Web AR and custom domains
The best way to insert and adapt Web AR experiences to any web page
Get in touch



Why am I interested in including Web AR in my domain?
If you want to create an augmented reality web campaign, creating a Landing Page for this. If you want to include a Web AR experience on your website, or on one of your clients’, such as a product catalog in augmented reality. In any case, you are interested in the concept of Web AR with a custom domain. With this you can insert Web AR experiences on a web page, in the same way that you can insert a YouTube video on your blog.
With this, you will be able to modify the external appearance of the Web AR experience, and add elements that can add value: an instructions section, a web form to store your visitors' data, insert your own analytics, add banners or logos, etc.
If you need help with the design and configuration of your frame we can take care of it, take a look at our sample template.
-
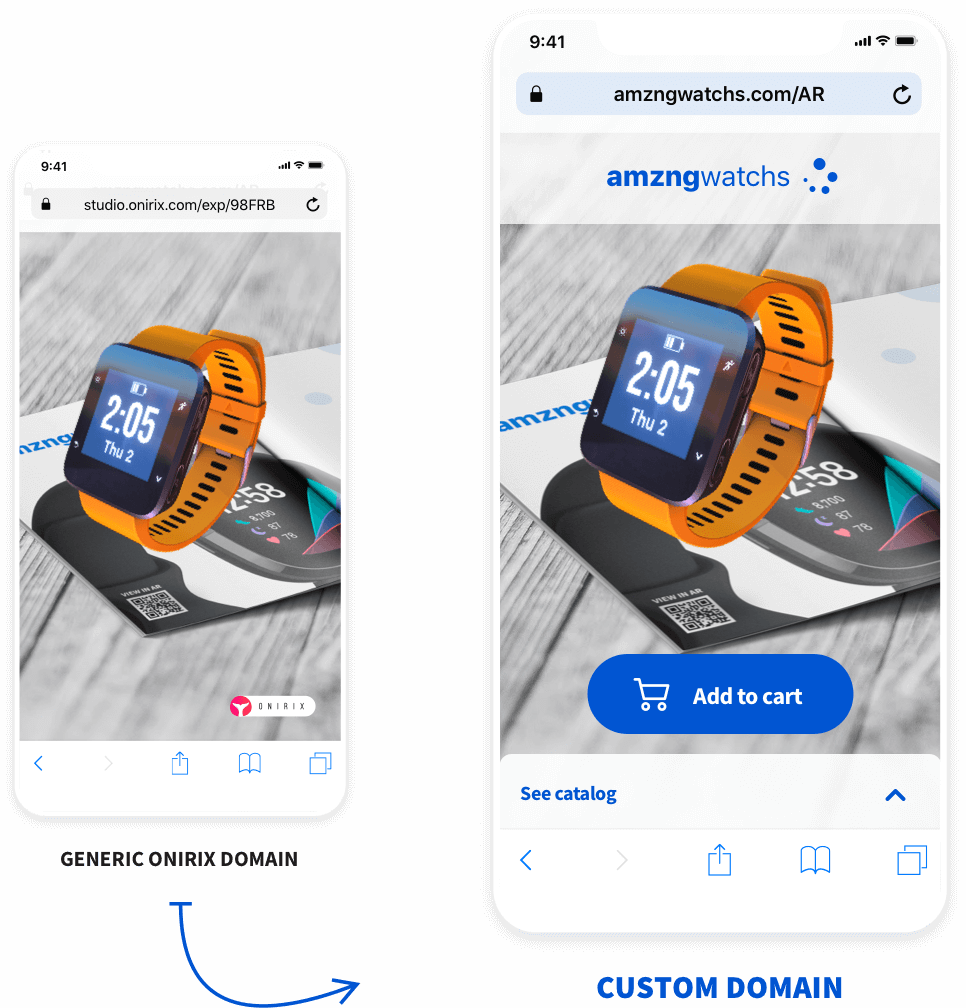
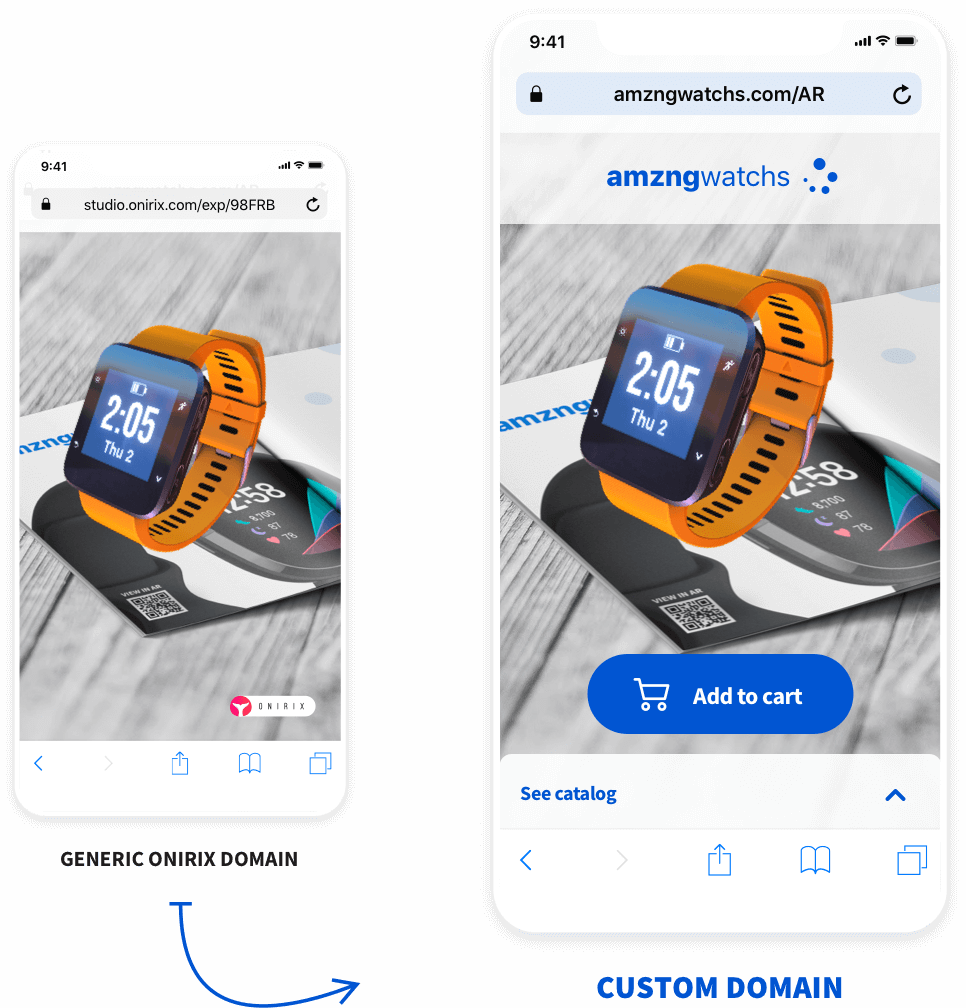
Adapt branding and design
In this way you can have augmented reality experiences on your page, so that they coexist with your design, and your brand. You will be able to adapt the visual elements, and make the user experience fluid and aesthetic.
-
Metrics and analytics
By controlling each url where the experiences are displayed, you will have control over the statistics and analytics of your campaigns or products in augmented reality.
-
Improve your clients' website
You can offer the latest innovation by adding augmented reality experiences inserted into your clients' pages, or even design a custom landing page for each of their campaigns.
-
Hide the Onirix branding
Through this function you can hide the Onirix branding, thus making the augmented reality experience look like a complete creation from start to finish.
Steps to activate Web AR on my domain
With the custom domain option you can get an HTML code in Onirix, which can be easily inserted into an external website
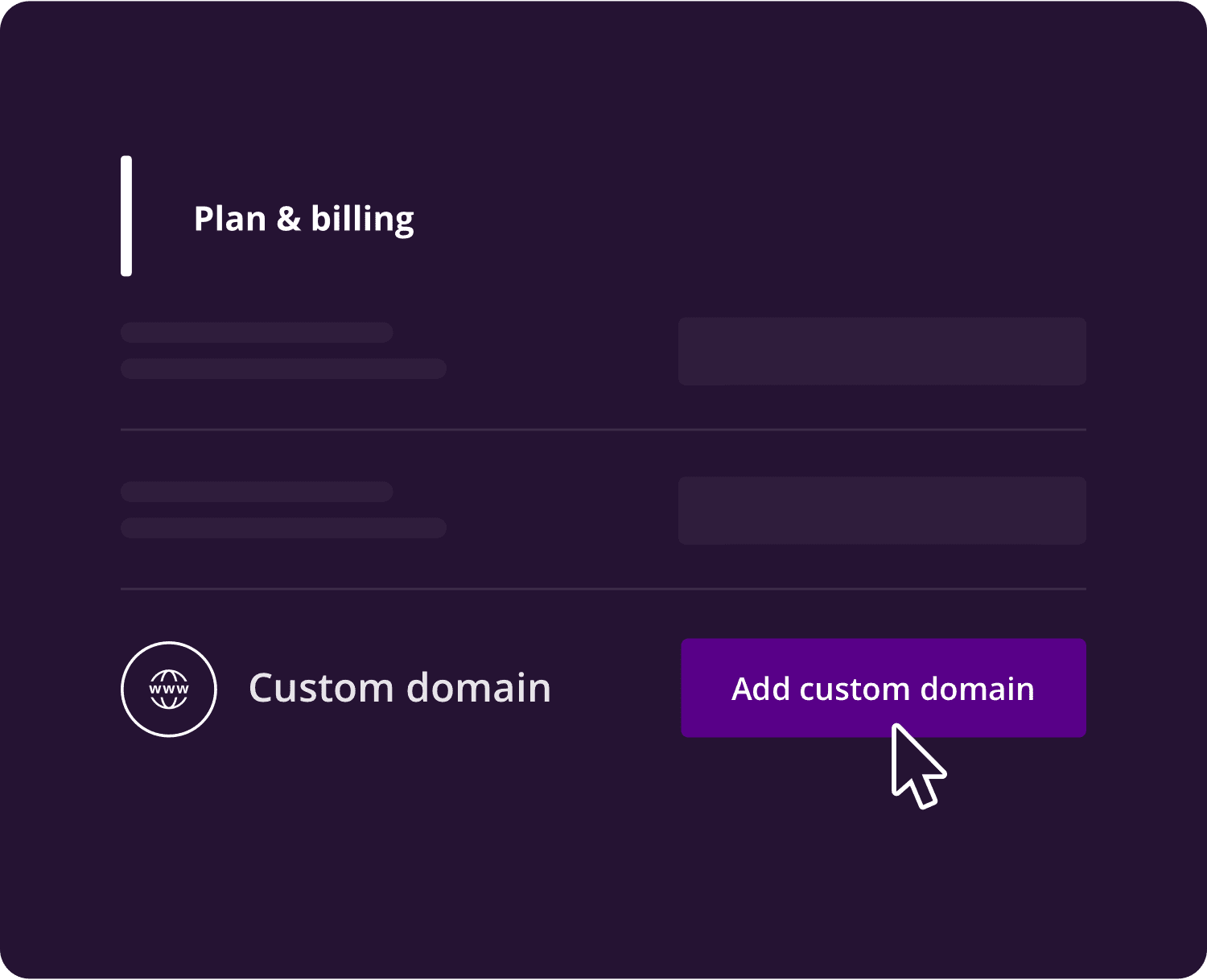
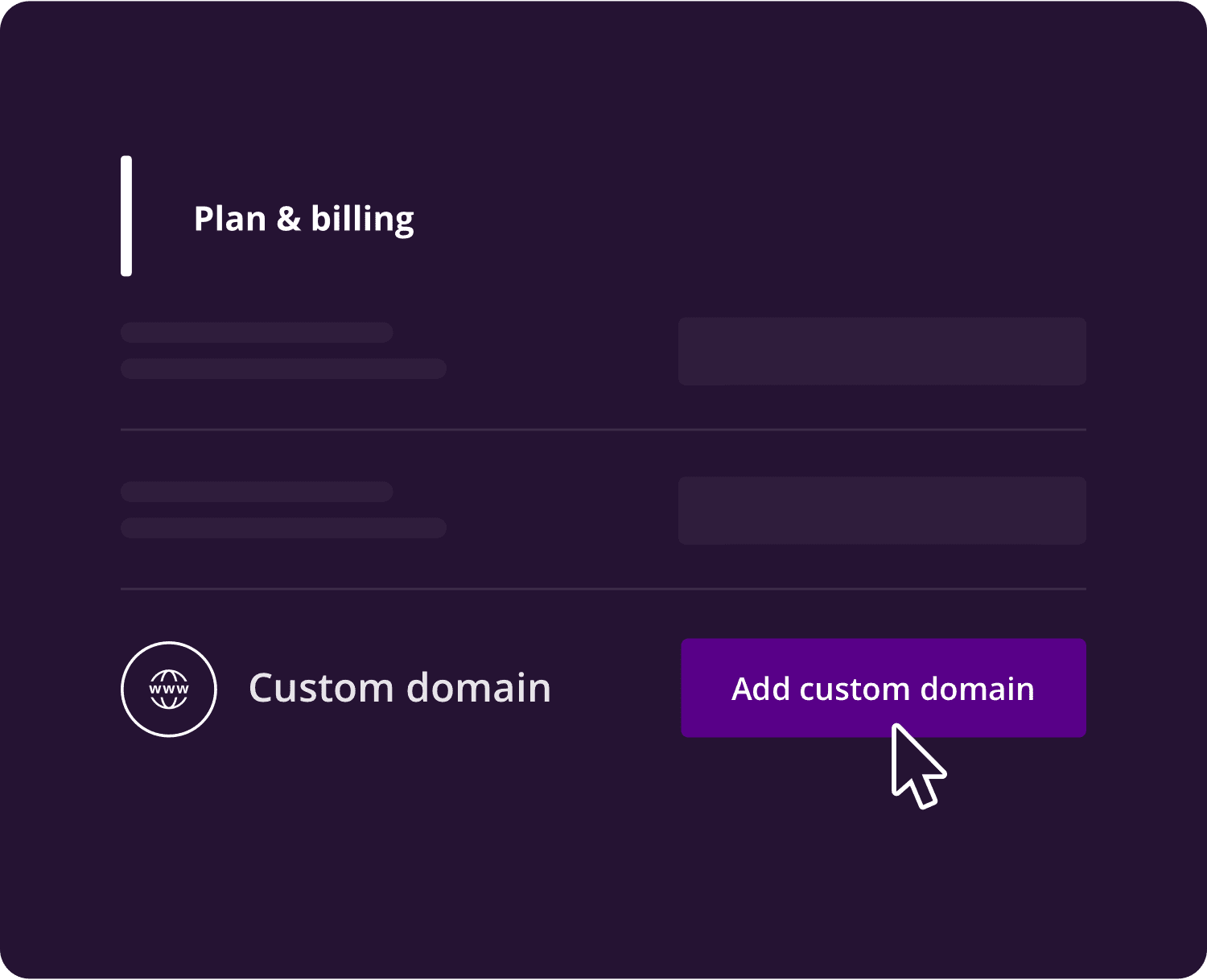
1. Add a custom domain
From the Plan & billing section of My account you can add your custom domain.




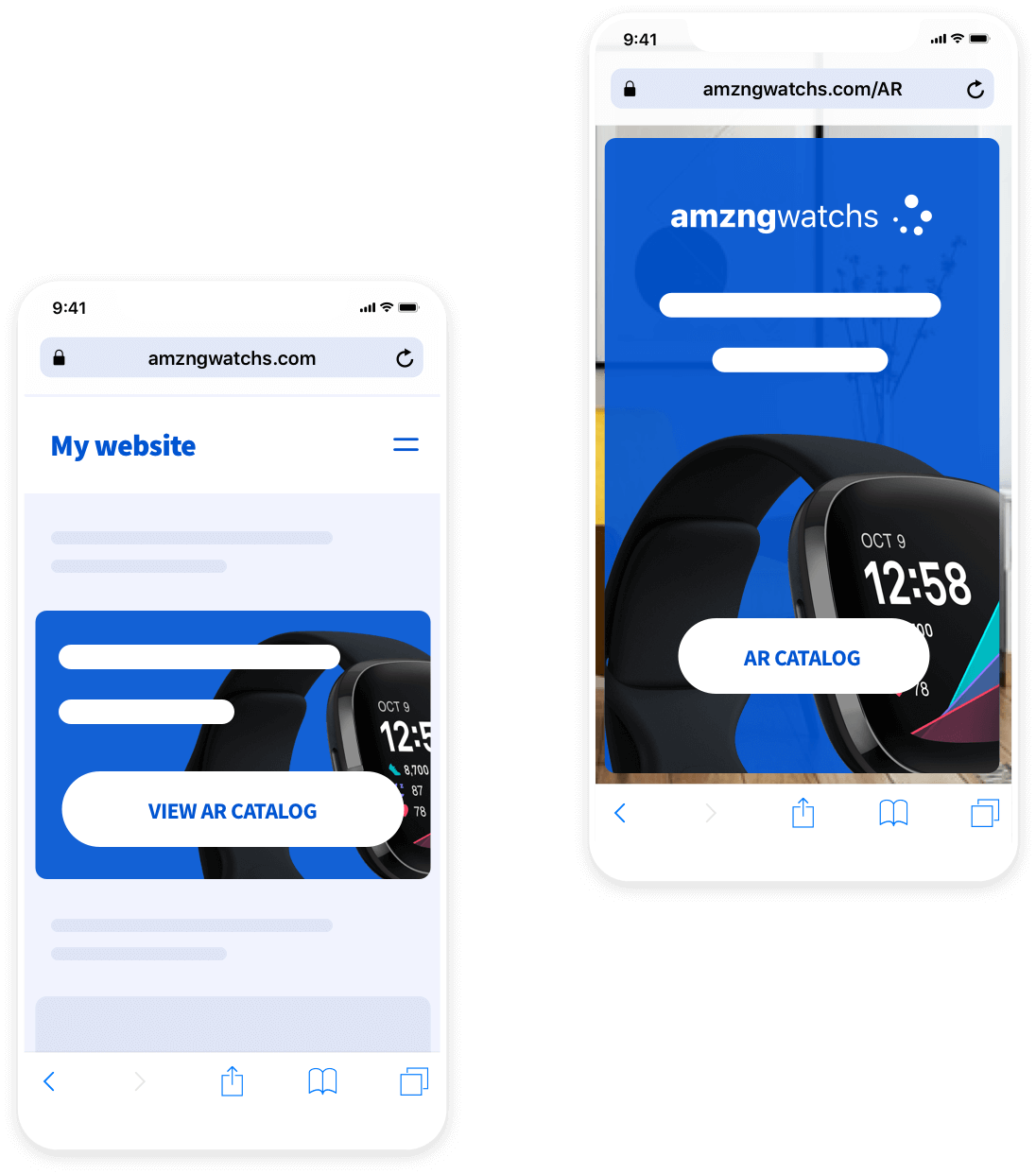
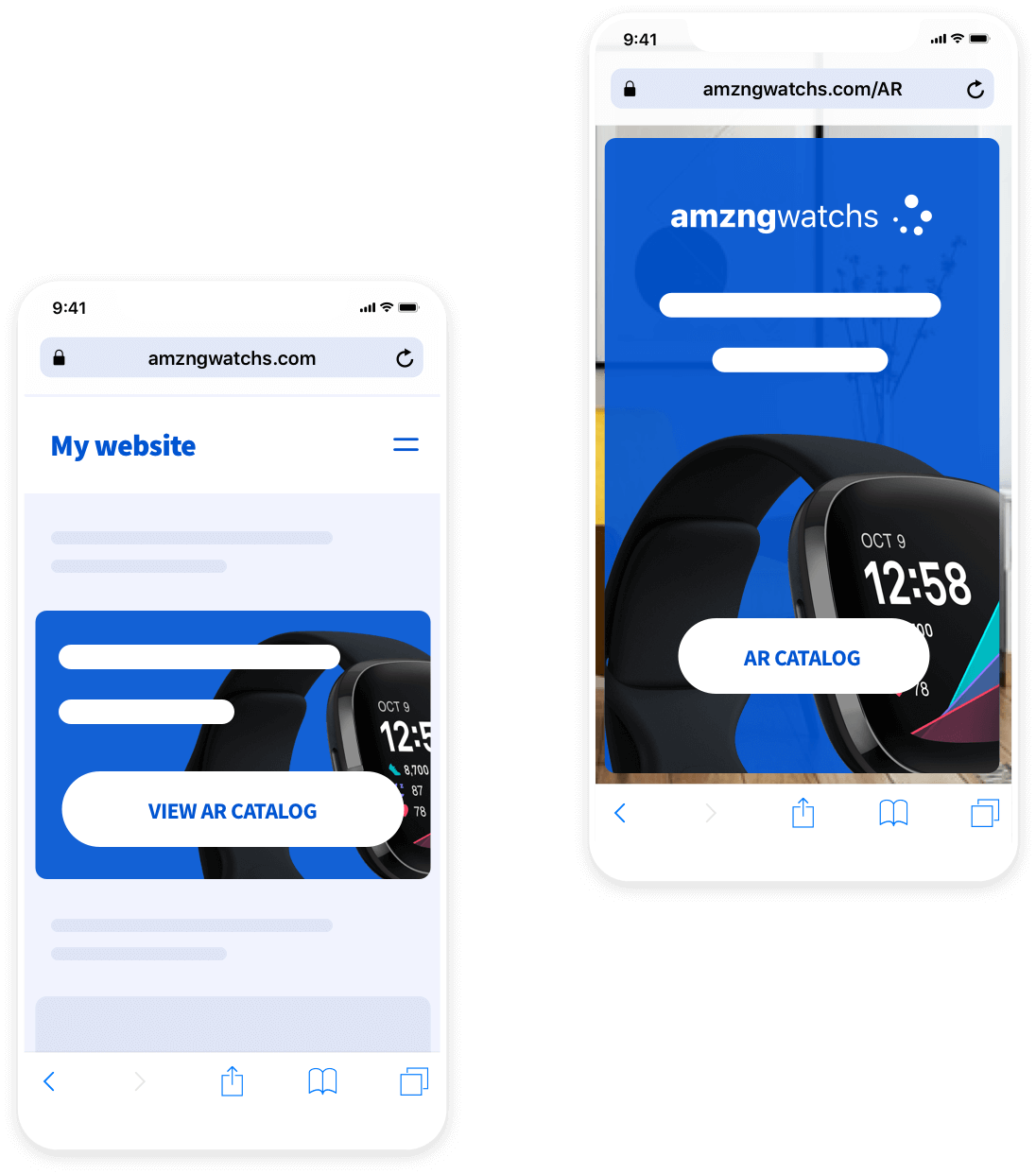
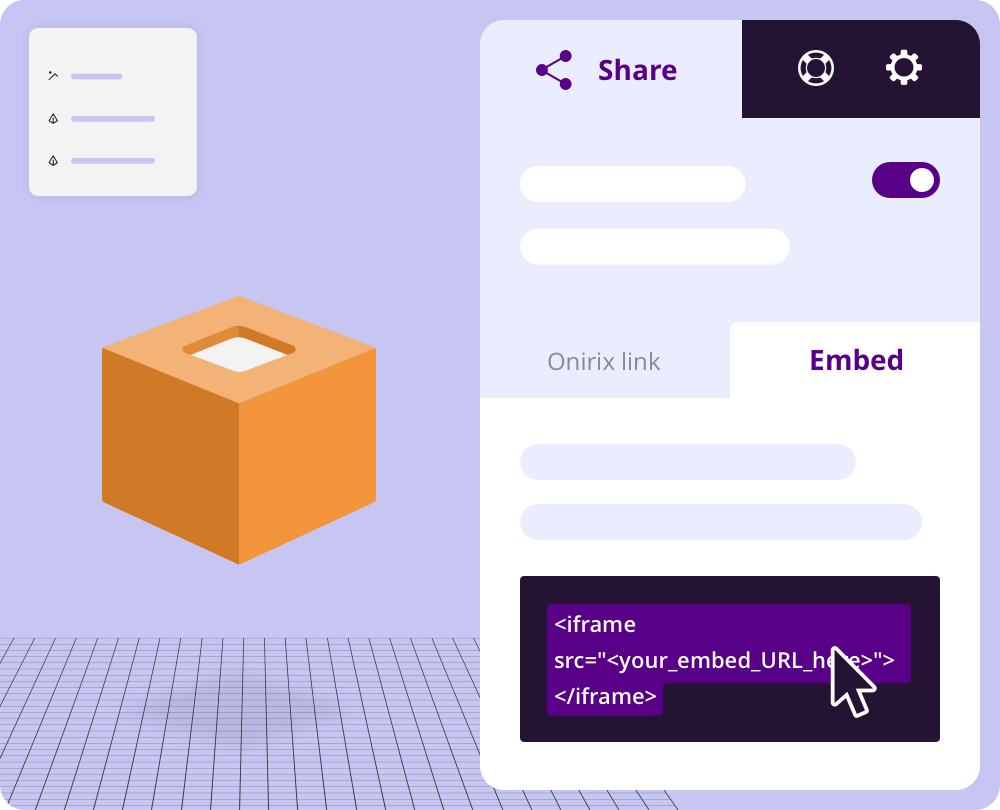
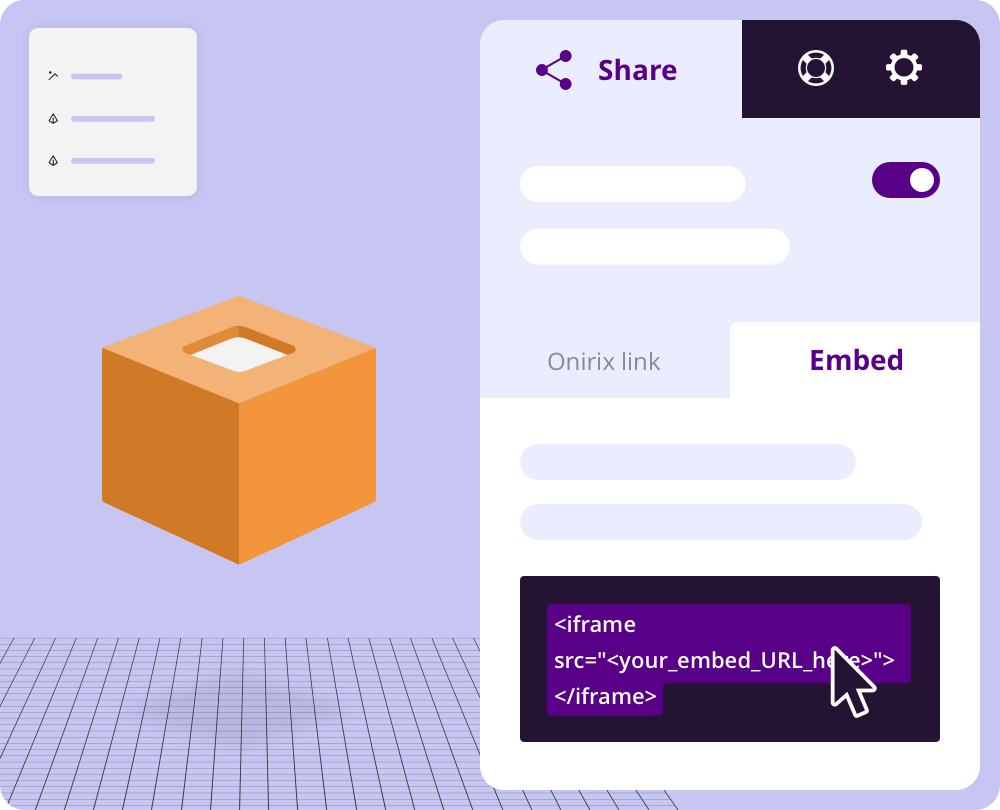
2. Share your project with your custom domain
From the share tab of any project you can copy the iframe and insert it at any place inside your page’s body tag.
You can also read our official documentation to follow our step-by-step tutorial on integration with embedded iframes.
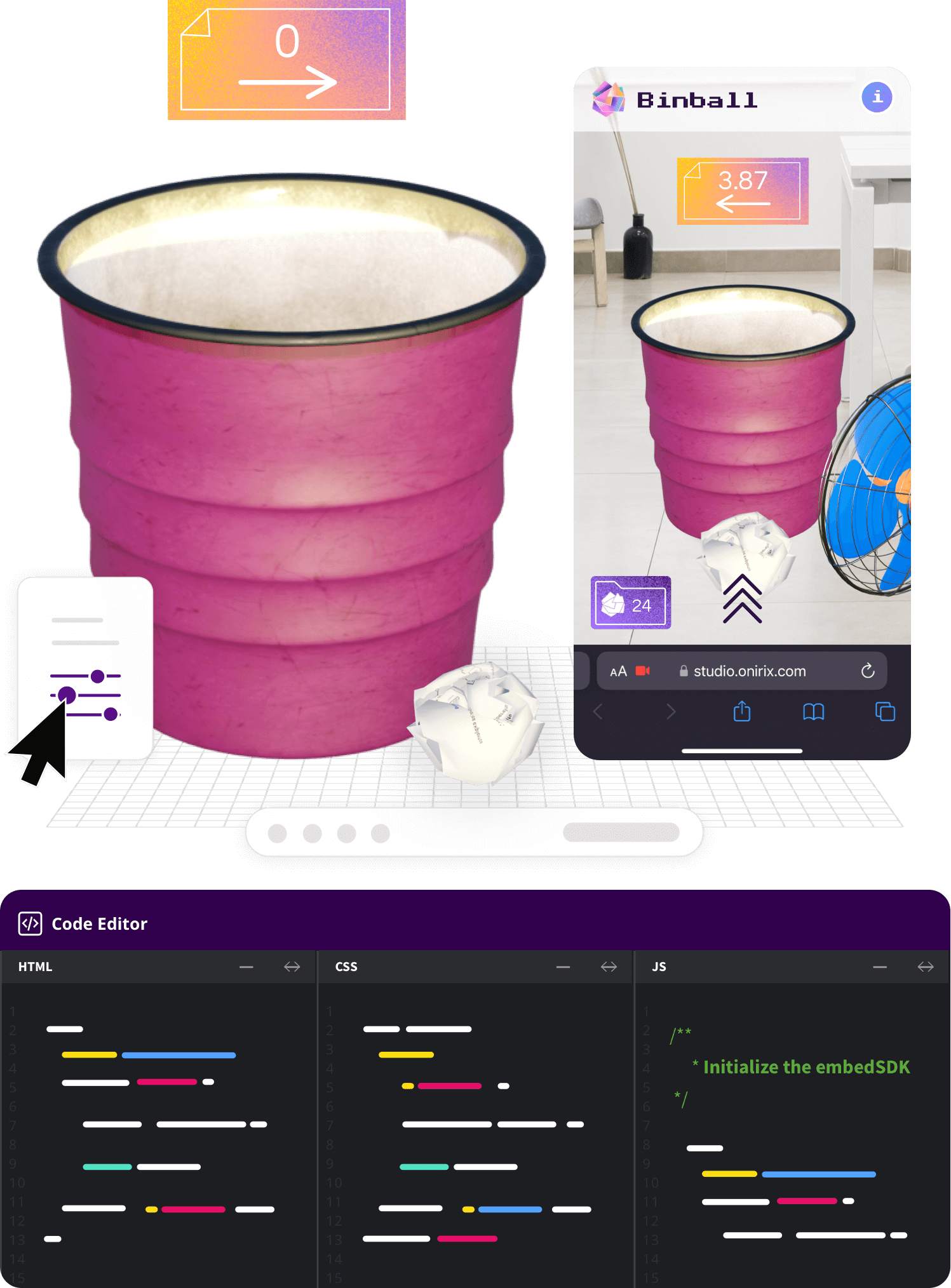
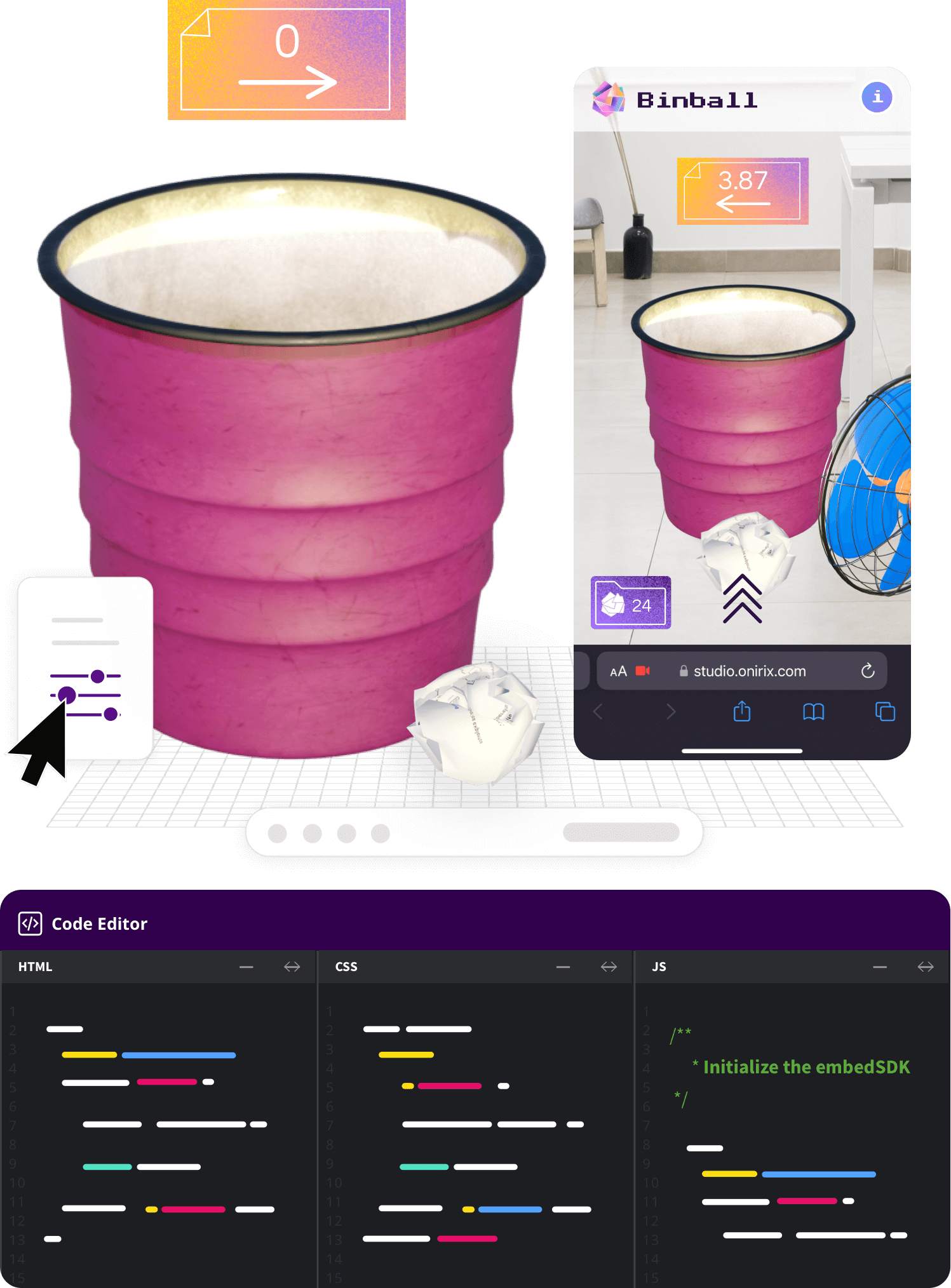
3. Customize the Web AR viewer quickly and easily
You will also have access to modifying the internal code of the Web AR experience itself that you have created in Onirix. You can modify the internal HTML, CSS and Javascript of the experience.
With this you can change the color of the buttons that appear in the Web AR viewer, include your logo, modify the appearance of the error or warning pages, even include small functional blocks, such as for example, a button to be able to take screenshots.
All the code for this video, step by step, in our documentation


Grow your online business with Web AR!
Please fill out the quick form and we’ll be in touch with lightning speed.



