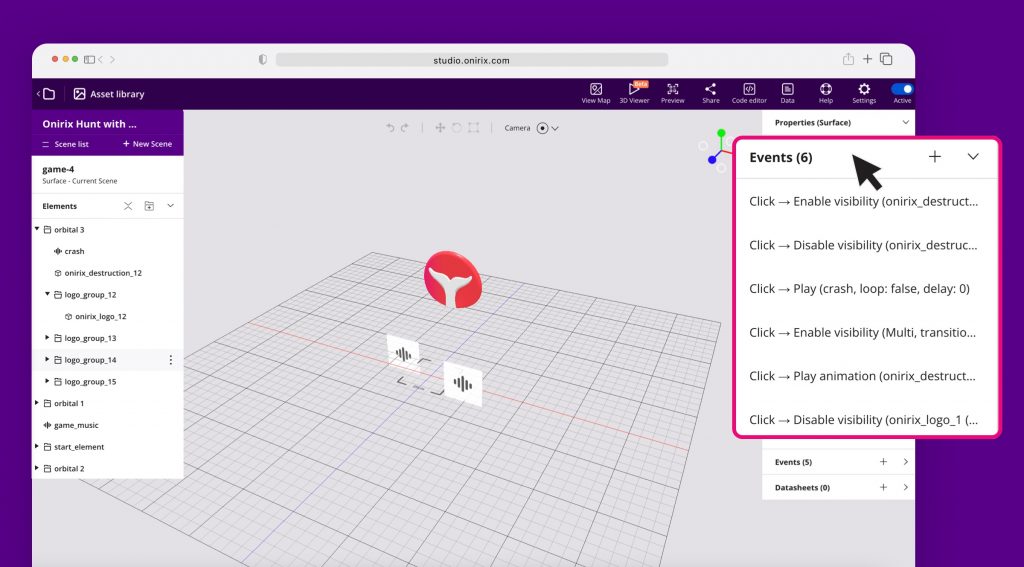
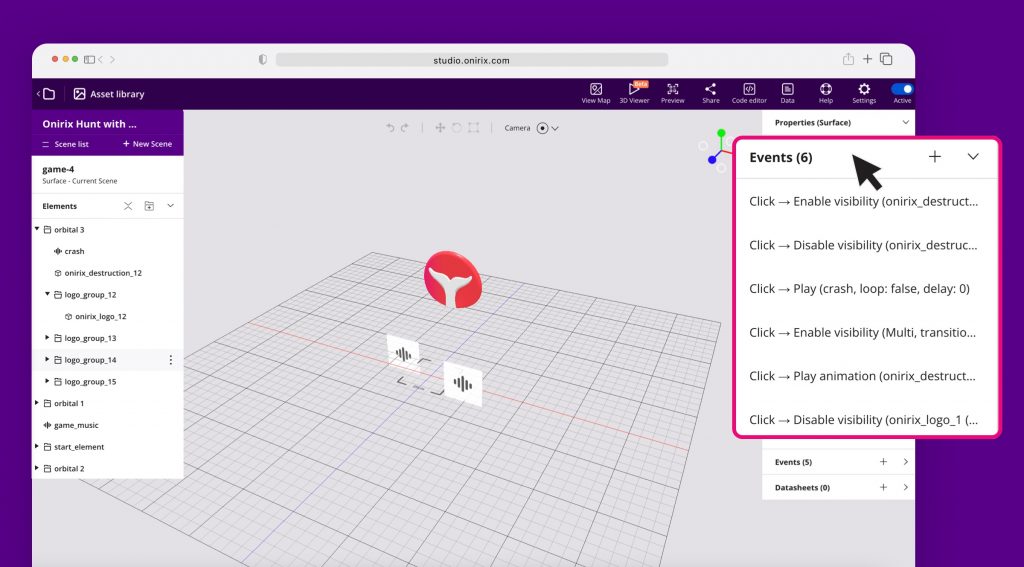
Ese conjunto de logos invisibles aparecerán en cuanto el usuario haga clic sobre el logo inicial, el del centro de la escena. Y son esos logos incluidos en el Orbital los que podemos modificar a través de los eventos:


Prueba a cambiar alguno de los parámetros de estos eventos y notarás diferencia en la velocidad o sentido de la rotación de los elementos del juego. ¡Adelante!
Modificar el aspecto visual y lógica de la experiencia: editor de código
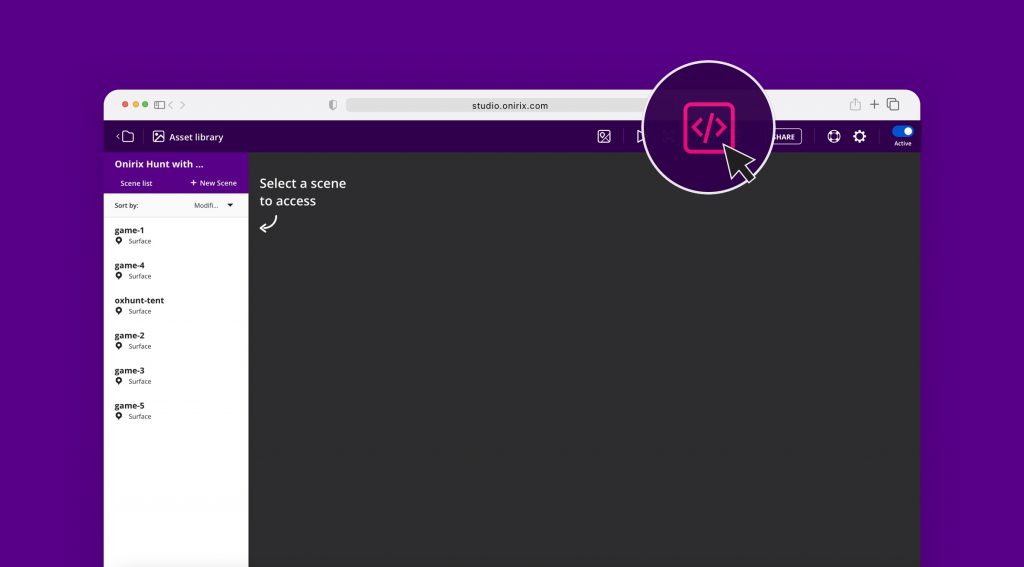
Si queremos ir un paso más allá y modificar el estilo del juego, ya sea cualquiera de las pantallas o los elementos que forman parte de la interfaz del juego, podemos hacerlo desde el editor de código.


Este editor nos dará acceso a los componentes de HTML, CSS y JavaScript de la experiencia, donde se definen todos y cada una de las partes visuales de la experiencia, así como su lógica.
Modificar componentes y estilos: HTML y CSS
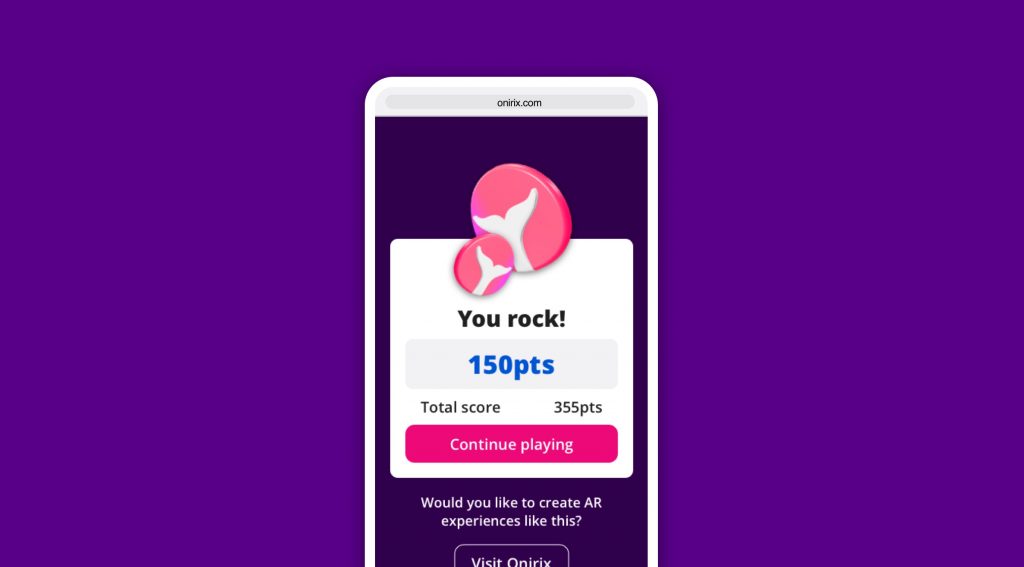
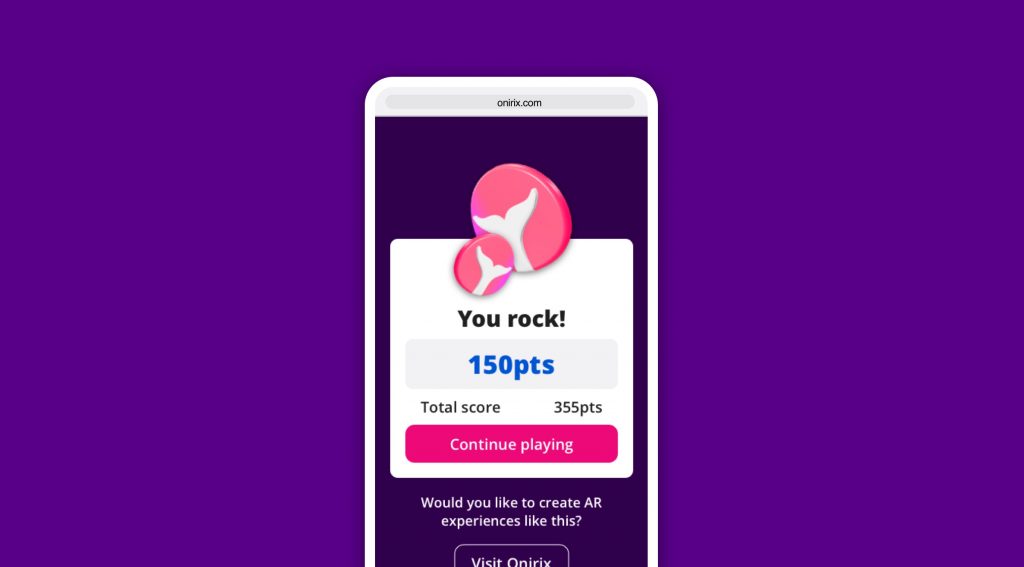
Imaginemos que lo que buscamos es modificar el contenido visual del juego. Vamos a fijarnos en la pantalla del final del juego donde se muestra el total de puntos conseguidos:


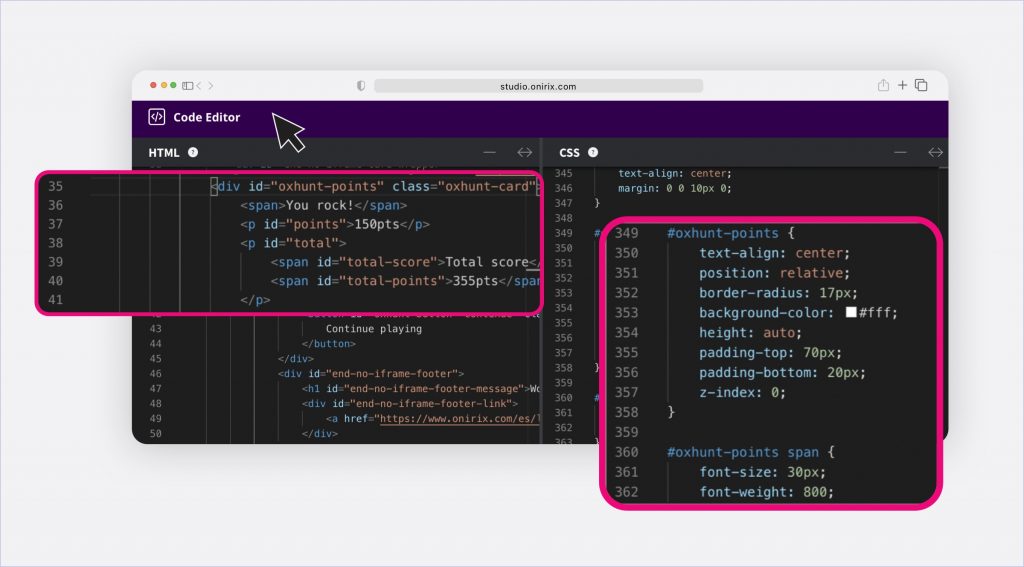
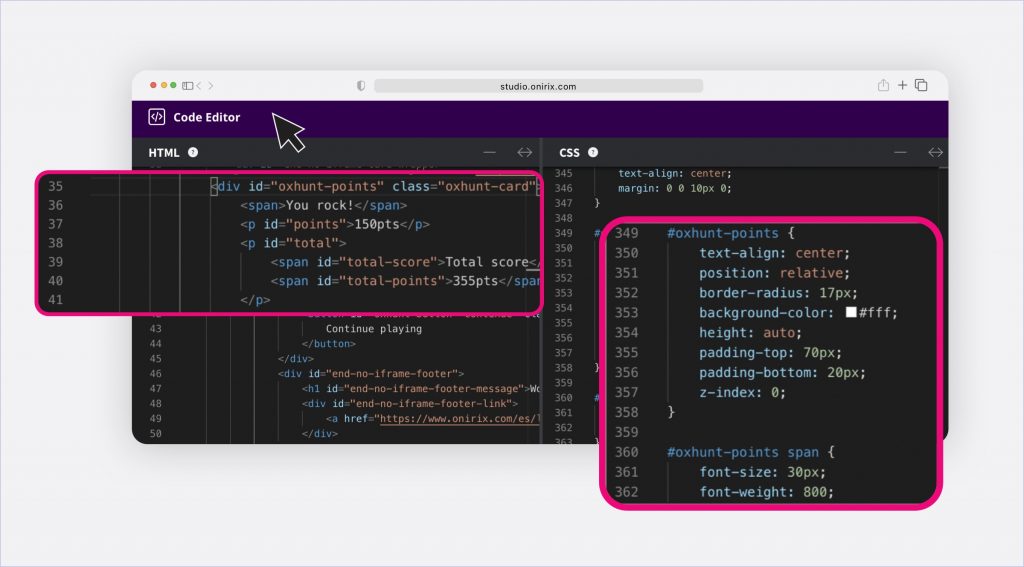
Si entramos en el editor de código veremos que hay algunos elementos que nos sirven para definir precisamente este componente, como en cualquier página web:


En este ejemplo podemos fijarnos que el componente HTML (div) con el identificador “oxhunt-points” es el que contiene la parte donde le mostramos al usuario la frase “You rock!” y el total de puntos conseguidos:
<div id="oxhunt-points" class="oxhunt-card"> <span>You rock!</span> <p id="points">150pts</p> <p id="total"> <span id="total-score">Total score</span> <span id="total-points">355pts</span> </p> <button id="oxhunt-button--continue" class="oxhunt-button oxhunt-button--pink">Continue playing</button> </div>En la ventana CSS podemos ver que le damos estilo a dicho bloque, definiendo su borde, color de fondo, alineación del texto, etc. Esto ocurre para todo el conjunto de elementos del juego.
#oxhunt-points { text-align: center; position: relative; border-radius: 17px; background-color: #fff; height: auto; padding-top: 70px; padding-bottom: 20px; z-index: 0; } #oxhunt-points span { font-size: 30px; font-weight: 800; }Modificar lógica del juego: componente JavaScript
Partiendo de ese mismo ejemplo podemos ver cómo dentro del código JavaScript tenemos un bloque en el que se rellenan los puntos conseguidos en cada partida, dependiendo de lo que consiga el jugador.


Todo el resto de la lógica, desde las activaciones de sonidos, cálculo de cada punto y activación de destrucción hasta puntuaciones finales, etc, está definido en esta parte de nuestro editor de código. Para poder comprender y modificar esta parte de la experiencia sí que sería necesario contar con conocimientos mínimos de desarrollo web y JavaScript. Además proporcionamos nuestro Embed SDK, donde definimos los diferentes eventos e interacciones que se pueden llevar a cabo.
De todos modos te ofrecemos toda la estructura de código con comentarios para que esta modificación y comprensión del código sea mucho más rápida que si tuvieses que hacerla completamente de cero.
Conclusiones finales
En este post te mostramos un modo muy sencillo de crear y lanzar tu primer Treasure hunt o Scavenger hunt de realidad aumentada web con un mapa GPS asociado. En unos pocos minutos lo puedes tener funcionando y compartido con tus usuarios finales. Además, te damos información más extensa en caso de que quieras modificar partes de la experiencia, desde un punto de vista de alto nivel o general, hasta un punto de vista muy específico y de más bajo nivel.
Con este tipo de plantillas tienes acceso a la creación de experiencias que son fácilmente aplicables en diversos sectores como publicidad, marketing, eventos o festivales y que se pueden montar y adaptar en pocas horas.
Esperamos que sea de utilidad y que puedas ofrecer nuevos proyectos y dinámicas a tus clientes gracias a nuestros ejemplos y plantillas de realidad aumentada.